Items filtered by date: December 2015
AllVideos
To set the max-width of AllVideos video output ( a bit of a hack but works for me)
- i downloaded latest version v4.8.0 from github
- the iframe does not alter anything
- the video size is controlled by the wrapping <div>s in particular "avPlayerContainer"
- the output template is allvideos-master/plugin/jw_allvideos/tmpl/Responsive/default.php
- in the responsive template I changed
<div class="avPlayerContainer">
to<div class="avPlayerContainer" style="max-width:<?php echo $output->playerWidth; ?>px;">
This is an example of the new code in action
<div class="avPlayerWrapper avVideo">
<div class="avPlayerContainer" style="max-width:600px;">
<div id="AVPlayerID_0_80667a8ddd8d0d2ed351d74c3990d3c1" class="avPlayerBlock">
<iframe src="https://www.youtube.com/embed/DVbDgMh5lj4?rel=0&fs=1&wmode=transparent&autoplay=1" allowfullscreen="" title="JoomlaWorks AllVideos Player" width="600" height="450" frameborder="0"></iframe>
</div>
</div>
</div>
<!-- JoomlaWorks "AllVideos" Plugin (v4.8.0) ends here--> RSFirewall - Active Scanner updated documentation
Data added from extensions.joomla.org and the FAQ config page for active scanner.
- created file inclusion section
- moved filter javascript below the get/ post box as it makes more logical sense
- added DoS to the denial of service title
- changed SQL Protections to SQL injection Protections (SQLi)
- renamed JS Protections --> HTML, Javascript and CSS Protections (XSS)
- rename Uploads --> File Uploads
General
From our point of view the default settings are a balanced configuration for most Joomla! Installations. However I would encourage you to go through the settings and make your own choices.
Enable Active Scanner
By enabling the Active Scanner all the protections will be enabled on your Joomla! website.
Enable Active Scanner in the /administrator section
By setting this to Yes the PHP, JS and SQL protections will be triggered in the backend as well. This should only be enabled if you don't trust people that have access to your /administrator section.
This is useful if you don't trust people that have access to your administration from making mistakes or uploading malicious code.
Log All blocked attempts
By setting this to Yes, every single attempt that's stopped by RSFirewall! will be logged. This is useful for debugging your website in case you have false alerts. We recommend setting this to No once you are done so that automated attacks don't fill your log.
Remove the Joomla! generator meta tag
Removing the generator meta tag from your website's template will protect you from spambots or attackers that target Joomla! Websites. This will also prevent some prevent 3rd parties working out what CMS platform you are running for further attacks. This does not prevent fingerprinting attacks but is a good start to stop script kiddies.
Convert email addresses from plain text to images
This setting will convert all email addresses from plain text to images, in the same way as the Email Cloaking plugin will convert them to Javascript.
Joomlas inbuilt Email Cloaking Plugin is enabled by default that obfuscates email addresses by using Javascript but there might be times where it does not work or that a hacker can get around the prevention method. If an email is changed to an image hackers will not be able to read the emails addresses by using scripts so this is a very secure method of preventing scraping of your email addresses whilst still being able to display them to visitors.
Check core Joomla! Files integrity
Checks a few core Joomla! files for integrity, like the Joomla! login and index.php
This is a key feature of the active scanner and should always be used. Whenever your site is accessed RSFirewall will check the core Joomla! Files that have been accessed during the request to make sure their hashes match the internal hash database of RSFirewall which checks to see if they have been altered. This adds a proactive protection to your site allows you to stop a hack attempt at an early stage.
Monitor the following files for changes
If any of the following files will be changed, you will be alerted by email (if configured) and an entry will be posted in the System Log.
This section allows you to add your own files that you want to monitor for changes, such as your template files. If you want a suggestion for suitable files to monitor use the following as an example:
- /home/ myaccount /public_html/index.php
- /home/ myaccount /public_html/configuration.php
- /home/ myaccount /public_html/.htaccess
- /home/quanta/ myaccount /administrator/index.php
- /home/myaccount/public_html/templates/my_template/index.php
Open File Manager
This opens a modal box with a file browser that allows you to select what files you want to monitor. This is optional as you can manually adding the files to the list.
Grab IP from Proxy Headers
Some servers are behind a proxy or firewall and will not provide the correct IP. If this is your case, contact the proxy provider and ask them through what header are they sending the real IP. Otherwise just leave these all checked by default and RSFirewall! will attempt to grab the IP by looking through all of them.
System Protections
by default the following is set
PHP Protections - enable protections for (GET)
SQL Protections - enable protections for (GET)
JS Protections - enable protections for (POST)
why are, (POST),(POST),(GET) respectivly not turned on by default. Am I not fully protect without these or if i turn them on will it break my site?
If you are using a standard Joomla! installation, then use the standard active scanner settings provided by RSFirewall!.
The reason why $_POST is not enabled for the PHP or SQL sections is that standard Joomla! article, or module editing work with $_POST. Having this enabled would increase the chances of raising false positives, blocking the legitimate actions that are being performed. If you have tight control on the users that are allowed to perform such actions (or if these actions are performed only in the backend for example) you won't be needing to perform checks on the $_POST variable. Keep in mind that $_GET related attacks are more frequent then $_POST ones as well.
File Inclusion (LFI / RFI)
The File Inclusion settings should be left on unless you really need to turn them off for debugging or running some of your custom code. Well written extensions will not require LFI/RFI to work.
Local file inclusion (LFI)
This disallows directory traversal techniques (such as controller=../../../etc/passwd) that might allow an attacker to read sensitive files by exploiting poorly coded extensions.
Remote file inclusion (RFI)
This disallows access to URLs (such as controller=http://www.malicious-site.com/exploit.txt) that might allow an attacker to download and run malicious scripts by exploiting poorly coded extensions.
PHP (PHP)
Enable protections for
Inspect the selected system variables for PHP injections.
- Form data ($_POST) enables filtering for information submitted through forms (eg. article editing, user registration etc)
- URL data (_$GET) enables filtering for variables that are located in the URL (eg. http://www.yoursite.com/index.php?option=com_test¶meter1=value1)
PHP $_POST and $_GET Defaults
- Default = $_GET only
- PHP $_POST should be on by default
SQL injection (SQLi)
Enable protections for
Inspect the selected system variables for SQL injections.
- Form data ($_POST) enables filtering for information submitted through forms (eg. article editing, user registration etc)
- URL data ($_GET) enables filtering for variables that are located in the URL (eg. http://www.yoursite.com/index.php?option=com_test¶meter1=value1)
SQL $_POST and $_GET Defaults
- Default = $_GET only
- Should $_POST be on?
HTML, Javascript and CSS (XSS)
Enable protections for
Inspect the selected system variables for XSS/JS injections.
- Form data ($_POST) enables filtering for information submitted through forms (eg. article editing, user registration etc)
- URL data ($_GET) enables filtering for variables that are located in the URL (eg. http://www.yoursite.com/index.php?option=com_test¶meter1=value1)
JS $_POST and $_GET Defaults
- Default = $_GET only
- JS $_POST should be on by default
- still not sure why having SQL $_POST will cause issues
- they leave the deafult installation as it to reduce false positives but this also reducves security. notes should be made when to turn the other option on.
Filter Javascript
By setting this to Yes, the Javascript will be filtered instead of the connection being dropped.
File Uploads ($_FILES)
Every file upload that is being performed, ends up in the $_FILES variable. RSFirewall! checks this particular variable for attack vectors as well.
Filter Uploads
By settings this to Yes, the uploads will be deleted instead of the connection being dropped.
Filter uploads by deleting the file(s) instead of the connection being dropped. This alloes data still to be accepted but delete the potential malicious file which is better for customer interaction.
Check for multiple file extensions
Uploading files with multiple extensions might trick you or any other user that the file has a safe extension.
Verify if uploaded files have multiple extensions
Check for known malware
Verify uploaded files for known malware patterns, such as PHP shell scripts.
Banned Extensions
Files with the following extensions will be deleted as soon as they've been uploaded to the temporary directory on your server. If you enable the "Multiple extensions check", this will check all the files extensions, as opposed to the last one.
Don't upload files with the configured list of banned extensions
Access Control
Denial of Service (DoS)
Deny access to the following User Agents
Select the User Agents you want to prevent from accessing your site.
The following User Agents are usually automated requests to your website and should not be allowed.
- empty User Agents are usually DoS attack attempts or automated connections to your website
- perl scripts are used for automated connections to your website
- cURL is used for automated connections to your website
- Java performs automated connections as well
Protect against DoS (Denial of Service) attacks for User Agents (perl, cURL, Java or empty User Agents)
Protect forms from abusive IPs
Enabling this option will protect your forms from abusive IPs by checking if they exist in a PBL list.
Protect forms from abusive IPs - checks if IPs of form submitters exist in the Spamhaus XBL and SBL lists.
If the IP is in a PBL then the submission will be blocked.
Deny access to the following referrers
Referers are visitors coming from another website (domain). You can block multiple domains by specifying them each on a new line. You can also use wildcards, such as *.domain.com which will block any requests coming from all subdomains of domain.com (eg. www.domain.com, images.domain.com etc). Remember to add domain.com to the list as well, otherwise only subdomains will be blocked when using wildcards. You can also use wildcards anywhere in the domain name, eg. blocked-domain.*, blocked*domain.com
Deny access to the following referers - Referers are visitors coming from another website(domain). You can block multiple domains by specifying them each on a new line. You can also use wildcards, such as *.domain.com which will block any request coming from all subdomains of domain.com(e.g www.domain.com, images.domain.com etc.).
Automatic Blacklisting
Automatic blacklisting
Automatic blacklisting will automatically add to the blacklist repeat offenders based on the minimum number of attempts specified below.
Enable automatic blacklisting(even for the backend login): if repeated threats are detected with the same IP address, this will automatically be added to the Blacklist area
Automatic blacklisting for /administrator login
With this option enabled, failed backend logins will lead to an automatic ban. This option is independent from the CAPTCHA challenge configurable below.
Same as above but for the admin area
# of attempts
This is the minimum number of attempts before the attacker will be added to the blacklist and banned from your website.
CAPTCHA
Enable CAPTCHA
This will prompt a CAPTCHA security code in the /administrator section. CAPTCHA will appear after the number of failed login attempts you specify below.
# of failed attempts
Activate CAPTCHA after this number of failed login attempts a CAPTCHA will show up in the /administrator section login page.
Backend Login
Capture login attempts
By enabling this, everytime a user fails to login in the /administrator section will trigger an event in the System Logs.
Store Passwords
Set whether to store the passwords used in the failed login attempts or not.
Lockdown
Protect the following users from any changes
This will create a snapshot of the selected users. If any changes will happen to any of them, it will get reverted back immediately. If you want to update your snapshot, you will have to deselect all the users, press Apply and then select the users again and finally Save the configuration.
Protect Joomla! users from any changes
Disable access to the Joomla! Installer
By setting this to Yes, the Joomla! installer will no longer be accessible.
You would use this when you have multiple admins and do not want them to have access to the installer to prevent over enthusiastic admins from breaking your site.
e.g. Perhaps you are in situation where you have multiple backend users. Would you like them to be able to install anything on your Joomla! ? It basically ads an extra layer of protection for the installer access.
Disable the creation of new Administrators
By setting this to yes, new users that can login in the /administrator section will be deleted as soon as they are created. Keep in mind that new users (such as the ones added in the Registered group) will not be affected, unless you are trying to add Super Administrator rights to them (in this case, they will be deleted as well).
This feature is a second line of defense. Should a hacker get basic access to your site this feature prevents him from getting administrator rights to your Joomla! Installation. It can also be used to prevent other admins on your site giving administrator rights out to other Joomla! Users.
RSFirewall - Questions and Answers
Multiple question on my new setup
1) do you have a database of attacks, nice to display this on your site
- Not sure what you mean here. Are you referring to a sort of statistics on how many hack attempts prevented RSFirewall! ?
- a database of attacks that you can show clients what is attacking joomla sites, this can be tied in with an attack map
- We do have something similar on our TO DO list, but i can't provide an estimate for this. You are more then welcome to subscribe to our blog and get the latest news (and promotions of course): https://www.rsjoomla.com/blog.html
2) does you software send back information to help fight attaccks, perhaps a live attack map would be a cool thing
- No, there is no "home callback" functionality, nor do we record the attacks that were performed on customer installations.
- an optional feature to send information back to rsjoomla for a live attack map. this would help in preventing future attacks quicker because you could see attacks that have not been discovered yet.
- Thank you for your suggestion.
3) rsjoomla what is a PBL - "protect forms from abuse ips", where is this list?
- The list itself is provided by a third party service: https://www.spamhaus.org/pbl/
- Because there is no information in the documentation can you explain further how this is used? you have given the list but not what it does.
- If the form is submitted by a visitor that is marked in the PBL, he will be blocked by RSFirewall!.
4) when you click ignore file because it is missing, is this file ignore for everything going forward?
- Yes, this is correct. The next time the System Check will run, the file won't be reported anymore.
- When you click ignore, the message says the file will not be flagged unless it is changed again. Is it different for joomla system files and other files
- Hope this will help you get a better understanding on how this works. Scenario:
- standard, Joomla! file altered: test.php
- detected by RSFirewall! System Check
- you manually checked this and file is ok
- clicked ignore
- run the system check again -> the file won't be reported anymore
- test.php was changed again
- running the system check again, will detect the file as begin altered.
5) what constitutes an attemp for an auto blacklist event?
- Any hack attempt is counted for. If the offender in question reaches a certain threshold (configurable within the Configuration area), it will be blacklisted.
6) is the default config the best configuration for rsjoomla or just best fit for initial installs
- From our point of view this is a balanced configuration for most Joomla! installations.
7) active scanner/Uploads/Filter uploads - do all file uploads get filters ie. through jce editor? Is there anyway of setting up exceptions or a finer grain control of this. if this is the case you should consider this a feature request
- Every upload that is being performed, ends up in the $_FILES variable. RSFirewall! checks this particular variable as well. RSFirewall! does incorporate an Exceptions feature (applies to uploads too). More on the Exceptions configuration area here:
https://www.rsjoomla.com/support/documentation/rsfirewall-user-guide/getting-started/exceptions.html - thanks for the info but the instructions are really not good. very short, no examples. doesnt really help.
- The RSFirewall! FAQ section does incorporate some examples on this:
https://www.rsjoomla.com/support/documentation/rsfirewall-user-guide/frequently-asked-questions.html
Are you looking for something in particular ? - better documentation with real life examples.
- Well, the FAQ section that i pointed out contains a couple of exception configuration examples (commonly used).
8) why would i block access to the joomla installer, is this availble without being logged in.
- Of course not, but perhaps you are in situation where you have multiple backend users. Would you like them to be able to install anything on your Joomla! ? It basically ads an extra layer of protection for the installer access.
9) block ip addressess - what is anonymous proxys, other countries, satelite provider,continent,other, how do you categories these. how would i find out what they relate to?
- These are general concepts of course, not something RSFirewall! specific. Perhaps a wiki read would help on the proxy issue:
https://en.wikipedia.org/wiki/Proxy_server#I2P_anonymous_proxy
There are various ways to categorize IP addresses. Localization is one of them - that's why the Country or continent correlation.
Other Continents (if checked): If, for the detected IP address, there is no continent correlation, then this will be blocked. The same applies for the Country section.
The categorization is provided by some public IP databases. More on this here:
https://www.rsjoomla.com/support/documentation/rsfirewall-user-guide/frequently-asked-questions/how-do-i-use-country-blocking-and-where-do-i-get-geoipdat-.html
PS: Thank you for your suggestions. We are constantly adding new articles and improving the documentation for all of our products. If there are questions that are not answered by the product documentation, our customer support service will gladly help.
Regards! - you have mentioned what the 'other' tick box does, but not satelite, anonymous proxy, you must of got these groups from somewhere. If you can point me to the page at GeoIP website where they discuss the different groups. ps this should be added to your documentation.
- The same principle applies, just that "satelite" is used instead of a particular country or continent. I won't get into the details on what a proxy is and how it works, as this is yet again a generic concept, not something RSFirewall! specific. Yet again, the same principle is applied. If the site visitor connects to your website through an anonymous proxy, he will be blocked (given that you have the option enabled). You can get more information on GeoIP on the author website: https://www.maxmind.com
- lol, i know what a proxy is, i just really mean where did yoou get the grouping information so you knew what ip belongs in which group. ie this page at maxmind tell yous what the groups are. if there is not page like this do not worry.
- Not worried at all, i simply pointed out the author of the database. Here you should be able to find additional information on how the GeoIP works.
the database must have the groups inside the database?
ps, all of these question and answers should be added to your documentation as they are the first thigns that popped into my head whilst learnign your software.
Questions – protection configuration ($_GET and $_POST$ PHP/SQL/JS ) protection
https://www.rsjoomla.com/my-support-tickets/view-ticket/138571-protections-configuration.html
Starter Question
Me
by default the following is set
PHP Protections - enable protections for (GET)
SQL Protections - enable protections for (GET)
JS Protections - enable protections for (POST)
why are, (POST),(POST),(GET) respectivly not turned on by default. Am I not fully protect without these or if i turn them on will it break my site?
advide please (PS> RSFirewall documentation should be a little bigger for sucha complicated product, which is great)
Alexandru Plapana
Hello,
Note that there is no predefined set of settings that can be applied for each and every website. Each website has its own requirements and this propagates to security related settings as well. For example you can't restrict the usage of a particular PHP function (that are commonly used by hack related scripts) if one of your installed extensions is using it. On the other hand why wouldn't you restrict if none of your extensions is using it ?
There is no such thing as full protection of an website - security applications won't ever be able to provide 100% protection, but it can help you reduce the chances of your site being hacked. Tighter security settings, can increase the chances of false positives and can affect the overall site functionality and even performance.
You are more then welcome to enable the protections, but you will have to test your site and make sure that it doesn't affect the overall functionality.
Regards!
Me
Hi,
unfortunately you have turned into management as this is a pointless answer but probably sounds great to you.
If you offer settings in a product you have to be able to tell me why they are there, in what circumstances you would use them, this would be an excellent feature for your documentation.
FYI: i know the difference between POST and GET but i am unsure on how to apply these settings of your firewall in a real life situation.
Please can you look into this and perhaps get me some real examples of why i would use them, leave as is etc...
You must understand that 99% of your cusrtomers will never touch these settings and this is why you dont get much feedback about them. some people might not even know the difference between post and get.
An example would be:
"If you have a standard joomla site wiht no 3rd part plugins or extensions turn GET and POST on for PHP/javascript/SQL to ge better protection"
Thanks
Alexandru Plapana
Hello,
If you are using a standard Joomla! installation, then use the standard active scanner settings provided by RSFirewall!.
If you actually hover over the options themselves you will notice additional explanations on this. The reason why $_POST is not enabled for the PHP or SQL sections is that standard Joomla! article, or module editing work with $_POST. Having this enabled would increase the chances of raising false positives, blocking the legitimate actions that are being performed. If you have tight control on the users that are allowed to perform such actions (or if these actions are performed only in the backend for example) you won't be needing to perform checks on the $_POST variable. Keep in mind that $_GET related attacks are more frequent then $_POST ones as well.
Regards!
Me
the explanation you have just given me is great. This should be in the manual somewhere.
I did read the tooltips before i posted, but the tool tips tell you what the option does but not why you would choose it and the consequences.
thanks
Alexandru Plapana
Hello,
I am glad that i could help.
Let me know if you require further assistance.
Regards!
Followup questions
before i start i do appreciate all of the time you spend answering my questions but i have a few follow up question just to plug the hole in your documentation. You can have a copy of my notes when i am done:
I need the answers to these because i am going to be running my own custom modules, code and whatever so i want to be as safe as possible without killing my site
After reading the responses from RSFirewall and the active scanner configuration faq page and the tooltips in the software I need to answer the following
PHP
1) controller= is a joomla method to include files (from tooltip)?
- This is actually part of the MVC architecture (or design pattern if you will). Joomla! relies heavily on the Model View Controller design, but in this instance, it just a parameter example.
- Local File inclusions - This question stems from your example in the tool tip
(This disallows directory traversal techniques (such as controller=../../../etc/passwd) that might allow an attacker to read sensitive files by exploiting poorly coded extensions.)
- So is it the ../../../ within a POST or GET that causes the block? (irrelevant of the rest of the line)
- why is there a button to turn it off, is this because some extensions are badly written and need this off?
- You should not consider "\..\" as being the only trigger for this. There are multiple patterns that are being used.
- I don't think that there are two Joomla! websites exactly the same. There can be situations here legitimate requests are being made, and RSFirewall! blocks them - naturally this will affect your overall website functionality. A quick solution would be required, thus turning it off. Note that the Exceptions feature was introduced at a later time.
2) The reason for being able to turn these on/off is because some people might have badly written extensions that use this command? And they should not use this?
- I presume that you are referring to local and remote file inclusions. A wiki article should help you in understanding the overall concept:
https://en.wikipedia.org/wiki/File_inclusion_vulnerability - Remote inclusion - I understand why a remote file inclusion is dangerous but why is there a button to turn it off? Is this to allow bad extensions to run? what issues does turning this option of solve?
- I think you got this backwords - because of badly coded extensions, you might need the extra security provided by RSFirewall!. Once again, false positives can occur, this is why we introduced a configurable option for it.
3) Can you point me to the documentation on joomla for this (i dont need technical/in-depth but just what it is)
- You can learn more Joomla! here:
https://docs.joomla.org/
https://developer.joomla.org/cms/documentation.html
https://api.joomla.org/
4) POSTs are used to submit forms all the way through joomla so what harm can turning this PHP scan on cause, ie false positives.
- It can essentially block legitimate submissions. For example, one of your forms incorporates a WYSIWYG editor. The editor can automatically add certain HTML elements (iframes, style, script tags) that can trigger an RSFirewall! alert. The elements in question are often used in hack attempts.
- WYSIWYG by their nature block these things getting posted HTML elements (iframes, style, script tags) . So if we ignore WYSIWYG for now and only consider $_POST,
- with this option on, all joomla $_POSTS are scanned for 'any' PHP code. ie base64(), eval()
- certain tags are removed or altered? can you confirm what they are (i think this is for the javascript section)
- When is the POST is blocked, are all posts blocked when any PHP code is found
- (iframes, style, script tags) are not strictly PHP, do you lump all HTML and PHP together or were you incorrectly referencing JS section
- You are assuming that everyone uses latest updates, but it is far from being the truth. Further to this, not every Joomla! installation has such filters in place (configurable). Yes, i mixed these up a little bit here. The PHP protection is designed to prevent a specific type of attack where hackers load their scripts via a local or remote resource. The GET method is the most common for such attacks. Having this enabled does not imply that it can break your site, but it can stop legitimate requests. You won't have problems with this using standard Joomla! functionality ( included extensions).
5) Can it affect the normal operation of a website. can you give examples of how this can break a site
- I think point 4, covers this as well.
- can you give 1 scenario where having $_POST scanned for PHP can break the site, i am trying to understand why by default you have this turned off? but also point 4 references Javascript scanner not PHP, you would never legitimatly post PHP code in a wysiwyg or form except a code module and this would only really be done in the admin.
- Yet again, it won't break anything, but it can stop legitimate requests. For example you are using a third party plugin that allows you to add PHP code just about anywhere. If you have this option turned, it will most likely block the POST if script signatures are detected.
- PHP $_POST - better on and in some small circumstances can cause false positives such as code modules. On a standard Joomla site this is better to have on.
- Yes, this is correct.
SQL
6) POSTs are used to submit forms all the way through joomla so what harm can turning this SQL scan on cause, ie false positives. Can it affect the normal operation of a website. can you give examples of how this can break a site?
- Yet again the same example as point 4. If the submitted value is used in a database query and not properly filtered (or escaped), it can stop normal SQL execution. Once this happens the hacker can execute his own queries.
- you say that SLQ $_POST scanning is not on by default because "If the submitted value is used in a database query and not properly filtered (or escaped), it can stop normal SQL execution. Once this happens the hacker can execute his own queries. " is this not what you scanner is supposed to stop and you are saying turning this on can break your site and let a hacker in.
- Having this enabled for POST would generate too much false positives.
- if this is to dangerous to have on, should it not be removed as an option, i thought all legitimate Mysql command would never be submitted by a post but stay within joomla files?
- If SQL $_POST causes so much issues why is it left as a feature. Because you segment between PHP/JS/SQL i just need to figure what attacks this feature would prevents vs the issues it causes.
- We shouldn't there be an extra protection available even though it can cause a lot of false positives? Perhaps there are some use case scenarios that can make use of this.
JS
7) Filter Javascript - By setting this to Yes, the Javascript will be filtered instead of the connection being dropped. In what circumstances would this be employed. Can you give an example
- We will consider yet again the example pointed at item 4. If a script signature is detected, RSFirewall! will eliminate (or scramble) the actual script from the POST without blocking the request.
- just to confirm the 'Filter Javascript' option will allow RSFirewall to remove/scramble
- ALL javascripts and <iframe>, <script>
- from $_POST and $_GET (this depends on 'Enable Protections for')
- without dropping the connection
- if this option is not on, the whole post is dropped
- what determines whether the script is removed or escaped? (this is useful so i know what will stay)
- should javascript scanner section be renamed to 'javascript and html' because <iframe> is html and not javascript, and this scanner looks for more than javascripts
- Yes, this is correct. From a hacking perspective this won't really make any difference - if the connection is being dropped, then the POST information won't be saved at all. If the filtering option is enabled the script will be scrambled (not removed) and can't be executed. Turnig "ifram" into "i-frame" isn't "escaping": http://php.net/manual/en/function.mysql-escape-string.php
- can you confirm the only translations are <iframe> --> <i-frame>, <s-cript> --> <s-cript> and <style> --> <s-tyle>
- These are just some common examples. If you wish to get a better understanding on how this works have a look here:
administrator/components/com_rsfirewall/helpers/xss.php
8) why is JS GET not turned on by default, does JS not use GET a lot of the time (ajax?)
- One of the reasons would be various tracking scripts that often use URL parameters of course. This would trigger (in our opinion) more false positives.
- thansk for the example, these tracking script would be incoming links from other websites and would these links be from 3rd party sources ie adwords or would this be something a client would need to set up 3rd party software on their website. I am trying to assertain on a basic joomla site if there would be times where this feature can cuase false positives to the detriment of the site with any extra software.
i.e a basic 4 page website with no 3rd party extensions would benefit from JS $_GET being turned on
ie. why have the option to turn this on if it does more harm than good? - If you read more on XSS attacks you will be able to understand how these manifest. For example you can inject in an article content a Javascript popup with "buy viagra".
All security related features cause false positives. - filling in the blanks here - turning on the $_GET for JS is an absolute must as it protects from XSS, but it can interfere with incoming tracking links or perhaps badly written internal 3rd party plugins but other than that there is no issue with it.
- Yes, this is correct.
9) can you give examples of how this can break a site
- XSS attacks: https://www.owasp.org/index.php/Cross-site_Scripting_%28XSS%29
- XSS attacks - these are attacks and are not false positives or how JS $_GET would potential break a site? can you supply a scenario where turnsing $_GET would break my site or stop it working?
- Given that most (i won't say all) of the standard Joomla! functionality relies on POST not GET, then no, i can't provide such an example.
10) Does this feature control the warping of <script> and <iframe> to <s-cript> and <i-frame>
- Yes, this is correct. This is actually addressed here: https://www.rsjoomla.com/support/documentation/rsfirewall-user-guide/frequently-asked-questions/scrambled-tags-iframe-becomes-i-frame.html
General
11) In your tooltips you say that URL data (GET) enables filtering for variables that are located in the URL, but does your software not scan more that the URL because I have seen in the blocked attempts in my RSFirewall logs code in IP addresses and the referrer.
- Not sure i understand your question, but when an alert is triggered, some server related variables are being stored (IP and referrer).
- a request includes more that the actual URL, such as the IP address. In my RSFirewall i noticed hackers adding code in to the 'referer' or the 'ip' address showing they have created custom requests. Does RSFirewall scan these extra fields/data rather that just the URL or post variables?
i.e. that is not a proper IP i will now block you. - The referrer is not actually scanned, but RSFirewall! incorporates an option to block a request if it has a particular referrer. As for the IP address, you can't really insert scripts in a server side variable. I think you might have some idea about a particular bug available in a different security extension that was grabbing a proxy address, instead of the actual IP address. The short version of the answer would be "no".
PS: You can't communicate over networks without an IP address. - please see the attached image. it shows code in the IP block. I have also had this code in the referrer and i have seen it in a dodgy user agent as well. There are different types of dodgy code i have seen here but i am just using this one as an example to help answer the question. This is what i mean by no ip. Does RSFirewall check the environmental variables and then block them if dodgy.
- The reported IP address is wrong - this is a bug caused by Admin Tools that incorrectly replaces the IP address with that string. Please update Admin Tools (as I understand this has been fixed in their latest versions) or contact the extension's developers for a fix.
Uploads
- This scanner only works on files uploaded through the 2 entry points index.php and /administrator/index.php i.e. Joomla not the server
Questions not asked
- Add the PBLs that are used into the tooltip.
- What happens when you are on the block list, do you get a 404
- Does the DoS protection on work on POST “Protect forms from abusive IPs”
My Electronics Notes
This is for information I have not really done anything with or is to general to go elsewhere.
- Dave Johnson's BGA Rework Machine
- RE-7500
- Jovi Systems
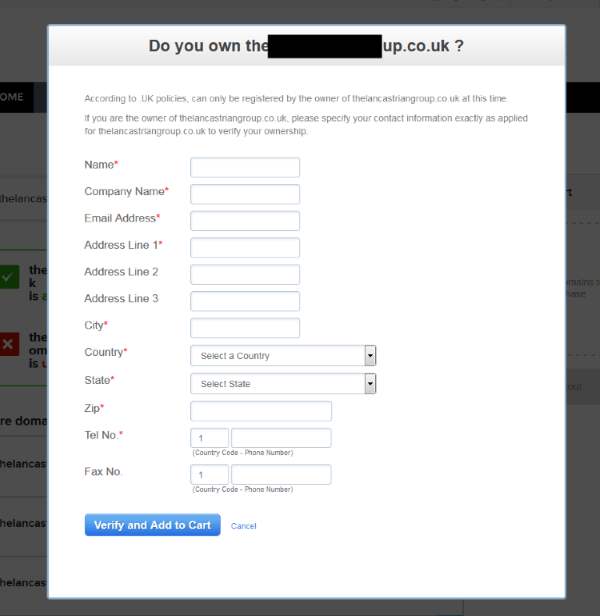
Reseller Club - How to buy a .uk when you already have the .co.uk
Follow the steps mentioned below to register the domain "quantumwarp.uk":
- Login to your reseller control panel.
- Please click on the orange buy button from the top right corner.
- You will be redirected to the express cart. On the right side of express cart, you will find go to supersite.
- You can search the domain "quantumwarp.co.uk" and click on select.
According to .UK policies, the domain can only be registered by the owner of "quantumwarp.co.uk". So you need to enter the details and proceed with the registration.

Please make sure that the details of the domain "quantumwarp.uk" that you enter in our panel, matches the details of "quantumwarp.co.uk". Only then, the domain can be registered and will be active in your panel.
Yahoo POP and SMTP service will not authenticate
A lot of users use POP3 and SMTP to send and receive emails from their yahoo email account. I recently had a customer who was using Outlook to get emails via POP from Yahoo and Outlook started requesting a username and password. I verified the username and password were correct by login into yahoo.com and they worked fine. The settings in Outlook all seemd fine aswell and as a precaution I reset the password which also made no difference.
Analysis
When I analysed the errors sent back while sending an email using the Yahoo system a MR1212 error was highlighted and this let me to idetify the problem and solution. I used SMTP Diagnostics to generate the email reports.
Failed email report
.................... SMTP Diagnostics Report Trial version. Visit http://www.smtpdiagnostics.com/ for more information. 12/01/2017 13:03:10 Elapse time: 0:00:03.422 .................... Email address: not-real@yahoo.co.uk Outgoing mail server (SMTP): smtp.mail.yahoo.co.uk Port: 465 My outgoing server (SMTP) requires authentication User name for outgoing server (SMTP): not-real@yahoo.co.uk Password for outgoing server (SMTP): *********** Subject: [SMTP Diagnostics] Send Test Message: Send test from SMTP Diagnostics. .................... Connecting to mail server. Connected. 220 smtp.mail.yahoo.com ESMTP ready EHLO Dell 250-smtp.mail.yahoo.com 250-PIPELINING 250-SIZE 41697280 250-8 BITMIME 250 AUTH PLAIN LOGIN XOAUTH2 XYMCOOKIE AUTH LOGIN 334 VXNlcm5hbWU6 bWNnYWZmaWdhbnNAeWFob28uY28udWs= 334 UGFzc3dvcmQ6
Successful email report
.................... SMTP Diagnostics Report Trial version. Visit http://www.smtpdiagnostics.com/ for more information. 12/01/2017 13:03:54 Elapse time: 0:00:00.641 .................... Email address: not-real@yahoo.co.uk Outgoing mail server (SMTP): smtp.mail.yahoo.co.uk Port: 465 My outgoing server (SMTP) requires authentication User name for outgoing server (SMTP): not-real@yahoo.co.uk Password for outgoing server (SMTP): *********** Subject: [SMTP Diagnostics] Send Test Message: Send test from SMTP Diagnostics. .................... Connecting to mail server. Connected. 220 smtp.mail.yahoo.com ESMTP ready EHLO Dell 250-smtp.mail.yahoo.com 250-PIPELINING 250-SIZE 41697280 250-8 BITMIME 250 AUTH PLAIN LOGIN XOAUTH2 XYMCOOKIE AUTH LOGIN 334 VXNlcm5hbWU6 bWNnYWZmaWdhbnNAeWFob28uY28udWs= 334 UGFzc3dvcmQ6 bWNnYWZmczEyMzQ= 235 2.0.0 OK RSET 250 flushed MAIL FROM: <not-real@yahoo.co.uk> 250 OK , completed RCPT TO:<not-real@yahoo.co.uk> 250 OK , completed DATA 354 Start Mail. End with CRLF.CRLF . 250 OK , completed QUIT Disconnected. 221 Service Closing transmission ....................
Cause
Yahoo have recently changed their account security settings disabling POP and SMTP
We may block email applications that use a no longer recommended sign in method from accessing Yahoo accounts. We recommend upgrading to an app with up-to-date sign in security measures to better protect your account.
Solution
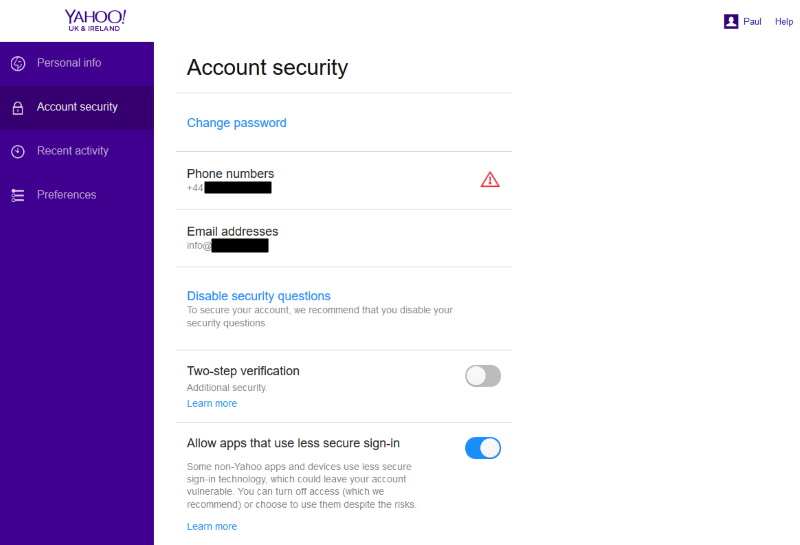
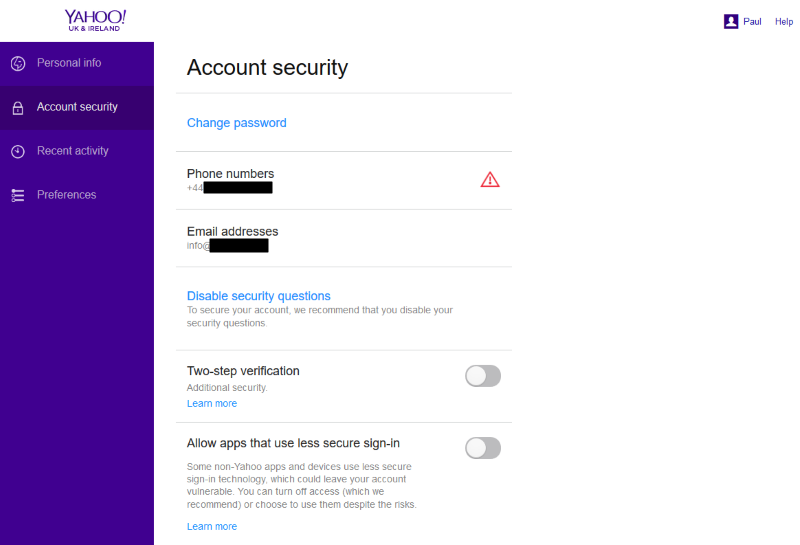
We have to enable POP and SMTP but the setting is not named that well.
Yahoo Account --> account security --> allow apps that use less secure sign-in
Looks like this

Should look like this

Links
- Ways to securely access Yahoo Mail | Yahoo Help - SLN27791 - says "While changing or upgrading your third party applications, you can temporarily give them access." which allows POP3 to work again
- Yahoo’s “Less Secure App” Setting – Context.IO
phpMyAdmin - Username and password will not work on xampp
This is a really frustrating issue that took me ages to figure out. I am running xampp on a windows PC and not matter what type password I used I could not get it to authenticate a user so I ended up using the root account.
Solution
xampp does not like the %, you must use localhost when adding a user in phpMyAdmin
Joomla CCK Research
This is a growing area of Joomla, Content Construction Kit. There are many CCKs out there but some are dead projects, some are very limited and some use Joomla's article system. There are no real outstanding CCK yet but I am hoping there will be soon.
I imagine a CCK would allow me to build a asimple directory of any type and if need can be expanded to have a more complex role.
I am going to list here all the CCKs I have looked at.
- Joomla com_content
- Articles can only be in 1 category
- Custom Fields
- Nested Permissions
- SEF works great
- Highly compatible with all components, plugins and modules
- No WYSIWUG
- Must always have a content filed
- Can change all layouts with standard Joomla layout overrides
- Has smart search
- Can have multiple search plugins with category filter
- Mosets
- dated admin + code
- no smart search
- no support
- Bug fixes are a luxury, even with a subscription
- does not support permissions
- Can run multiple projects
- can use joomla content plugins
- Custom Fields
- Zoo
- Dated admin
- has a lot of support from other software creators
- Very expensive
- Custom Fields
- K2
- UI is OK
- SEF contrial is bvasic and does not seem to work correctly.
- ok for articles and article based Knowledge Bases, but not suitable for directories or other data stores.
- Can only run 1 database/project
- Has smart search
- Can have multiple search plugins with category filter
- Does support permissions
- Articles can only be in a single category
- can use joomla content plugins
- Popular
- Not updated often but still alive.
- King Content
- SEF sucks
- dated admin
- seems like mosets tree
- no support
- Dead project, author cannot be contacted and site is infested with spam
- Custom Fields
- Seblod
- stupid
- not what I want
- Sobipro
- expensive
- difficult to configure or template
- Custom Fields
- Fabric
- database driven
- not what I want
- FLEXIcontent
- well supported
- uses joomlas articles and categories - This could be a downside
- popular
- uses Joomla's core articles and extends them
- Articles can be in multiple categories
- Can use most Joomla com_content moduels and plugins
- Updated often
- Ekerlabs Power Content
- The one to watch. I am waiting until a few key features have been added to migrate to it. Author is passionate and the code is clean
- Manages its own themes by creating override templates in your joomla template for each PC Theme you create.
- Does not support permissions
- Admin Layout is not bad and easy to use
- Articles can be in multiple categories
- Custom Fields
- Content Builder
- Not tried
- OrdaSoft CCK
- Not Tried
Screen Capture using Microsoft Expression Encoder 4
This is a very simple to use application from Micropsft to capture your screen. It is getting a bit dated though.
- The free version of Microsoft is limited to 10 minutes. You need to register/pay for 'Microsoft Expression Encoder 4' to make it pro, and once this is activated/upgraded the 10 minute limit is removed on 'Microsoft Expression Encoder 4 Screen Capture'.
- You can only encode to wma without the proffessional version? and then you only have mp4 after this. so screen captureing is capture-->encode to wma--> convert to somthign useful.
- you can select the record area and whther you capture the mouse, you can use the webcam or just use it as an overlay.
- it has some timeline editing stuff, but i have not used it.
The free version is crippled but the paid version is not bad.
Links
- Microsoft Screen Capture Settings De-Mystified w/ BONUS PRO KEY!! (PRO KEY IN DESCRIPTION!) - YouTube - Godd video on how to use Expressions
- How to upload Microsoft Expression Encoder 4 to YouTube + BONUS KEY!! KEY IN DESCRIPTION!!! - YouTube
K2 - Attachments Research
This is my research on how the K2 attachments work and where it uploads the files.
When simple attaching
- attachemnts are stored here /public_html/media/k2/attachments/
- all in one folder
- there is a php download link betweeen you and the file, however it probabaly could be guessed if the file name is known
When attaching a file already on the server
- it adds using a root based url - /images/kb/2016/home-xxxxx-grid/Home-xxxxx-Grid-Icons.zip
- relative links seem to work images/kb/2016/home-feature-grid/Home-xxxxx-Grid-Icons.zip
- when you delete a manually added file it leave it on the server
- when manually adding a file you must make sure you give it a title otherwise you will not get a download link
when you insert an attachment that is already on the server, k2 copies it to the attachment folder.
Both
- you cannot alter the titles after inserting the file
