Items filtered by date: December 2015
JSN-Blank
/* Makes Black Background and white font */
#jsn-content, #jsn-maincontent, #jsn-page, #jsn-header, #jsn-footer{
background-color: black;
color: white;
}
JSN-Air
/* Re-enable home icon subtext - (when using the home icon class) */
.menu-mainmenu.menu-iconmenu .jsn-icon-home .jsn-menutitle,
.menu-mainmenu.menu-iconmenu .jsn-icon-home .jsn-menudescription,
div.jsn-modulecontainer ul.menu-mainmenu.menu-iconmenu.menu-richmenu li.jsn-icon-home a span.jsn-menudescription {
display: block;
}
/* Correct Home Menu button width, Icon and subtext position */
.menu-mainmenu.menu-iconmenu li.jsn-icon-home > a > span {
width: auto;
padding-left: 22px;
}
/* Remove the grey background and removing padding from Promo POS */
#jsn-promo {
background: none;
padding: 0;
}
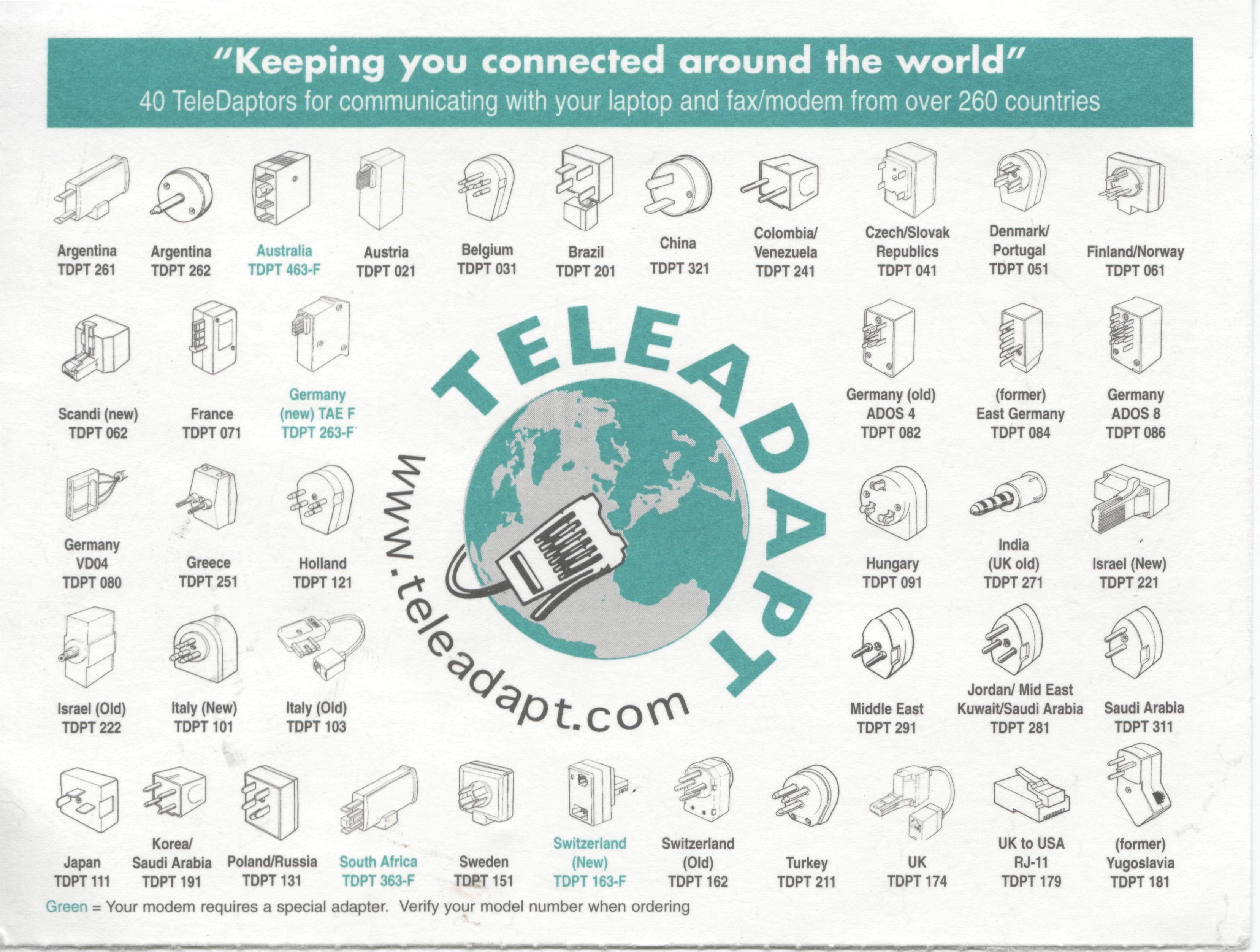
World Wide Telephone Adapters
This diagram shows you visual chart of what a particular countries phone adapter looks like.

Centre Floats
These techniques all center floats, they do not replace the floats with other code like some people suggest. All of these methods dont seem to need to have the widths set, if you run into problems you might consider setting the widths of the child elements (ie the ones that are floated).
display: table Method
Optional Title
Content Here
Optional Title
Content Here
Width set to 150px
Optional Title
Content Here
Optional Title
Content Here
No set width
<div class="float-parent" style="display: table; margin: auto; border: green 3px solid;"> <div style="float: left; margin: 5px; width: 150px; border: blue 3px solid;"> <h3>Optional Title</h3> <p>Content Here</p> </div> <div style="float: left; margin: 5px; width: 150px; border: blue 3px solid;"> <h3>Optional Title</h3> <p>Content Here</p> </div> </div>
This is my prefered method and uses the least amount of code. The way it works is display: table; make the browser treat the immediate children as Table cells so the floats actuall only occur within the table cell.The table is then centered with margin: auto; .
position:relative Method
CSS Code
<style type="text/css">
#centered-float-menu {
float: right;
position: relative;
left: -50%;
border: green 3px solid;
}
#centered-float-menu ul {
position: relative;
left: 50%;
border: yellow 3px solid;
}
#centered-float-menu li {
float: left;
border: blue 3px solid;
}
</style>
HTML Code
<div id="centered-float-menu"> <ul> <li><a href="#">Link 1</a></li> <li><a href="#">This is long...</a></li> <li><a href="#">Link 3</a></li> <li><a href="#">www.myexampledomain.com</a></li> <li><a href="#">Link 5</a></li> </ul> </div>
This relative method is a work around but does do what it says on the tin and might be useful when the preferred method does not work.
text-align: center; and inline-block Method
<div style="text-align: center; border: green 3px solid;"> <div style="display: inline-block; border: yellow 3px solid;"> <div style="float: left; margin: 2px; border: blue 3px solid;">Link 1</div> <div style="float: left; margin: 2px; border: blue 3px solid;">Link 2</div> <div style="float: left; margin: 2px; border: blue 3px solid;">Link 3</div> </div> </div>
This method does maintain the floats, it is not like other tutorials where they instruct you to replace the floats with the inline-block centre method.
Links
- Faking 'float: center' with Pseudo Elements | CSS-Tricks
- Centre widthless floats | CSS examples - relative/inline
- How to horizontally center a floating element of a variable width? - Stack Overflow - relative/table
- How do I center float elements? - Stack Overflow - relative/table
- How do I center align a div that contains floated elements? - Stack Overflow - inline
- Centering Floats | CSS PLAY - relative/table - i am guessing, code is CSS based and no in thepage to look at.
- You Can't Float Center with CSS | Code it Pretty
- How To Center Floating elements | CSS Tip - relative - excellent code example in codepen
- CSS – Horizontally center a row of floated elements | upshots - relative - Simple code example
- How to Center Floated Divs in a Container , How to Center a Floating div - margin: auto; - This shows you how to centre a single floated <div>
- Centering Floats |WebmasterWorld - inline-block - this shows you how to centre floats by turning the float container into an inline-block but the floats are maintained.
j2.5 to 3.1.1 - Menu SQl errors - after jupgrade (solution)
This is a backup of my forum post/article from Joomla! • View topic - j2.5 to 3.1.1 - Menu SQl errors - after jupgrade (solution)
These instructions assume you have correctely prepped your joomla 2.5.11 install and are still having issues. (ie you have upgrade your extensions and removed those which are not compatable with j3.x etc...)
The Error
Due to the different variations of installed components, you might not see the exact error below but one very similiar.

0 - An error has occurred. SQL=INSERT INTO `jos_menu` (`id`, `menutype`, `title`, `alias`, `note`, `path`, `link`, `type`, `published`, `parent_id`, `level`, `component_id`, `checked_out`, `checked_out_time`, `browserNav`, `access`, `img`, `template_style_id`, `params`, `lft`, `rgt`, `home`, `language`, `client_id`) VALUES (23, 'main', 'com_tags', 'Tags', '', 'Tags', 'index.php?option=com_tags', 'component', 0, 1, 1, 29, 0, '0000-00-00 00:00:00', 0, 1, 'class:tags', 0, '', 45, 46, 0, '', 1);
This is another possible error message

The upgrade from j2.5.11 can be a difficult one if you arrived at j.25 via a migrated j1.5.x joomla install. the reason is that for some reason the jupgrade did not correctely migrate menu (or other possibly) id's correctely.
when you do a fresh install off joomla 2.5.11 the menu items up to 200 are reserved for future joomla menu updates for the core. No user content starts until id 201. The user created menus or in this case the demo data start at 201. some versions of joomla possibly start this at id 100
now in my case there is no gap between the core and the user data menu ids (ie i have some user menus in the 0 - 200 range) and this can rear its head when you do an upgrade because the guys at joomla expect 0-100 or 0- 200 to be empty so issues like the on i have do not happen and they can put their stuff in there.
one way of detecting this error without diving into the database is the lack of the joomla update component menu in the admin panel. You can correct this missing item by following this article -insert link-- but it will delete the menu item that is already there. If you know what you are doing just look in jos_menu and see if the range 0-200 only has joomla core stuff in it.
now my issue is when the update has almost finished it says there is a duplicate entry, in my case it is a jmedia menu item
solution:
It is the menu items that causes the upgrade issue for me.
later version of j2.5 made all new 'user content' menu items install in the jos_menu id 200+ region so this will never be an issue, but for those of use who have migrated from joomla 1.5 with jupgrade to an early version of j2.5 (early versions of jupgrade had issues in migrating menu id numbers), here is the fix
The errors in the database need fixing. But you can sucessfully upgrade to joomla 3.0.3 and then make the changes. I believe that it is after j3.0.3 the 'joomla extension' and 'joomla core' quick icon items are added. However i would make the changes to the j2.5.11 first. This note is really for reference for those on j3.0.3 having similiar issues and apart from the obvious the fix is still the same.
Pre-requisites
- backup, backup, backup etc..
- upgrade your joomla 2.5 to the latest version, should be 2.5.11 at the time of writing this
step 1 - copy all of you menu's (only those below 200)
NB:
- there is a batch copier at the bottom of the menu page
- move keeps the same id, only top level seems to get the number on the end)
How To:
- create a new menu for each of the menus you need to copy the menus (via menus tab) i just add a 'c' at the begining menutype of the menu alias so no duplicates are created
- filter the menu to copy at the top
- make sure 'display all' is set
- select all the shown menu items
- go to the batch thing at the bottom (of menu items tab)
- select the new target menu, a blank one that begins in your 'c'- now copy the menu
- keeping 1 windows open with the list of menus, open the module manager and fiter by type, selecting menu
- edit each affected module (by editing the old menu module posistion just on the right of each menus entry) and swap from the old menu to the new 'c' menu
- once done check the new menus are working as they should
- if one of the affect menus is default, make sure to swap this aswell
- some of the menus items will get a 2 added on to them (to prevent duplicate alias). you will have to remove this manually
- delete the old menus from menu manager and make sure they are removed out of trash aswell
- now all the menus from below 200 should be removed
- in the databse you might have some menu items that were not deleted properely at some point in the past and should be removed via phpmyadmin (only if you know what you are doing)
- reassign all menu modules that have been affected to their new menu's (ie the ones with 'c' in front)
- delete the old menus (to avoid confusion)
- remove the letter 'c' from the beginning of the new module names (the menu and mosule will still be linked)
- rename the new modules to remove the word copy out of thier name etc..
Remaining Steps
- perform the joomla updater component fix
As mention before the joomla updater might be missing. To fix this you need to run the following sql script to add the entery back in. You by now should have an empty 0 - 200 menu id range. This is correcting one of those damaged enteries.
info from
https://www.akeebabackup.com/documentation/troubleshooter/atj25update.html
http://docs.joomla.org/Joomla_Update_Missing_in_from_Admin_Menu
- additional missing menu items.
I checked the menu items on a fresh install of joomla 2.5.11 and discovered that core menu items go up to 22. (i think in later version of j3 tags is added in at id 23)
I had a missing item, Smart Search. here is the code i used to fix the missing item:
INSERT INTO `j25_menu` (`id`, `menutype`, `title`, `alias`, `note`, `path`, `link`, `type`, `published`, `parent_id`, `level`, `component_id`, `ordering`, `checked_out`, `checked_out_time`, `browserNav`, `access`, `img`, `template_style_id`, `params`, `lft`, `rgt`, `home`, `language`, `client_id`) VALUES (21, 'menu', 'com_finder', 'Smart Search', '', 'Smart Search', 'index.php?option=com_finder', 'component', 0, 1, 1, 27, 0, 0, '0000-00-00 00:00:00', 0, 0, 'class:finder', 0, '', 41, 42, 0, '*', 1);
the quickest way to get code like this is to use phpmyadmin to export them from a fresh copy of joomla j2.5.11
- now perform the upgrade to 3.1.1
- check database is correct and inspect your content
- file you j2.5.11 backup somewhere safe
- backup your new j3.1.1 site
- file you j3.1.1 backup somewhere safe
- click on the clear cache (i admin) link to allow the new admin menu to come properely
- done
If the update icons are missing on the dashboard. this is because the plugins need to be enabled. on a default 3.0 install they are enabled by default.
Go to the plugin manager and enable:
- Quick Icon - Joomla! Update Notification
- Quick Icon - Joomla! Extensions Updates Notification
Final Thought
You possibly need to reinstall a component over the top if you get issues. i did, in particular k2. i had updated it to the latest version before upgrade (cannot uninstall it because it wipes the database)
Mosets Tree - Correct the address format for the UK
Mosets Tree is written with US addresses in mind so when you want to use an UK address format you need to make a few minor adjustments to your template to alter the display order of the fields that build up the address. This will not affect storage of these details in your database, just how they are shown. You can also alter the display order of the fields in the admin section to make it also match the UK address format.
Solution
Alter the files in your template as follows. As you can see you are only changing the display order of some fields which then give yout he correct UK address format.
sub_listingSummary.tpl.php
foreach( array( 4,5,6,7,8 ) AS $address_field_id )
to
foreach( array( 4,5,6,8,7 ) AS $address_field_id )
and
($this->config->getTemParam('displayAddressInOneRow','1') && !in_array($field->getId(),array(4,5,6,7,8))
to
($this->config->getTemParam('displayAddressInOneRow','1') && !in_array($field->getId(),array(4,5,6,8,7))
sub_listingDetails.tpl.php
foreach( array( 4,5,6,7,8 ) AS $address_field_id )
to
foreach( array( 4,5,6,8,7 ) AS $address_field_id )
