Items filtered by date: December 2014
Imageshow - Error loading images. One or more images were not found.
Imageshow sometimes will show this error
Error loading images. One or more images were not found.

Cause
When you change an image in a slideshow via ftp, Imageshow's cache will not updated and will still use the old version of the file and there is no way to refresh the cache via joomla or Imageshow.
This issue does not occur if you elect to use the original image or if you upload an imagewith a different name, it only happens when you overwrite an existing image.
It is mainly thumbs that are affected and some types of slider, other wise full image is used.
You have to manually delete the cache
Imageshow does not register it's cache in Joomla's cache manager so is very difficult to clear the cache of imageshow. You have to delete the files manually via ftp so the changes are refelcted and It stores them here:
images/jsn_is_thumbs/images/modules/member-of/test-image.png images/jsn_is_thumbs/images/modules/main-slider/ images/jsn_is_thumbs/images/pages/building-and-property-maintenance/gallery/
You can remove and then re-add the image which would have the same effect.
Moving a website with Roksproket installed
I installed Roksproket on my test server and when I had finished I exported the database. I then tried to install the database on my clients live web server and it failed. This is my investigation.
Cause
- Roksproket database on my test server was installed as ENGINE=Aria
- On new versions of cPanel and Xampp MariaDB is now the default database engine and Roksproket must just of used the default engine because it does not specify which one to use. This is a common thing.
- The Client's server was not using an upto date cPanel install that supports MariaDB
Solution
solution is to import into xampp and then export. this seems to cure it. just keep an eye out for ut8mb4 issues
Notes
The application could not be instigate was basically just database issues, in my case xampp (more like Windows) had changed the prefix from uppercase to lowercase.
JCE Editor CSS file locations for editor styling (JSN v1 Framework)
This is the code/file locations for using Joomlashine Tempalte Styling within JCE Editor.
Dont forget the commas.
Uses $template instead of the explicit template name
templates/$template/css/template.css, templates/$template/css/template_pro.css, templates/$template/css/colors/blue.css, templates/$template/css/styles/business.css, (or custom.css for those google fonts/ custom font setting) templates/$template/css/lancastrian.css
Template name explicitly used.
templates/jsn_epic_pro/css/template.css, templates/jsn_epic_pro/css/template_pro.css, templates/jsn_epic_pro/css/colors/blue.css, templates/jsn_epic_pro/css/styles/business.css, (or custom.css for those google fonts/ custom font setting) templates/jsn_epic_pro/css/lancastrian.css
This is the default editor file for JCE. This is just incase there are any conflicts you will know where to look.
components/com_jce/editor/tiny_mce/themes/advanced/skins/default/content.css
How to make a Joomla Demo Site
The key features required
- automatic admin login
- restrict all of the menus
- automatic mysql refresh
Only on 1 PC a printer intermittently prints blurred
I had this odd issue from a client who has an office with 3 or 4 HP Inkjets all the same model. She started having an issue where one printer will intermittently print pages completely blurred.
The client did the following to try and resolve the issue.
- Tried a known good printer on the PC with the dodgy printouts. The new printer now suffered from intermittently blurred printing.
- The suspect printer was tried on another computer and there waws no issue.
My Contribution
This completely points to the driver, however her IT Technician refutes this and said she should buy another printer. The points below are my argument that it is not the printer and give possible solutions.
As discussed I believe it to be the PC at fault and not the printer because:
- The issue only ever occurs on the one PC and this happens with different printers on that same PC
- The faulty printing does not happen all the time but randomly meaning it cannot be the printer as a printer with such a fault will do it all the time
- The “dodgy printer” works fine on other members of staff PC with no issue.
Also It is not compatible cartridges that is causing the issue because:
- Josie does not use them
- The fault, if caused by a dodgy cartridge would happen all the time
What is like causing the fault is the driver because:
- Without seeing the printing error it sounds like the print image is not being correctly converted into a bitmap or not being uncompressed at the printer if using a proprietary format. The settings in the printer driver are irrelevant because it works sometimes and then not others and there is not a setting for blurred image printing
- Stretching it here, that it could be the USB cable not properly handling a USB 2.0 signal and as such the images is not uncompressed at the printer properly because of bandwidth (longshot)
- Sometimes AV can interfere but with only one PC having the issue I am not convinced about it being the cause here..
How to fix this
- Uninstall the printer drivers and re-install the printer (with a reboot in between)
- Uninstall all of the HP printer driver files using the HP printer removal tool (with a reboot in between)
- Try a new USB cable
- Also make sure all windows updates are applied.
Solution
I am not sure what the exact fix was because I did not perform it. However the client said he swapped the USB cable and this fixed it. I suspect there was more to this fix or it was the fact that the printer was re-installed
Using IMAP on iPhones
Using IMAP on iPhones is notoriously difficult because each version of iOS has a different way of handling a standard IMAP mailbox. The differences are subtle but enough to cause end users issues. In this article I hope to try and put some of that right.
- when deleting an email the user gets an error message that it could not be moved to trash
- not emptying trash
- when trash is emptied on iphone trash, the emails are not marked for deleteion (i.e. purge) and are not actually deleted.
- the iphone might be utilising a local trash store and not the one on the server
Notes
- Different versions of office and iphone IOS might have different default ways of handling imap email deletion, ie some purge but do not delete. Outlook 2010 when mail is deleted sends it to trash, when deleted from trash actaully deletes it in the IMAP mailbox.
- iPhones have the option to delete/prune emails from the Deleted messages folder after a set period, it was mentioned somewhere that this could be set to never.
http://www.fixedbyvonnie.com/2015/02/cant-delete-emails-ios-8-iphone/ - The purge thing is a stupid thing, an item can be marked for deleteion and as such gets a strike through appearances (not all platforms), these files by definition in the IMAP protocol are not deleted until the deleted emails are purged. However different OS and software handles this differently and can appear not to use the purge feature because they delete the email and then purge it immediately, or that there is a setting to hide emails flagged for deleteion.
- purging does not usually happen until you navigate to another folder (unless the software is set different or possibly when a sync is done)
Sent to a client
The issues you have been having are related to how different version of outlook and aplle iOS handle IMAP protocol (your email), every setup is slightly different.
Here are some links to help with your iPhones not deleting emails and general information:
- How to fix iPhone IMAP error “unable to move message to trash”
- Fix - The Message Could Not be Moved to the Mailbox Trash iPhone
- Why do my deleted messages have a ‘strikethrough’ in IMAP on Outlook?
- Purge IMAP items marked for deletion (Outlook 2007)
- How to Empty the IMAP trash folder
- How to Delete All Email from Mail Inbox on iPhone & iPad
- Why can’t I delete emails from my iOS 8 iPhone? This is quite a good article
Avast failed SSL Certificate when using Outlook
When you use Avast Antivirus it installs an invisible proxy SSL Certificate Authority that allows it to scan SSL/TLS traffic with its antivirus engine. The downside to this is that all certificates appear to be signed by avast! Web/Mail Shield Root and can make things confusing at first glance when a SSL certificate is out of date.
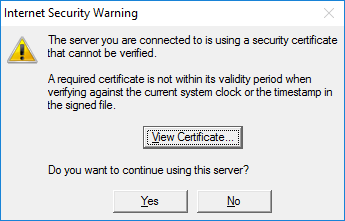
When using Outlook you can also see this error:

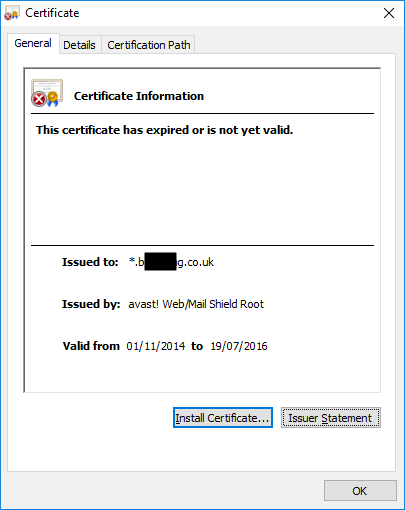
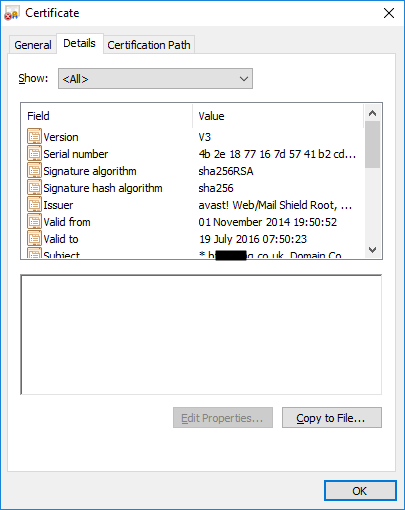
Now if you examine the certificate:
This certificate has expired or is not yet valid



I had this issue with an SSL certificate that I thought was correct at the remote server and that Avast Antivirus had then flagged as out of date. As it happens the certificate at the other end was out of date and Avast mints new certificates on the fly so there is no cache to worry about. The instructions below are what helped me come to that conclusion.
Things I tried:
- re-installing the mail component does not fix this (including a reboot)
- i cannot find the certificate for bfhosting.co.uk in my ssl store
- it is avast issuing a certificate from its system on the fly
- when you click install it is never installed permanetly (only if it is expired?)
- is the pm certificate still faulty
- adding the account and re-adding it in outlook did not work
- disable the SSL scanning and then recheck the ssl certificate is correct
- you can also check the certificate details in outlook if it is faulty. you will get the warning message on load up
OpenSSL Commands
If using on windows you will need to get the binary file openssl.exe
openssl s_client -connect host:port -showcerts or openssl s_client -connect quantumwarp.com:995 -showcerts
My Wordpress Notes
These are collection of my WordPress notes.
WordPress Platform
- PHP
- WordPress PHP Versions: Best PHP for WordPress in 2023 - Technocript.com - Choosing the best WordPress PHP version is crucial to make sure that the software is secure and free of bugs. Find out more in this article.
- Where are WordPress Users and Permissions Stored in the Database? - PublishPress - This is an introduction to WordPress permissions and where they are stored in the WordPress database: wp_user_roles, wp_capabilities and more.
- WP-CLI
- Installing – WP-CLI – WordPress.org - WP-CLI is the official command line tool for interacting with and managing your WordPress sites.
- The WP-CLI | WP-CLI - WP-CLI is the command-line interface for WordPress. You can update plugins, configure multisite installations and much more, without using a web browser.
Security
- Block xmlrc.php with htaccess (WordFence will do this for you)
<Files xmlrpc.php> ErrorDocument 403 default order deny,allow deny from all </Files>
- Disable all of the search features with a plugin.
Debugging
- Debugging in WordPress – Documentation - This page describes the various debugging tools in WordPress and how to be more productive in your coding as well as increasing the overall quality and interoperativity of your code.
- WSOD (White Screen of Death)
- Debugging and Fixing the WordPress "White Screen of Death" - SpinupWP - Is your WordPress site showing a blank white screen? Learn how to investigate & fix issues that could cause the infamous White Screen of Death.
- The link you followed has expired
- How To Fix "The Link You Followed Has Expired" Error in WordPress - Are you seeing 'The link you followed has expired' error in WordPress?
- The quickest way to fix ‘The link you followed has expired’ is by increasing the file upload size, PHP memory, and execution time limits for your WordPress website.
- How to Fix "The Link You Followed Has Expired" WordPress Error - Encountering the "the link you followed has expired" error on your WordPress site? Inside, you will learn how to remove the error for good.
- How To Fix “The Link You Followed Has Expired” WordPress Error - Fixing the "The link you followed has expired" WordPress error doesn't have to be a headache. We offer 4 solutions right here.
- How To Fix "The Link You Followed Has Expired" Error in WordPress - Are you seeing 'The link you followed has expired' error in WordPress?
Performance
- Caching
- Caching in SpinupWP - SpinupWP - SpinupWP implements multiple caching layers: browser caching, page caching and object caching. Read this to learn more about how SpinupWP handles caching.
- WordPress Caching: All You Need To Know - SpinupWP - We cover what caching is and why it’s important. We also go over each caching layer and the role it plays in WordPress optimization.
- By default, any POST requests or URLs containing query string parameters bypass the page cache.
- What Is Redis Object Caching? (And How To Use It for Your WordPress Site) - 20i - We all know the importance of fast-loading web pages. When you implement this form of server-side caching, you’ll be able to store database query results to deliver content as quickly as possible.
- Redis vs Memcached
- Both are open-source, in-memory data stores. However, Memcached is designed for simplicity, and doesn’t support some of the advanced data structures that you’ll find in Redis.
- The Home of Redis Developers | The Home of Redis Developers - Learn all the best practices to get up and running with Redis in no time. Get started and discover the power of Redis, whether on your local machines or in the cloud.
- WP Super Cache – WordPress plugin | WordPress.org - A very fast caching engine for WordPress that produces static html files.
- TTFB
- Improve your WordPress website's TTFB – 20i Support Database - Time To First Byte (TTFB) is the time it takes for your browser to receive the first byte of page content from the server. Reducing TTFB plays an important role in ensuring your site is performant and responsive for its users.
Plugins
- Divi has it's own page at QW.
- Total Cache - Control iframe embedding
- If the 'self' flag is not set, Divi will not work on quantumwarp.com because it uses iframes.
- I manually set the Header set Content-Security-Policy in the .htaccess file but it kept getting changed (As below) whenever i load this plugin in the admin area, it alters the .htaccess to match it's current configuration. As youo can see the 'self' statement gets removed which can cause issues.
Header set Content-Security-Policy "frame-ancestors 'self' *.quantumwarp.com" --> Header set Content-Security-Policy "frame-ancestors *.quantumwarp.com"
- The solution is to add this extra statement in Total Cache's configuration but it is hard to find.
- Performance --> Browser Cache --> Security Headers --> frame-ancestors: 'self' *.quantumwarp.com
- Wordfence blocking iframes
- WF Firewall Blocking Header iframe | WordPress.org
- As for your issue, it sounds like Learning Mode will be your friend here. From the Wordfence Dashboard click on Manage WAF. Then you will see Basic Firewall Options --> Web Application Firewall Status. Change the option to Learning Mode. Now perform the actions that were causing issues, such as visiting the page(s) containing the iframe code. This will help Wordfence learn that these actions are normal and it will allow them in the future. After you have finished performing the actions, switch the WAF from Learning Mode back to Enabled and Protecting. Now test to see if your iframe works correctly.
- Firewall Learning Mode - Wordfence - "Learning Mode" allows the firewall to be adjusted to your site. is an amazing resource for learning more about the WAF and learning mode.
- Disabling WordFence will fix this issue, but is not ideal and should only be briefly done to verify WordFence is the issue.
- Blocking xmlrc.php
- with htaccess - This is done on the server level.
- If you use WordFence this will be done at the php level but allows more control rather than a blanket ban.
- WF Firewall Blocking Header iframe | WordPress.org
- WordFence
- To make your site as secure as possible, the Wordfence Web Application Firewall is designed to run via a PHP setting called auto_prepend_file, which ensures it runs before any potentially vulnerable code runs. This PHP function add the define file on the beginning of every file that is requested by a browser.
- Check the WordFence logs and see what URL it is blocking, then you can add an exception.
Articles / Things
A collection of solutions for problems I found while using WordPress. I might move these to their own articles.
...
Manually Upgrade WHMCS
In WHMCS 7 you can use automatic update but in version 6 you till have to do this manually, including v6.x to v7.x , which is shown below:
- Backup
- Rename live folder with pre-fix old-
- Extract the new package on the desktop
- Rename the admin directory on the PC version
- Copy the configuration.php from the live version to the desktop version
- Upload the desktop version to the /hosting/ folder on the live site
- Login and run/trigger the upgrade
- Delete the install directory
- Check the CRONs are setup properly
- Configure the update feature (Utilities/Update WHMCS/Configure Update Settings)
- Select an update channel and set a temporary directory for the update (/tmp)
Ecommerce Product Page SEO (Magento Based)
This article uses a Magento product page as an example to try and make the perfect product page but a lot of the information can be translated to a product page of any e-commerce platform.
General
When writing a product page
- The closer words are to the beginning, the more valuable they are
- The first 7 words are the most valuable
- We must have some keywords in mind to focus on
- The copy must be clearly and naturally written
- Spaces count as 1 character
- google recommends less 75 links on a page, ecommerces have a lot. Guideline only. excessive links deplete your page rank
- set the max category depth to 1 for the main menu to reduce links, because we will have on the left an internal nav box (layered navigtion)
- do not use manufacturer imported data for product descriptions as this will be seen as duplicate content
Keywords
When writing a product page we have to consider the product. Keywords help/show google what the page is about and whether it is a real page and not spam content created by a computer, Google can now tell. Most dodgy techniques no longer work.
We have to write article naturally but there are still methods we can consider when writing content that help SEO. There is no harm in helping google to see your product though and through the correct placement of keywords we can do that
The following should be used at minimum for its keywords
- Product Title
- SKU
- Brand
Locations for Keywords
SEOmoz identified the following keyword factors as having most influence on Google's ranking algorithm (the method by which the search engine orders results), for example:Keyword Use in title tag
- Keyword use in body text
- Relationship of body text content to keywords (topic analysis)
- Keyword use in H1 Tag
- Keyword use in domain name
- Keyword use in page URL
- Keyword use in H2, H3, H(x) Tags
- Keyword use in ALT Tags and Image Titles
- Keyword use in Bold/Strong tags
- Keyword use in Meta tag description.
Magento Product Page SEO
I will now go over the different sections of the magento product page. I will try to explain what the different bits are and then at the end of each section I will just bullet point what the aims for that section should be. There are some rules that might not be able to be implemented so do not worry if you cannot do everything.
To get an idea of what you should be doing, watch this video:
On Page Optimisation with Magento 1.4 - YouTube
It uses a Firefox plugin called SearchStatus
Name / Page Title
This will be the products name and by proxy the main keyword for the page. This is slightly different to a normal page where this can be put in artificially. Because you are using this on an ecommerce site the products name is usually enough
- This sets the Page Title
- Use Product name
- Changing the product name will change the products URL (i.e. http://www.pmtuning.co.uk/bundle-pm59 )
- Product/Title/URL is very important
- Title cannot be the SKU code, this is really bad
- Order of the words in the title can be important
- Title Length should not be excessive (recommend 60 – 64 characters). This is not always possible with product titles because they are what they are
Product Description
The descriptions should be written to be easily read by humans and if they are google will like them. But there are a few things we can do to help google rankings
- Always use the WYSIWYG
- to edit descriptions
- Use of benefit statements - Web SEO copy tips - How to write a killer product page
Short Product Description
Short description is specific to this design package. This description will display at the top of the product page, and in category listings in List view. Magento User Guide, this is used in the local site search and sometimes can be picked up by google (probably if the meta description is not filled in)
- Should be 1 or 2 paragraph(s) or so selling the item
- why does someone want to buy this? (Benefit Statement)
- what areas is main features i.e. comes in many colour
- ie this exhaust will increase your bikes performance in the mid-range
- ie This will make you bike stand out in the crowd
- don’t use <h1> – <h6> tags in the short description
Long Product Description
The product‘s description. It will display in the main section of the product page. This section is where you would put in a full description of the product in detail. Magento User Guide
- 300+ words , the product description needs to be at least this long for google ideally. If the product is something like a clip this is not possibly.
- Paragraphs – try add use paragraphs
- Bullet points / Lists – try and use bullet points
- Use H1 – H2 tags (h1 is already used for the product title) – these are heading levels
- Try to use keywords throughout the description. Ie. Use the product name once or twice (no more).
URL Key
This is the last part of the URL
- http://quantumwarp.com/akr0001
- http://quantumwarp.com/pm-tuning-gilera-runner-italjet-dragster-125cc-180cc-center-exit-x-tech-chrome-expansion-chamber
the first one is using the sku code for the title, this needs to be the actual name of the product so google know what the page is about.
So delete the SKU code out of the URL key and paste the items title in. Magento should then create a correct ‘URL Key’ upon saving.
Meta Information
Meta Description
Meta description is most likely to be used by google for its snippets in the search results. You can have a max of 255 characters including spaces but SEO recommends 140 – 160 so the results look nice on a google search result.
- 156 characters max
- This should be a full description of the product; you will rehash some of the point’s mentions in the short description. This is because when moving to prestashop you will not see the short description on the product page. the short description is used in OS for search results and probably google
- Use of bullet points, bolding and italics are useful. Does not keyword stuff?
- don’t forget branding, start the paragraph with your main key word (perhaps in this case the product name)
Meta Keywords
Although keywords are not used for search results by the search engines they can be used heavily for search results from the sites own search and sometimes for categorising and filtering products. Normally you would not use these as they would give your competition your keyword research however in the context of ecommerce and the extra functionality you should use them
Meta keywords is a list of keywords for this page or product:
- Max 20 keywords
- Keywords can be phrases as well not just single words ie ‘Racing Crank’
- Keywords/keyphrases should be separated with a comma
ie. ‘Racing Crank, Scooters, Mopeds - The keywords at the beginning are the most important (assuming they are used)
Images
The images have labels that google reads. Images cannot be read by google so we need to add simple labels
Examples are when you have more than one colour of a product; put the colour at the end
- PM59 Muffler – Blue
- PM59 Muffler – Red
- PM Muffler – Green
These are bad examples
- Blue Muffler
- Blue Muffler – PM59
- Muffler
Summary
- Name – make sure is a decent name and not a SKU
- Short Product Description – this is a short bit of text selling the product, why is it good for the customer (benefit statement)
- Long Product Description – This is where we give a full read out of the product using nice formatting and paragraphs
- URL Key – make sure this is the product title and not the SKU
- Meta Description – short description for google (maybe can be the same as short description)
- Meta Keywords – 20 max that relate to the product
- Images – they need some basic labelling
Check List
Aspects of a product that need checking
General Tab
- Name
- Description
- Short Description
- URL Key
- Volumetric Data (not for SEO)
Meta Information Tab
- Meta Title
- Meta Keywords (not used)
- Meta Description
Images Tab
- Label (for all images)
