Items filtered by date: December 2014
Emulate Joomla template.css in Gantry Templates
The reason for this is that WYSIWYG editors on Joomla by default look for template.css and some will only look for this. When editors can use this file they can apply the default template styling into the WYSIWYG editor window making things look the same as they will display for the end user.
Currently Gantry does not have a template.css and as such WYSIWYG editors have no styling.
Not all WYSIWYG editors have an option to use custom CSS files and indeed other extensions (which I cant think of at the minute) could have the same issue.
For completeness I will outline both ways I can get JCE editor to have the gantry styling in the editor itself just in-case someone mentions that you can use custom CSS files as this feature request is for more than JCE editor.
Option 1 - template.css
This is the template.css emulation method I would like to see.
create the file /g5_helium/css/template.css and add the following into it:
@import "../custom/css-compiled/helium_13.css"; @import "../../../media/gantry5/engines/nucleus/css-compiled/joomla.css"; @import "../custom/css-compiled/helium-joomla_13.css"; @import "../custom/css-compiled/custom_13.css";
This effectively loads the gantry styling into the template.css which the WYSIWYG editor can use without affecting any gantry code
Option 2 - in JCE Editor
In the JCE editor component you can specify the custom css files with the following lines. This method might be a little bit quicker than using the template.css method.
templates/$template/custom/css-compiled/helium_13.css, ../../../media/gantry5/engines/nucleus/css-compiled/joomla.css; templates/$template/custom/css-compiled/helium-joomla_13.css, templates/$template/custom/css-compiled/custom_13.css
This also works, $template is changed for the active template name
templates/g5_helium/custom/css-compiled/helium_13.css, ../../../media/gantry5/engines/nucleus/css-compiled/joomla.css; templates/g5_helium/custom/css-compiled/helium-joomla_13.css, templates/g5_helium/custom/css-compiled/custom_13.css
Other Notes
This is a full collection of the Gantry Template files loaded in the frontend of Joomla.
@import "../../../media/gantry5/engines/nucleus/css-compiled/nucleus.css"; @import "../custom/css-compiled/helium_13.css"; @import "../../../media/gantry5/assets/css/bootstrap-gantry.css"; @import "../../../media/gantry5/engines/nucleus/css-compiled/joomla.css"; @import "../custom/css-compiled/helium-joomla_13.css"; @import "../custom/css-compiled/custom_13.css";
these are not needed for the WYSIWYG
- nucleus.css - this is to do with g-content and layout and a css reset sheet
- bootstrap-gantry.css - modified gantry code but as bootstrap is not running in the browser it is not needed
Joomla Page Builders
This is one of the last areas wehere wordprss is beating Joomla, but not for long. Page Builders allow a novice to build pages how they wnat them to look without needing to know complex HTML.
Page builders concentrate on building content where as most new template frameworks concentrate on layout such as modules positions. There is some overlap between these two areas. Somethings can be done both in your template framework or within a page builder.
I have gone through all of the Page Builders so I could find to see what they were like and which one I wanted to use. During my research I found there was quite a range of quality and methods for page builders.
Overview
These are my assessments of the page builders adn are in order of preference.
- SP Page Builder 2 - Easy to use, frontend editing, lots of youtube videos, prebuilt templates cheap to buy for single site. They have an online demo you can try. You can edit within articles and K2 articles by using an plugin but this is not native to SP.Looks polished and the more mature of the page builders. Free version is crippled and the Page builder is not native to WYSIWYG areas.
- JSN PageBuilder v2 - Fully in WYSIWYG editor and this is the future, frontend editing, just been released so needs some improving with layout and functionality but has massive potential. Cheaper than SP for 12 month unlimited sites, but more expensive for single site and is only for 6 months. This editor was built from the beggining to replace the WYSIWYG and as a consequence is the most versitile of the Page Builders. Needs more useful elements, it does not have a lot and interface needs some work.
- JA Builder - I like the idea of blocks which are more completely designed areas rather than elements, very colourful, frontend editing. A block can be restrive but makes building a site very easy, front-end editing, still in alpha but great. This is free and the quality so far is excellent. This is a work in progress and the resizing of elements such as images needs fixing. More generic content blocks are requireed, a lot of them are just for technology style companies. The fourm is active for bug reporting
- Gridbox - The pricing structure is pretty goods as the top version is only $59 but it does not tell you whether this is for 12 months or forever. The interface does take getting use to but this might be improved over time. This software is easy enough to use but the admin is a bit bland making it hard to follow stuff. This Page Builder does not have as many elements as the othes but I am sure more will follow.
- RSPageBuilder - Only just release and some nice features, Very easy to use but no front-end editing or live editing (would be nice). This is free and the quality so far is excellent. The end user has definately be thought about and how to make the whole process easy. This comes with free template althought it is not required to use the page builder. There is no support for this extension unless you purchase a club membership but you should not need documentation with this. Tricky to do pages with no live editor. The free template (optional), RSVario, that is sort of bundled with the Page Builder requires paid extensions to get it to look like the demo, but it is not a show stopper.
- Quix - The free version is crippled and is not worth trying. The Regular (paid) version for $39 give you lifetime updates but limits the support to a usual 12 month term and one website so is good value for money. the only issue is there is no live editing feature and you cannot edit from the front-end. They also do an agency version for $199 unlimited websites and unlimited updated, 12 months support.
Cannot recommend or give an opinion.
- Azura - The information about this product is sketchy and the documentation does not help and there is no direct line to support because it is sold on codecanyon so everything is done through the comments
- Page Builder CK - very basic, might get better in the future and you have to buy the addons pack for $19 for it to be of any use, so class the free version as crippled. It is $19 for the addon pack and six months of updates. SP is much better value for money.
- JMZ Easy PageBuilder - this seems to use K2 as the base for its articles which is very dangerous as K2 is not really updated anymore. PAge Builders should be seperate from other extensions and not depend on them. There is no free version so I could not test this product.
- YOOtheme Pro - Paid for with subscription so not tested. It also seems to be tied to a particular template like Divi for wordpress and definately is not as advanced as SP PageBuilder 2 or JSN PageBuilder
- JoomlaForce - not released yet. There will be Lite and Pro version
Comparison
- My Joomla Page Builder Comparison Spreadsheet
- https://www.smartaddons.com/blog/6-fantastic-shortcode-and-page-builder-plugins-for-joomla
- https://joomlead.com/joomla-tutorials/3-best-drag-drop-pagebuilder-joomla/
Joomla Extensions
- Look in content construction on extensions.joomla.org
Raw Research
These are my more indepth notes i made while assign the various page builders.
- JSN PageBuilder v2
- https://extensions.joomla.org/extensions/extension/authoring-a-content/content-construction/jsn-pagebuilder-pro
- https://www.joomlashine.com/joomla-extensions/jsn-pagebuilder-2-joomla-page-builder-extension.html
- Notes
- You cannot just resize columns
- you have to use fixed dividers
- the contrast between the different areas is not good
- still requires a lot of user input to style different elements
- for layout the pagebuilder is ok and the predone elements help with layout
- V2 is still new frontpage editing is the same as the backend so is good. 1 fault is the sidebar is covering the content area. Possibly because lack of content but might need reporting.
- You can see the page as it should be while you build it, no need for preview
- Selects and uploads images via normal joomla media browser
- Not 37 elements to choose from as some are layouts so 31
- Resizing can be a bit bitty
- Can be used anywhere tinymce is
- Live Edit (no need for preview)
- Import and export
- RS Page builder
- https://www.rsjoomla.com/joomla-extensions/free-joomla-page-builder.html
- Notes
- Nice layout
- Preview option
- Youtube background video element – very nice
- Bootstrap v2 and v3 support
- High contrast between the areas
- Easy to use, GUI is colourful and easy to follow
- No front-end editing
- Selects and uploads images via normal joomla media browser
- Resizes elements well. It seems just to have 2 modes. The desktop and single column
- Looks like divi 2.0 style or gantry
- Only does pages
- SP Page Builder 2
- https://www.joomshaper.com/page-builder
- https://extensions.joomla.org/extensions/extension/authoring-a-content/content-construction/sp-page-builder
- notes
- online demo you can try
- all GUI driven
- many good quality elements
- one of the cheaper prices for 1 website license
- prebuilt templates with the elements prefilled
- tricky to see how rows and columns are separated because there are no outlines
- documentiation is all on one page and does not cover all things like elements and thesettings
- can use it in articles
- integrated media manager
- works with any template
- lots of youtube videos
- clean layout
- V2 add the ability to edit in joomla and K2 articles by use of addons
- Helix 3 template might be good to use with this but not required as it is from the same people.
- Can set access levels on elements
- JA Builder
- https://www.joomlart.com/ja-builder
- Notes
- Very new, seems to be still in alpha
- Optional JA Builder Template
- Long video to watch and shows you a lot of stuff – wortha watch
- Has defined sections of header, content and footer.
- A lot of predeveloped blocks (seem more developed than elements)
- Live edit (no need to preview)
- Images are selected and uploaded and JA Buiilder seems to store them in the media folder in it’s area
- After you add the blocks it is very visual
- Only does pages
- I suspect the free template has a lot of stying in it
- Works with all standard joomla layouts such as category and blog layouts
- Definitely gone for blocks rather than elements. Makes it much quicker to build a site
- The JA Builder template will only allow the use of JA Builder pages
- You must enable the ‘JoomlArt Universal Builder’ system plugin. Until you do this the Component does not show
- I would also recommend installing the
- You are not able to defined
- Can add modules or positions
- Adding a menu is tricky as there are no instructions and the module names are just numbers and you cannot change these that I have found
- Styling notes – basically header and footer are site wide
- Header - Content blocks added to the header section are displayed in pages that is assigned to same template style
- Top - Content blocks added to the Top section are displayed in pages that use same layout
- Content - Content blocks added to the "content" section are displayed in the page only.
- Bottom - Content blocks added to the "content" section are displayed in the page only.
- Footer - Content blocks added to the "footer" section are displayed in pages that is assigned to same template style.
- Top and Bottom are missing and these only appear when you have created a menu item pointing to something (ie mosets tree or other menu itm). You then edit the page from there to create it
- There are 2 ways of creating a page
- Not sure about login/logout
- Dependant on a compatible template
- To install a menu select where it should be, content-type should be position/module (as needed) then match up the menu. You cannot create you own position names.
- You can only add modules as modules if they have no position assignment
- Some of the block’s elements need to configurable but hey are not. Such as lists
- Adding elements is an arse, you can olny do this by cloning. Some if you completely delte you cannot add anything back in.
- Cannot just add your own modules easily. No module block/element
- Still buggy but massive potential
- The fact you need a specific template is a bad thing and goes againt the pagebuilder ethos
- If you do not use the template from JA then the content you have built will be display, not the headers and footers. You also cannot edit from the page
- Ideal for small websites with not much content
- YOOtheme Pro (Wordpress and Joomla Version)
- http://yootheme.com/pro/
- Notes
- is tied to a template
- seems empty and not as complete as the other products
- Live edit (no need to preview)
- Gridbox
- https://extensions.joomla.org/extensions/extension/authoring-a-content/content-construction/gridbox
- http://www.balbooa.com/gridbox
- Notes
- Live edit (no need to preview)
- Gridbox comes with a pre-installed and professionally designed themes.Choose your favorite theme and in one click importtheme pages and settings.
- No close button
- Can add modules not positions
- I have no idea how to add a content block
- Can upload plugins – not working at min
- Import and export
- This can potentially be quite powerful.
- You can set layouts ie 3x3x3x3 or 4x4x4 very easily
- Everything is drag and drop
- It has a search and smart search plugin? What for
- When you edit from the admin area if forces you to the frontend and you have to login there
- Free version is un-useable
- Quix (ThemeXpert)
- https://extensions.joomla.org/extensions/extension/authoring-a-content/content-construction/quix
- https://www.themexpert.com/quix-pagebuilder/
- https://stackideas.com/blog/quix-the-most-advanced-page-builder-for-joomla-is-here
- notes
- a lot of files in the package for quix
- cannot test because the installation package is faulty
- there are buttons everywhere and because most of the interface is styled in white and grey it is hard to focus on things. The close and action buttons are on the left side of boxes which is wiered as they should be on the top of an area.
- You will need to play around with this page builder for a while before getting the hang of it
- It has the feel of gantry but not as polished
- You can drag and drop everything so that is not limited
- The elements are not styled so will need styling if you want to make a nice looking site.
- The free version has features you can try such as resizing a block but then you get a notification that this feature is only available in pro. The free version is that crippled I would not recommend trying this product.
- It has potential but needs a little work on the GUI/UX experience to make it more user friendly
- This does have sections/rows and columns which elements can fit into
- Can be used inside a joomla article, not sure how shortcode or full editor
- Azura – Responsive Joomla Page builder
- https://codecanyon.net/item/azura-responsive-joomla-page-builder/8658367
- Notes
- Only available through code canyon
- Can’t really find out the features from the terrible demo and code canyon page
- Really tricky to get a feel about his as there is no documentation, no dedicated website or demos and the support looks cobbled together
- Cannot test because no free version
- Page Builder CK
- https://extensions.joomla.org/extensions/extension/authoring-a-content/content-construction/page-builder-ck
- https://www.joomlack.fr/en/joomla-extensions/page-builder-ck
- Notes
- Can add pages to articles with a tag
- The basic program is free but some needed elements are paid for via the ‘Page Builder CK Params’. It could be classed as crippled without these
- The interface is very dated and simple. It needs a lot more styling
- I was not able to save anything I did
- You are able to use CK to build pages, articles and modules but these are stored within the Page Builder CK component
- JMZ Easy PageBuilder
- https://extensions.joomla.org/extensions/extension/authoring-a-content/content-construction/jmz-easy-pagebuilder
- http://jumazi.com/joomla-extensions/jmz-easy-pagebuilder
- Notes
- Does not use the joomla updater
- There is a quickstarter version at 39.71mb wtf?
- This might be using K2 as a base
- Items are not really style when you add them and there is a lot of work to make a page with this sytem
- Cannot test as no free version
- JoomlaForce
DKIM and SPF
These are my notes on DKIM (Domain Keys) and SPF DNS records. These help prevent sending of spam from your server and allows the remote end to verify that the email you sent is from you. There is also DMARC to help prevent spam.
DKIM and SPF
- DKIM (this says this is the authoritative domain) and SPF (rules which says who can send emails form this domain) – you should enable these to prevent emails being sent from outlook being lists as spam. It is not manadatory. I fyou have this enabled then you really should add a rule in for outlook.com (details to follow)
- Enabling DKIM and SPF should reduce the number of failed delivery notifications you receive when spammers forge messages from your domain(s). These features also work to prevent spammers from forging messages that claim to be from your domain(s).
From http://webx.net/dkim-spf-email-authentication-cpanel/
DKIM
- DKIM (DomainKeys Identified Mail) is a means of verifying incoming email. It ensures that incoming messages are unmodified and from the sender from whom they claim to be. Technically DKIM provides a method for validating a domain name identity that is associated with a message through cryptographic authentication. For more information please visit http://www.dkim.org
From http://webx.net/dkim-spf-email-authentication-cpanel/
SPF
- SPF (Sender Policy Framework) system allows you to specify servers and IP addresses that are authorized to send mail from your domain(s). This feature works to prevent outgoing spam messages using your domain from other computers and servers. If someone tries to send emails spoofing your domain in their email address, the receiving servers will check if you authorized them to send email – failing which such spam will be rejected.
From http://webx.net/dkim-spf-email-authentication-cpanel/ - Needed to help prevent emails getting tagged as spam
- oThere is a possibility if you set your spf to be restrictive you cannot send emails from outlook.com I think it is check-auth@verifier.port25.com that does not like to many emails in a short period rather that outlook checking spf before sending
- Port25.com also caches the DNS response so it is not great for quick updates.
- The failed error messages do not come from outlook when sending via an alias but from your own server.
- ~ALL
- This setting allows emails to soft fail a spam test and some servers allow these sorts of email through because even thought it has not come from a explicitly name server or IP it will let it through. Not sure of the use of this.
- Allows emails to be sent from outlook.com (not sure about this).
- –ALL
- This setting ensures that only authorised domainds or IPs are allowed to send your emails.
- Prevents emails to be sent from outlook.com (not sure about this).
- on my server if you do not have spf.mfilter.dimenoc.com added into ‘Include List (INCLUDE) and the –ALL setting on SPF validation will fail (check this). the ~ALL will do a softfail which is not as bad
- my current SPF record is below and set to use hardfail for best results.
v=spf1 +a +mx +ip4:185.38.45.194 +include:spf.mfilter.dimenoc.com -all
- Outlook.com
- v=spf1 include:spf.protection.outlook.com –all / spf.protection.outlook.com - not tried yet
- When sending emails from a 3rd party email address from outlook.com (ie.e you own server) outlook.com uses your own server to send emails, does not act as a spoofing proxy your SPF records should be setup as normal on your server.
Blank screen on old Dell
This laptop was an old Dell but had 64-bit processor and 4gb RAM so i upgraded it to windows 10. If you send it to sleep and then wake it up, the screen appears. This is obvously a driver issue.
These are my notes on what I tried using the offcial driver:
- Bios auto memory size causes black screen. Set video memory to 32mb manual (Did not work for me)
- Change bios settings + set windows to auto load
- Also the official driver from windows update is not compatible. Force the driver not to download
- Send to sleep, wake up with ctrl + del will always display the screen
Solution
This do not give you all the acceleration of the graphics card but it does not suffer from the blacked out screen issue.
- Windows basic video driver will always work without issue
Kunena - Failed to Load
The following error usually occurs sometimes when you move your website with kunena or you change templates.
0 load error: failed to find /home/xxxxxx/public_html/components/com_kunena/template/crypsis/assets/less/crypsis.less

Solutions
- Empty Joomla Cache (which should include Kunena)
or - https://www.kunena.org/forum/k-3-0-fatal-errors/128655-500-error-after-moving-website
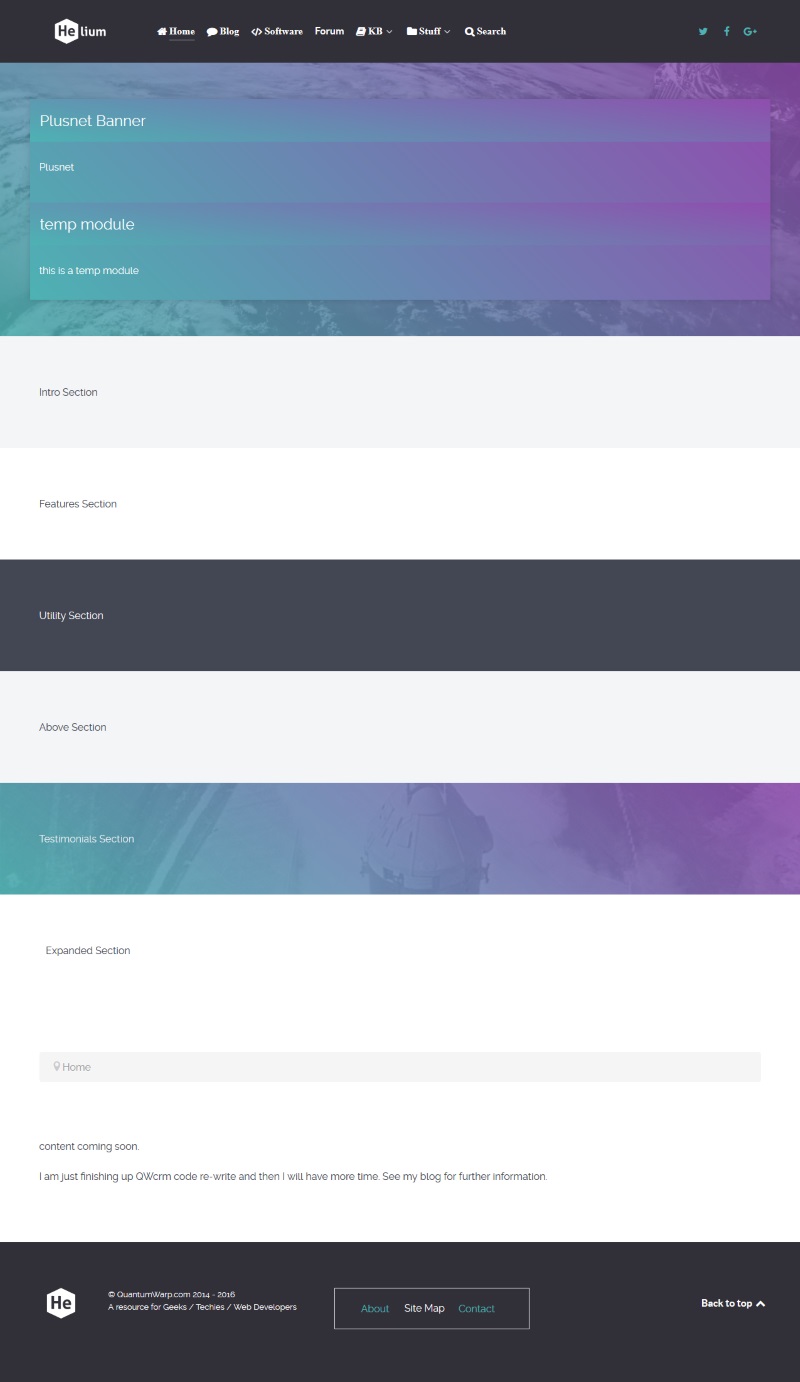
Helium Theme default layout and Section Names
This show you the default layout for the gantry Helium Theme (Base Outline) and the section names.

Create a Gantry Template - My Worked Example
These are the steps I took to create my first template with the layout and module positions I want. Based on the Gantry5 Helium Theme. These are not instructions but someone might find it useful if you are going through the same thought process.
Step 1
- Remember it is a blank template
- Do fresh install of gantry
- Think of a template name (Lancastrian)
- Clone/duplicate base outline, no inheritance
- Set as default Joomla template
- Plan your sections, how you want then on paper
- Edit the layout.yaml of the outline to configure your sections on how you want them
- Change the name in the .yaml (word auto capitalizes, - are changed to spaces)
- Add modules, module positions and particles however you want them
- Edit particle defaults in base outline, styles page, page settings, can do in .yaml file but in admin is easier
- Make a list of new sections (over the base outline)
- Make a list of sections to be removed (over the base outline)
- Copy helium.scss to override location
- Remove unneeded sections (optional)
- Disable admin settings via blank .yaml
- Component out css in helium.scss override or rebuild new stack leaving old one commented out
- You can first add new sections below but the current default theme is very messy
- Add new sections
- Helium CSS already has a new section stack
- Create SCSS for new sections in custom/scss/helium/sections…. Only for the new ones or any that you want to override, only if you want to style it
- Make sure you take relevant styling (i.e. aside) and place in the new ones
- Create admin sections for these optional
- Disable admin sections by adding blank .yaml files for the no-longer needed sections /custom/blueprints/styles/.yaml
this causes a new section to be made. Can I disable them in gantry. These will go when I change the default base outline - NB: you could copy all SCAA files then you know what to work on
- Copy SCSS + create for new
- Copy CSS for aside , sidebar, only override altered code
- Add admin sections for the new sections
- take header styles and use that file to create
- create blank files for the new sections /blueprints/styles/sections
- the .yaml input files must match the code in the SCSS files. so decide how you want them to look what “sections ?” maybe first basic section
- what defaults create the new sections with the code from the nearest section and then get the corresponding SCSS code in the right file with references changed as needed.
- Copy aside and sidebar into yaml
- There is no yaml for aside and sidebar but there is a SCSS
- Add styling for the main container > sidebar + aside
- I will override header so it is standard and make all the sections standard as well (features section). Actually I will leave the header as is because it shows me options and I do not have to use them. The rest I copy features section
- I used the features section .yaml and SCSS to make all my sections plain and simple. I can alter them later if needed
- The defaults are what are rendered
- You can use $base-container in other yaml (these variables are like php variables, cross file)
- So I have first done the sections styling and admin sections
- Add custom SCSS /custom/SCSS/custom.scss
- With the nav pills fix in it
Step 2
- Check for errors
- overriding the helium file causes issues = my fault
- I had not added _mainnav.scss which styles the menu
Step 3
- Override the default. This should make all other sections disappear.
- Don’t delete particles folder.
- The admin section for the other sections are still there
- Move the original defaults somewhere safe
- Copy your template files into default
- Recreate the default outline (inherit all)
- You can edit on the base outline and all changes will be reflected in the default outline
Step 4
- Look at how to remove admin sections will yaml overrides. Could still use as is but there is a weired section at the bottom
Step 5
- When backup, delete the standalone template as it is no longer neeed
- Aside and sidebar module positions still exist
- Need to be able to set content-right to max 25% width and main content fills the rest. This setting will not be inherited, I thing it is a bug
- Develop the Lancastrian theme as a separate theme (not default), re-enable particle defaults via hack
Gantry Outlines and how to create a new one
Outlines are equivalent to Joomla templates and are installed in Joomla as templates. Outlines all inherit from a ‘Base Oultine’ which is not visible in Joomla as a template. This inheritance can be turned off.
It is recommend to alter the ‘Base Outline’ for global changes and if you are only going to have one arrangement then you only ever need to adjust this template. The outline ‘Helium – Default’ is configured to inherit all of the ‘Base – outline’ so it would be this that you use as you joomla template. The ‘Helium – Home – Particles’ is just a demo showing particles (which only exist in Gantry) functioning on a Gantry template/outline.
To get an new Outline loaded
- put example1.yaml in /custom/layouts/
- and then goto outlines in gantry admin
- Click add (+)
- it will appear in there for adding under presets
Once you have loaded the layout in outlines the edits to the file /custom/layouts/example1.yaml will not work as this is only a preset file and not the actual the layout/template file.
When you add a layout from a preset what happens is:
- It copies the layout example1.yaml into /custom/config/23/example1.yaml (the 23 is the id given to the layout)
- adds a/custom/config/23/index.yaml
You can edit these files and you layout will change.
- NB: don’t just delete the preset files it can cause errors, delete from within the gantry framework
- NB: you can create a new outline from an exisiting outline and then edit that from within /custom/config/{No.}/
- NB: CSS styling might not be automatically applied because it is a new section that is not styled.
Notes
- When you edit the base outline it alters the files g5_helium/custom/config/default/
- A container is set in the outline and cannot be altered in the gantry admin because it has been sectioned in the yaml file so even if you remove all of the modules the sections will remain.
- The ‘Helium – Default’ in this instance has an ID of 9 so if you did any alterations they would be stored in g5_helium/custom/config/19/
- You should always alter the ‘Base Outline’ when designing a site as all outlines will inherit of this outline. So edit stuff you want site wide here and then create other outlines to override this where needed, if at all.
Adding you own Variations to a Gantry Template
These are styles that are accessible via the dropdown menus in gantry admin should as module styling.
- This has the references in it search 'title1'
- g5_helium/gantry/theme.yaml
- I don’t think this can currently be overidden
- this contains the actual styling. the theme.yaml must be "CSS class: display name"
- g5_helium/scss/helium/styles/_variations.scss
- Confirmation/answer https://github.com/gantry/gantry5/issues/782
How to Start with Gantry
Introduction
Gantry’s documentation for noobies is not great because you have no idea what it means except that it is a template framework of some description. If you follow the process below Gantry will appear easy to use.
- Gantry 5: Introduction (official)
- An introduction to Gantry 5 from RocketTheme | OSTraining – This course is 100% spot on. They also offer you in in the form of an eBook which I recommend you sign up for and download.
- Use and look through these Resources
- Use the Gantry Docs (Official) as a reference file, it is well written and easy to read but you need to know why you are reading it first.. Just be aware some of the file paths and possible some other might be a little out of date but with a little thought they all make sense
- RocketTheme (Official) YouTube channel – Many easy to follow videos.
- Gantry 5 GitHub Repository – You might find you question has already been answered here in the comments
- QuantumWarp.com – We will have many links and resources as time goes on.
- These are also a useful to read
- The description on the Gantry5 GitHub page
- Gantry5 Joomla Extensions Page
Styling
One of the first questions is how can I change the styiling of the theme. This is where you can find the code you want. It is recommend that you alter everything using Custom CSS and override rules.
- http://docs.gantry.org/gantry5/advanced/customizing-theme-files
- All the styling code is in g5_helium/scss/ within the appropriate section. These files are not straight CSS and should only be looked at. The best way to get the styling (because these files have to be parsed) is to load the page and copy the main compiled css file, in this case g5_helium/custom/css-compiled/helium_11.css?581a30e4 the bit on the end (query) will always be different. Or you can grab it from g5_helium/custom/css-compiled/helium_11.css notice the ID on the end, this will be different depending on which outline is loaded, but will all have similar content.
- There are inbuilt styles for modules. These are configures in the module position via the layout manager ‘Module Position’/Block/Variations/ click on the blank input box for a list. You can style different aspects of the module box separately. These settings apply to modules individually.
- Variations - These are styles that are accessible via the dropdown menus in gantry admin should as module styling. They control such things as spaces between the module, text position...
- why is there a helium_19.css, helium-joomla_19.css, custom_19.css would these not be better compiled into 1 file - This is most likely because of the cross platform nature of Gantry Framework
Menu
- Menus are copied (or parts of them ) into the gantry template
- Menu changes and settings are stored in /g5_helium/custom/config/menu/mainmenu.yaml
- New or enabled menu items are added at the end in gantry menu manager
- There currently is an issue with Menu Syncronisation and has an Issue on GitHub - Menu ordering not reflected in Joomla/Gantry menu
Sections and Layout
This is a collection of notes and links
- Outlines - These are equivalent to Joomla templates. Outlines are installed in joomla as templates.
- In a particle's settings
- key = Joomla position name
- chrome = The third option is the Chrome. This sets the module position's chrome. This takes advantage of any Chrome HTML styling you have set up that you would like to have wrap each module placed in this position.
- Different basic layout (the sections) - http://docs.gantry.org/gantry5/advanced/creating-layout-presets
- Make new sections - https://github.com/gantry/gantry5/issues/1499 - https://github.com/gantry/gantry5/issues/1649
- how do you add a sidebar? (container/section via the yaml outline file)
- When you alter module position sizes in gantry layouot, it automatically adjust the other modules to fit. Exactly how I have not bothered to look or work out.
- Module naming
- Key = module reference (used in coding)
- Chrome = https://docs.joomla.org/Understanding_Output_Overrides
- this seems to be some sort of PHP code wrapping of the output with HTML with the purpose of styling it. This will only be
- Modules vertical stack in the positions, there is no option to assign horizontal stacking. You would use multiple module positions for this.
- Adding a Section to an Existing Layout Preset (Official Doc)
- Creating Layout Presets (Official Docs)
- gantry module positions that are not populated do not take up space, they auto collapse
- gantry module positions if there are 2 modules then the horizontal space is divided between 2 (ie 50%) irrelevant of their position
General Notes
- Everything customized or user set is stored in text in /custom/
- There are some constants you can use for file path
- gantry-admin://
- gantry-template://
- gantry-media://
- Will updates override /custom/ directory = no
- Hydrogen is the first theme built on gantry (and explains why it does not have all of the particles) and Helium is the newer one with extra particles. You should use Helium when you start a new project, but Hydrogen is kept up to date.
- The file name is the referencing point/identifier for a lot of thing
- All configuration and settings are stored in text format using the .yaml format. This allows it to be cross platform easily.
- You cannot disable a section. You can only remove it.
- Offcanvas is used for mainly mobile stuff like the mobile menu
- Outline Files
- g5_helium/custom/config/{ID}/index.yaml (this file is updated when you save the layout in gantry admin with configuration settings and also stores the preview image location)
- g5_helium/custom/config/{ID}/layout.yaml (this is the text based layout file)
- g5_helium/custom/config/{ID}/styles.yaml (this stored any overridden/user set settings and their values) – not always present
- File Override Locations (Official Docs)
- custom HTML is stored in the layout.yaml
- http://docs.gantry.org/gantry5/advanced/customizing-theme-files - file locations are wrong in the docs
- http://docs.gantry.org/gantry5/advanced/creating-layout-presets#adding-a-section-to-an-existing-layout-preset
- Joomla Template names are not stored in the text files, so must be in the joomla database
