Items filtered by date: December 2015
Overriding CSS rules in Joomla content
Background
This is likely to happen when you are just using an inline class you have declared in the content to change how an image looks. Because Joomla template coders are always more precise with their CSS selectors these will always trump your simple CSS class declaration.
When I was making my 'image styling' page I discovered there were some stylings for K2 that was affecting my image CSS code. I then wrote a jQuery script that would disable the offending CSS file. This however had the effect of removing all of the K2 styling.
I had previously managed to overide the styling from the "jsn_ext_k2.css" by using !important on the rules i had added for my example. This would however add lots of time whenever i wanted to add inline CSS into my articles and I am all about saving time.
The next thing I thought off was to use an 'inline CSS reset' styling block, but I would still have to use !important in this code block to overide the same rules I had just overidden except I will have added another pointless styling level. The key to the reset.css to work is knowing how CSS works and scans through its code. The key point is to use the reset.css to disable the exact rules that are causing the issue, then use your other inline scripts normally. I had to use !important to make sure rules my were applied because a more specific rules for images was being loaded from the "jsn_ext_k2.css", the more precise the rule, the more important it is and therefore will overide any previous rules that were less specific. You can utilise the ibuilt DOM viwer of Firefox to get wheich CSS rules are causing the issue. You should only disable the rules in the reset.css script that are causing you isses, there is not point in making it over complicated. So this didnt work either.
Then it dawned on me, why don't I paste all of the class into the images style="", this worked well. Success!!!
Overview
There are many ways to declare CSS rules and styling but in this article I will be investigating overiding the following offending rules as this can be very useful if you need page specific rules and do not want to hack core code or you template's CSS files.
The Offending Rule
/* Line 553 jsn_ext_k2.css */
div.itemBody img, div.userItemList img, div.catItemBody img, div.tagItemBody img, div.latestItemBody img {
max-width: 100%;
border: medium none;
padding: 0px;
}
In the CSS file
<link rel="stylesheet" href="/templates/jsn_time_pro/ext/k2/jsn_ext_k2.css" type="text/css" />
I discovered a problem when declaring a CSS class in my article that I would then use to re-style some demo images. The rules above would always be applied after my inline delcared class and rules because it is more precise so causes the border and padding not getting applied correctly from my rules.
The inline code in question I want applied to an image.
/* Thin Grey border and shadow */
.frame-1 {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: transparent -moz-linear-gradient(center top , #fafafa, #dddddd) repeat scroll 0 0;
border-color: #c9cbcd;
border-image: none;
border-radius: 0;
border-style: solid;
border-width: 1px 1px 2px;
box-shadow: 0 8px 6px -6px black;
display: inline-block;
outline: medium none;
padding: 4px;
transition: all 300ms ease-out 0s;
}
How the image first looked when applying the class

If you examine the CSS rules applied to this image you will find that the rules from jsn_ext_k2.css are being applied which removes the border and padding
How the image should look

For those interested i copied all of the rules frome the .frame-1 class into the style="" of the image, but how I got here is described below.
So now you know the problem What next?
There are different wasy to manipulate CSS rules:
- Override CSS rules with an inline CSS
- Override CSS rules with an inline CSS but using !important
- An inline reset.css (almost the same as above but with a specific purpose)
- Remove or unset a CSS attribute on the element level with jquery
- Remove the offending CSS file with javascript
- Change the css attributes with javascript
- Remove all attributes on an element and then apply a class - eg jQuery("div.itemBody img").removeAttr();
- Put the code directly in the element's style="" instead of using a class declaration. This will always overide any code set anywhere in the CSS (CSS files / Inline) except where an !important has been used and in this case all you have to do is append an !important to the relevant rule that is not working. This method allows the styling to be visible in the WYSIWYG.
- Add all of the attributes via javascript into the element
Notes:
- i cannot overide more precise rules when i just have a class in my selector, classess might be rendered lasty
- you cannot remove CSS rules where they are declared from a CSS file without complicated programming
jQuery - Changing CSS elements
The following code snippets all change their specifed elements to have the specified values.
<script type="text/javascript">
jQuery("img").css({
"border-color":"red",
"border-width":"5px",
"border-style":"solid",
"padding":"5px"});
</script>
<script type="text/javascript">
jQuery("div.itemBody img").css({
"border-color":"red",
"border-width":"5px",
"border-style":"solid",
"padding":"5px"});
</script>
<script type="text/javascript">
jQuery('div.itemBody img').css({
'border-color':'red',
'border-width':'5px',
'border-style':'solid',
'padding':'5px'});
</script>
<script type="text/javascript">
jQuery('div.itemBody img, div.userItemList img, div.catItemBody img, div.tagItemBody img, div.latestItemBody img').css({
'border-color':'red',
'border-width':'5px',
'border-style':'solid',
'padding':'5px'});
</script>
Notes
- Note the different type of selectors which are the same as you would use in CSS including how to seperate them with spaces and commas.
- " and ' are interchangable.
- No blank lines inbetween the declarations are allowed
- The CSS rule attributes are declared by a Key:Value pair
- Each Key:Value pair are seperated by a comma
- It does not matter if there are extra spaces between the key:value pairs
- It does not matter if there are extra spaces in the key or value enclosures
- This code follows CSS rules including the selector. You can specify different target elements by seperating their selectors by using a comma. these might work,
- You cannot split the selectors on to different lines (unless they wrap)
- Javascript acts at the element level, and element levels are the last to be applied
- The code must be put at the end or enclosed in a run when document is ready
- You can set different values for attributes at the element level:
- A value - the attribute will have whatever you set to it ie 10px/50% etc..
- "" - this unsets the elements attribute
- '' - this unsets the elements attribute
- unset - this unsets this attribute
- intial - sets the value to the browsers default
- inherit - this will use whatever the parents value is for this attribute
Javascript must be executed after the specified element is rendered
This is something i always get mixed up with but basically if you want Javascript/Jquery to interact with an element then the script must be run after the element has been rendered. You can do this by:
- Placing the script after the element to be altered
- Place the script at the very end of the page
- Use delaying code such as $( document ).ready() / jQuery ( document ).ready() , this allow you to place the code anywhere and helps keeps things tidy. Read - $( document ).ready() | jQuery Learning Center
Example
This Works !!! - This works because the script is executed after this element has been rendered !!!
<script type="text/javascript">
jQuery("p.testclass").css('background-color', 'red');
</script>
This does not work !!! The element was rendered after the script had been executed so was not altered.
Solutions - What should I Do?
Now that I have got that all out of my head here is the list of the recommended solutions:
- Element style - Add all of the styling rules into the elements style="" - This method allows the styling to be visible in the WYSIWYG.
- Element stylewith !important - Add all of the styling rules into the elements style="" but with !important where needed - This method allows the styling to be visible in the WYSIWYG.
- Inline CSS - A simple inline CSS styling.
- Inline CSS with !important - A simple inline CSS styling but with !important where needed.
- Complex Selector - A CSS rule that matches the offending CSS rule which the inline version will overide the file based rule.
- Complex Selector with !important - A CSS rule that matches the offending CSS rule which the inline version will overide the file based rule but with !important where needed.
I have not sorted them in to a prefered order of use yet, but from 1- 6 they get harder to configure.
Links
- jquery - Set a thin border using .css() in javascript - Stack Overflow
- .removeAttr() | jQuery API Documentation
- How do I unset an element's CSS attribute using jQuery? - Stack Overflow
- javascript - jQuery - remove style added with .css() function - Stack Overflow
- javascript - How to remove style property - Stack Overflow
- javascript - Remove CSS property completely - Stack Overflow
- How to unset CSS text-shadow using Javascript? - Stack Overflow
- javascript - Remove styles from internal style sheet using jQuery - Stack Overflow
- css - how to remove only one style property with jquery - Stack Overflow
- How to remove css property in JQuery - Stack Overflow
- JavaScript and jQuery: Selectors
- javascript - How to disable and enable css rule - Stack Overflow
- Remove CSS rules by JavaScript - Stack Overflow
- Using !important with CSS
- Overriding CSS inline styles: methods | onwebdev
- jquery - removeAttr() not removing "disabled" attribute in IE - Stack Overflow
- javascript - GetElementByID - Multiple IDs - Stack Overflow
- jQuery removeAttr() Method
- html - jQuery Remove style attributes from ALL elements - Stack Overflow
- Remove CSS from a Div using JQuery - Stack Overflow
Removing or replacing a CSS stylesheet with JavaScript/jQuery
There are several ways to unload CSS and JS scripts that have already been applied by using Javascript or JQuery. To unload CSS is simpler than JS because for JS it depends on whether the JS has been triggered and if it has already altered the DOM with it' payload, because once the DOM is altered, disabling the JS might not return the DOM it to it's original state, if that is not a problem do not worry.
General Notes
You must follow the rules below:
- Use the full filepath to the file when using href
- Make sure there is a slash at the beginning of a href statement when using a file path, i.e. all file paths except when you are using just the filename. I could not get my script to work withou the slash at the begining.
- When working with jQuery in Joomla you must use jQuery() instead of $()
Depending on what type of scripting language you use, Javascript/JQuery, to unload the CSS or JS there are different ways of referencing the elements.
You can access the relevant element by:
- Physical file path
- href location of the file
- Stylesheet/Script name
- Numeric occurance of a tag type (ie the 3rd occurance of the <link> tag)
- element id - If this is set
Identifiers
These are different identifiers you can use in the following codes to basically identify which file or element you want to work on. There might be more and should be easy to experiment with:
- [href="fileToRemove.css"] - Match the file fileToRemove.css , the file needs to be in the same directory as the script
- [href="/templates/jsn_time_pro/ext/k2/jsn_ext_k2.css"] - Match the file /templates/jsn_time_pro/ext/k2/jsn_ext_k2.css
- [href*='baz'] - href has some code in it, and then baz (not checked this)
- [href~="foo.com"] - This matches all href with foo.com anywhere in it (not checkedd this)
- [title="mystyle"] - The element title is mystyle
- [src="<path>"] - A file that has this filepath (obviously swap <path> for the file path)
- [id="disableme"] - The element's id is disableme
The points at which I can activate the unload script:
- An inline script
- 'On Page Load' trigger
- After the target CSS or JS has loaded as an external script
- On 'DOM ready' trigger
If using jQuery you must run the script after you load the jQuery library.
JQuery Solution
Although these are all written for CSS, the commands should work for Javascript script calls. These scripts will not run unless they are run after the page has loaded the JQuery library.
" and ' can be interchanged but i prefer to use " for normal HTML declarations. This keeps things easy to understand.
These changes will be applied to the DOM so when you are looking at the source of the page you might not see them, it depends on the browser. If in doubt use the Web Developer Toolbar in Firefox and select View Generated Source and you will see the source code with all changes applied by the javascript.
It is important to use .prop, not .attr. If you use .attr, the code will work in some browsers, but not Firefox. This is because, according to MDN, disabled is a property of the HTMLLinkElement DOM object, but not an attribute of the link HTML element. Using disabled as an HTML attribute is nonstandard.
Disable CSS
$('link[href="mycustom.css"]').prop('disabled', true);
This will disable the mycustom.css although for most purposes the CSS file has been removed, but this CSS file can be re-enabled. When you look at the generated souce you will see that the link for mycustom.css is still present butthe styling is not applied.
Re-Enable CSS
$('link[href="mycustom.css"]').prop('disabled', false);
Re-enable a mycustom.css CSS file.
Remove CSS
$('link[href="mycustom.css"]').remove();
This will completely remove the the mycustom.css from the DOM, the page will need to be refreshed without this script on it to load the CSS file. when you look at the generated source code you will see a blank line where the mycustom.css link use to be, almost like a placeholder.
Insert CSS
$('head').append('<link href="/mycustom.css" rel="stylesheet" id="newcss" />');
This command will insert the mycustom.css CSS file into the header. The id="newcss" is optional but can be useful.
Insert CSS 2
This is another version to insert a CSS file from - How to load CSS stylesheets dynamically with jQuery | Vidal Quevedo
$('head').append($('<link rel="stylesheet" href="/mycustom.css" type="text/css" media="screen" />'));
This command will insert the mycustom.css CSS file into the header. The instructions are simple and well layed out but I dont know why there is a second $().
Remove a CSS file from Joomla via an Inline Script
joomla has JQuery inbuilt which makes things easier
I have the need to remove a CSS file (jsn_ext_k2.css) from joomla on a single page but without altering any core code or extension. So I will need to do this by an inline script as i do not want to load the script site wide.
noConflict()
Joomla runs JQuery in noConflict() mode because it uses other libraries so instead of calling a function with a $() you should use jQuery() , make note of the capitalised Q.
Joomla loads the noConflict() from http://yoour-joomla-site.com/media/jui/js/jquery-noconflict.js
If you do not use the correct format for the jQuery function you are likely to see either of the following errors:
- TypeError: $(...) is null
- TypeError: $(...).ready is not a function
The CSS is called by the following:
<link rel="stylesheet" href="/templates/jsn_time_pro/ext/k2/jsn_ext_k2.css" type="text/css" />
I have removed the CSS file by using the following inline code:
<script type="text/javascript">
jQuery('link[href="/templates/jsn_time_pro/ext/k2/jsn_ext_k2.css"]').remove();
</script>
This Also works but by disabling the CSS file
<script type="text/javascript">
jQuery('link[href="/templates/jsn_time_pro/ext/k2/jsn_ext_k2.css"]').prop('disabled', true);
</script>
Things i have used:
- The full relative path
- A slash at the beginning of the relative path, without it, the script will not remove the CSS
- jQuery() instead of $()
- .remove() because I do not need the CSS file anymore
Code Examples
Unload CSS from webpage - Stack Overflow
document.getElementsByTagName('link')[0].disabled = true;
- This references the first link element by its position (i.e. 0)
$("link[href='fileToRemove.css']").remove();
- This references the stylesheet by its name which is better and more precise
- Obviously, replace fileToRemove.css with the relative path and filename of the file to be unloaded.
- I had to put the filename in quotes to make it work e.g. $("link[href='test.css']").remove();
- If you don't want to put the path, you can add a * before equal sign. $("link[href*='fileToRemove.css']").remove();
var firstLink = document.getElementsByTagName('link')[0];
firstLink.parentNode.removeChild(firstLink)
- This would remove the first link element on the page - not sure how your html is structured but I'm sure you can use it as an example. You might want to check the type attribute if it's 'text/css' and you're targeting the right media (screen), or possibly check if the href contains 'css' anywhere if you have other link elements that aren't css references.
- Note you can also re-set the href attribute to point to a non-existing page instead of removing the element entirely.
- It's uncommon to see the id attribute set on the link element but I'm sure for this exact purpose the OP would probably want to, less parsing and dealing with multiple link elements.
How to unload a css file using only its filename? - Stack Overflow
I have a css file in my <head> tag, defined as follows:
<link href="/foo/bar/baz.css" rel="stylesheet" class="lazyload" type="text/css">
I want to be able to remove this css file dynamically, from the javascript. However, at runtime, I won't have the full href available, only the baz.css part (That's because the file is hosted at a CDN, and the url can be dynamically generated / different each time, so it can't be hard-coded).
$("link[href*='baz']").prop('disabled', true);
$("link[href*='baz']").remove();
Removing or replacing a stylesheet (a <link>) with JavaScript/jQuery - Stack Overflow
To cater for ie you have to set the stylesheet to be disabled as it keeps the css styles in memory so removing the element will not work, it can also cause it to crash in some instances if I remember correctly.
This also works for cross browser.
document.styleSheets[0].disabled = true;
//so in your case using jquery try
$('link[title=mystyle]')[0].disabled=true;
These days, the "jQuery way" would look like
$('link[title=mystyle]').prop('disabled',true);
I managed to do it with:
$('link[title="mystyle"]').attr('disabled', 'disabled');
it seems this is the only way to remove the styles from memory. then I added:
$('link[title="mystyle"]').remove();
to remove the element too.
To disable your selected stylesheet:
$('link[title="mystyle"]').prop('disabled', true);
If you never want that stylesheet to be applied again, you can then .remove() it. But don’t do that if you want to be able to re-enable it later.
To re-enable the stylesheet, do this (as long as you didn’t remove the stylesheet’s element):
$('link[title="mystyle"]').prop('disabled', false);
In the code above, it is important to use .prop, not .attr. If you use .attr, the code will work in some browsers, but not Firefox. This is because, according to MDN, disabled is a property of the HTMLLinkElement DOM object, but not an attribute of the link HTML element. Using disabled as an HTML attribute is nonstandard.
To remove a stylesheet:
$('link[src="<path>"]').remove();
To Replace a stylesheet:
$('link[src="<path>"]').attr('src','<NEW_FILE_PATH>');
no jQuery solution
if you can add id to your link tag
<link rel="stylesheet" href="/css/animations.css" id="styles-animations">
document.getElementById("styles-animations").disabled = true;
if you know index position of your css file in document
document.styleSheets[0].disabled = true; // first document.styleSheets[document.styleSheets.length - 1].disabled = true; // last
if you want to disable style by name you can use this function
/**
* @param [string] [styleName] [filename with suffix e.g. "style.css"]
* @param [boolean] [disabled] [true disables style]
*/
var disableStyle = function(styleName, disabled) {
var styles = document.styleSheets;
var href = "";
for (var i = 0; i < styles.length; i++) {
href = styles[i].href.split("/");
href = href[href.length - 1];
if (href === styleName) {
styles[i].disabled = disabled;
break;
}
}
};
note: make sure style file name is unique so you don't have "dir1/style.css" and "dir2/style.css". In that case it would disable only first style.
Removing the CSS file - Stack Overflow
Give an id to the <link> tag.
<link rel="stylesheet" href="/style1.css" id="style1" /> <link rel="stylesheet" href="/style2.css" id="style2" />
And use this code:
$("#A").click(function(){
$("#style1").attr("disabled", "disabled");
});
Note: While there is no disabled attribute in the HTML standard, there is a disabled attribute on the HTMLLinkElement DOM object.
The use of disabled as an HTML attribute is non-standard and only used by some Microsoft browsers. Do not use it. To achieve a similar effect, use one of the following techniques:
- If the disabled attribute has been added directly to the element on the page, do not include the <link> element instead;
- Set the disabled property of the DOM object via scripting.
You can unload a css by disabling it as follows:
$("#A").click(function(){
$("link[href*=bb.css]").attr("disabled", "disabled");
$("link[href*=cc.css]").attr("disabled", "disabled");
$("link[href*=aa.css]").removeAttr("disabled");
});
How to dynamically remove a stylesheet from the current page - Stack Overflow
Is there a way to dynamically remove the current stylesheet from the page?
For example, if a page contains:
<link rel="stylesheet" type="text/css" href="http://..." />
Assuming you can target it with jQuery it should be just as simple as calling remove() on the element:
$('link[rel=stylesheet]').remove();
That will remove all external stylesheets on the page. If you know part of the url then you can remove just the one you're looking for:
$('link[rel=stylesheet][href~="foo.com"]').remove();
According to this question, just removing the link element is not enough. You should make it disabled first, with .prop('disabled', true). Though it’s possible that browsers have changed since that question was written (2010), and you don’t need to disable the link
If you know the ID of the stylesheet
use the following. Any other method of getting the stylesheet works as well, of course. This is straight DOM and doesn't require using any libraries.
sheet = document.getElementById(styleSheetId) sheet.parentNode.removeChild(sheet)
Other Links
- How to unload a javascript from an html? - Stack Overflow
- Load/Unload css/JavaScript dynamically | Developers Solutions
- .unload() | jQuery API Documentation
- jQuery Add and Remove stylesheets | IanJGough.com - Simple code examples for adding and removing CSS using ID
- Dynamically removing/ replacing an external JavaScript or CSS file
- jquery - Removing the CSS file - Stack Overflow
- Remove All Stylesheets from a Page using jQuery
- Dynamic style - manipulating CSS with JavaScript - W3C Wiki
- The styleSheet object
- Totally Pwn CSS with Javascript
- StyleSheet.removeRule()
- addRule vs. insertRule · jsPerf
- The CSS Rule object
Information Blocks with Icons
For the purpose of this article these information blocks have been put together into one but you can seperate them in to sperate entities and put them in individual module positions.
Our Rooms

Our rooms are comfortable with mod-cons including the important TV and kettle for the end of a relaxing day.
Relax

Enjoy your stay and leave the stresses of the modern life behind you for your stay. The Lake District is a beautiful area to unwind.
English Breakfast

What better way to start the day than with a Traditional English Breakfast.
HTML
<div id="information-blocks-container"> <div style="float: left;"> <h3>Our Rooms</h3> <div> <div> <div class="align-left"><img src="/images/kb/2015/663/bed.png" alt="bed" style="margin: 5px;" /></div> <div class="align-right"> <p style="width: 185px; margin-top: 0;">Our rooms are comfortable with mod-cons including the important TV and kettle for the end of a relaxing day.</p> </div> </div> <div class="clearbreak"> </div> </div> </div> <div style="float: left;"> <h3>Relax</h3> <div> <div> <div class="align-left"><img src="/images/kb/2015/663/clock.png" alt="clock" style="margin: 5px;" /></div> <div class="align-right"> <p style="width: 185px; margin-top: 0;">Enjoy your stay and leave the stresses of the modern life behind you for your stay. The Lake District is a beautiful area to unwind.</p> </div> </div> <div class="clearbreak"> </div> </div> </div> <div style="float: left;"> <h3>English Breakfast</h3> <div> <div> <div class="align-left"><img src="/images/kb/2015/663/bulls-eye-eggs-with-toast-and-bacon.png" alt="bulls eye eggs with toast and bacon" style="margin: 5px;" /></div> <div class="align-right"> <p style="width: 185px; margin-top: 0;">What better way to start the day than with a Traditional English Breakfast.</p> </div> </div> <div class="clearbreak"> </div> </div> </div> </div>
BT - Domain Transfer - Blank Form
These are the emails BT will send to their customers who want to transfer their domain away from them.
.co.uk
Dear xxxxxxx
Account Number: xxxxxxx
Domain names: xxxxxxxx
Please can you confirm you wish to transfer the above domain names by filling in the information below and replying to btdhelp@bt.com
Please contact your new host provider and ask them for the information detailed in the bullet points below, this information is needed to start the transfer process.
- New IPS Tag:
- Who you are transferring to:
Before you request this transfer, please be aware:
- You will lose any exposure we are achieving for you on the internet, this includes directory listings and search engine rankings.
- Any email facilities provided either by forwarding or attached to any domains will be lost.
- We will no longer be responsible for renewing your domain name.
- We do not accept liability for any loss of business or enquiries as a result of this transfer request.
You may not be fully aware of what we are achieving for you on the internet and what options you have available with this domain name. If you would like to discuss this without further obligation, please call our support team on 0800 800 891.
We look forward to hearing from you.
Kind Regards,
Ewan xxxxxx
BT Marketing SolutionsThis email contains BT information, which may be privileged or confidential.
It's meant only for the individual(s) or entity named above.
If you're not the intended recipient, note that disclosing, copying, distributing or using this information is prohibited.
If you've received this email in error, please let us know immediately on the email address above.
We monitor our email system, and may record your emails.British Telecommunications plc
Registered office: 81 Newgate Street London EC1A 7AJ Registered in England no: 1800000
.com
Dear xxxxxxx
Account Number: xxxxxxx
Domain names: xxxxxxxx
Please can you confirm you wish to transfer the domain name by replying to btdhelp@bt.com and confirming your request. Please also advise where you are wishing to transfer the domain to.
Once we have received your written confirmation, your domain name will be unlocked and an authorisation code will be sent to the email address we have stored on the registered data for the domain
Before you request this transfer, please be aware:
- You will lose any exposure we are achieving for you on the internet, this includes directory listings and search engine rankings.
- Any email facilities provided either by forwarding or attached to any domains will be lost.
- We will no longer be responsible for renewing your domain name.
- We do not accept liability for any loss of business or enquiries as a result of this transfer request.
You may not be fully aware of what we are achieving for you on the internet and what options you have available with this domain name. If you would like to discuss this without further obligation, please call our support team on 0800 800 891.
We look forward to hearing from you.
Kind Regards,
Ewan xxxxxx
BT Marketing SolutionsThis email contains BT information, which may be privileged or confidential.
It's meant only for the individual(s) or entity named above.
If you're not the intended recipient, note that disclosing, copying, distributing or using this information is prohibited.
If you've received this email in error, please let us know immediately on the email address above.
We monitor our email system, and may record your emails.British Telecommunications plc
Registered office: 81 Newgate Street London EC1A 7AJ Registered in England no: 1800000
What a client sees when you transfer a .com address in to your hosting company (internetters)
When the client has supplied us with the EPP code and we have started the process the following steps will occur.
Although these instructions are written for a .com address they will most likely apply to all other domain transfers except .co.uk
These instructions are written for us and our registrar is eNom so not everybody will get the steps 2 -3 which are from eNom. Different registrars might have something similiar but i dont believe it is mandatory.
1 - 18-03-15 10:37
Receipt of the Authentication code which is then supplied to us.
From : no-reply@internetters.co.uk Date : 18/03/2015 - 10:37 (GMTST) To : bob.builder@clientdomain.com Subject : Auth code for trexxxxxxxxxxxxxire.com Further to your request, the auth-code for trexxxxxxxxxxxxxire.com is: #ZZI861^54>'[2. If you require assistance, please visit http://helpdesk.internetters.co.uk or call +44.370 056 6700. Regards Internetters Ltd
2 - 20-03-15 23:56
An email from eNom that says the have received a transfer request for the client's domain and that they need to click on the link and follow the instructions.
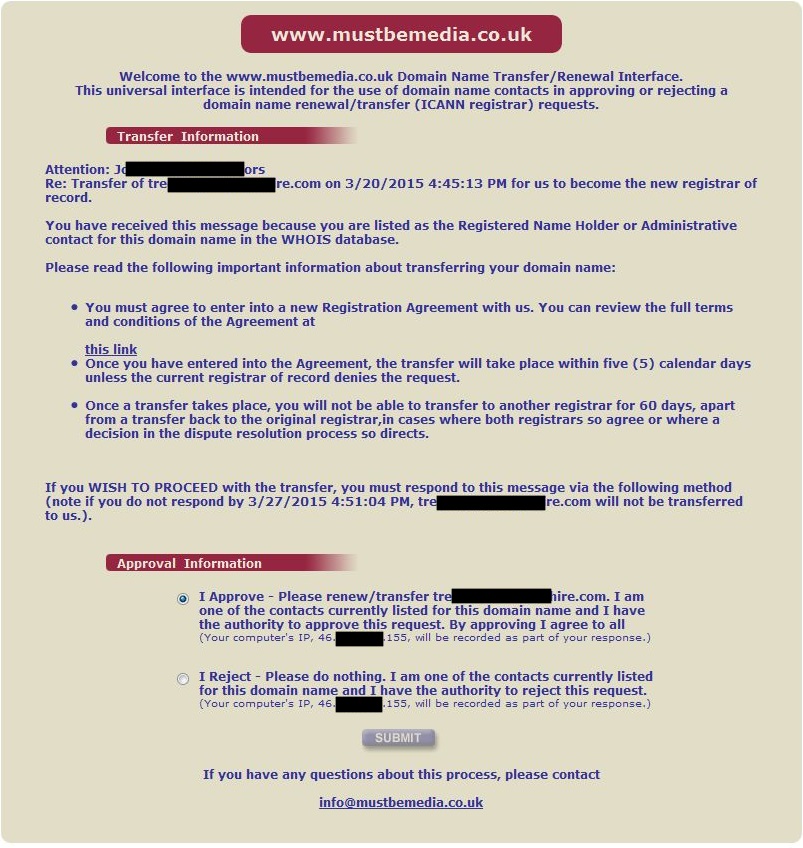
From : info@transfer-approval.com Date : 20/03/2015 - 23:56 (GMTST) To : bob.builder@clientdomain.com Subject : Domain Transfer Request for trexxxxxxxxxxxxxire.com STANDARDIZED FORM OF AUTHORIZATION DOMAIN NAME TRANSFER - Initial Authorization for Registrar Transfer Attention: Joxxxxxxxxxxxxxtors Re: Transfer of trexxxxxxxxxxxxxire.com eNom, Inc. has received a request from John Baird (Joxxxxxxxxxxxxxtors) on 20 Mar 2015 to become the new registrar of record. You have received this message because you are listed as the Registered Name Holder or Administrative contact for this domain name in the WHOIS database. Please read the following important information about transferring your domain name: * You must agree to enter into a new Registration Agreement with us. You can review the full terms and conditions of the Agreement at < http://transfer-approval.com/u.asp?id=86C1EA39-7FF9-4F8D-A891-9B2D1B9D5B90 > * Once you have entered into the Agreement, the transfer will take place within five (5) calendar days unless the current registrar of record denies the request. * Once a transfer takes place, you will not be able to transfer to another registrar for 60 days, apart from a transfer back to the original registrar, in cases where both registrars so agree or where a decision in the dispute resolution process so directs. If you WISH TO PROCEED with the transfer, you must respond to this message by using the following URL (note if you do not respond by 27 Mar 2015, trexxxxxxxxxxxxxire.com will not be transferred to us): < http://transfer-approval.com/u.asp?id=86C1EA39-7FF9-4F8D-A891-9B2D1B9D5B90 > YOU MUST CLICK THIS LINK TO CONTINUE THE TRANSFER PROCESS If you DO NOT WANT the transfer to proceed, then don't respond to this message. If you have any questions about this process, please contact info@mustbemedia.co.uk.
3 - 20-03-15 16:45
This is the page that is loaded from the link in the first email and it basically is asking the client if they want to transfer their domain or cancel the process.

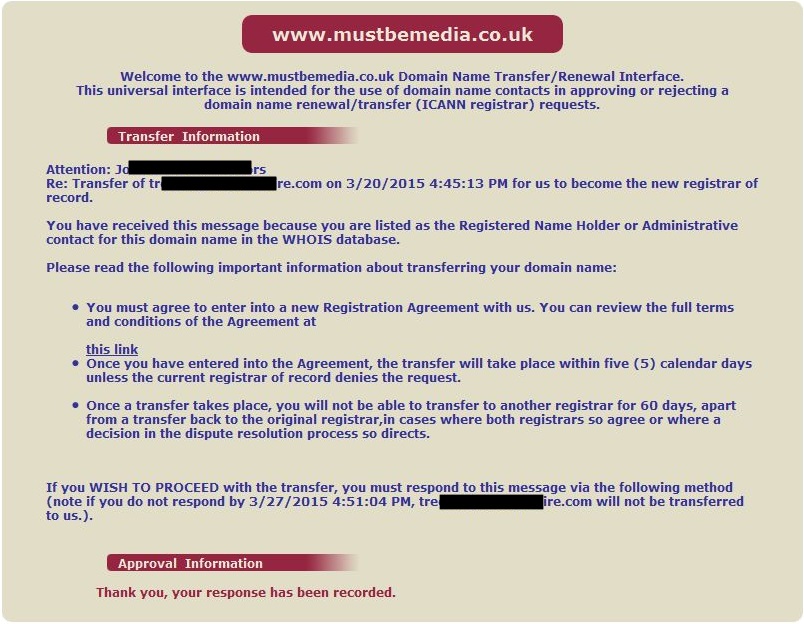
4 - 20-03-15 16:45
After approving the transfer with eNom on the previous step the client will now see a confirmation message on-screen.

5 - 21-03-15 14:17
eNom has now contacted the loosing registrar which in turn has sent the client an email requesting confirmation that they approve the transfer. The client needs to click on the link to finish the last part of the transfer with their current registrar.
From : transfers@internetters.co.uk
Date : 21/03/2015 - 18:21 (GMTST)
To : bob.builder@clientdomain.com
Subject : Transfer Away request has been received for the domain treesurgeonsayrshire .com
An English version of this message is contained below.
Attention: bob.builder@clientdomain.com
Re: Transfer of trexxxxxxxxxxxxxire.com
Iomart received notification on Sat Mar 21 14:17:06 2015 that you have requested a transfer to another domain name registrar.
If you want to proceed with this transfer, you do not need to respond to this message.
If you wish to cancel the transfer (or to approve it immediately), please contact us before Thu Mar 26 14:17:06 2015 by going to our website, https://transfers.internetters.com/index.cgi?away=1&domain=trexxxxxxxxxxxxxire.com&id=r8q2UUzJWf to confirm.
You may need to enter the following information to complete the transfer:
Domain Name: trexxxxxxxxxxxxxire.com
Transfer Key: r8q2UUzJWf
If we do not hear from you by Thu Mar 26 14:17:06 2015, the transfer will proceed.
If you have any queries at any time, please contact our Support Team via our helpdesk, where you can also search our extensive knowledge base for advice on using the control panel and our extensive range of web packages.
The helpdesk can be accessed via your control panel or you can call our Support Team on +44.370 056 6700, Monday to Friday 9am - 5.30pm.
Regards
Internetters Support
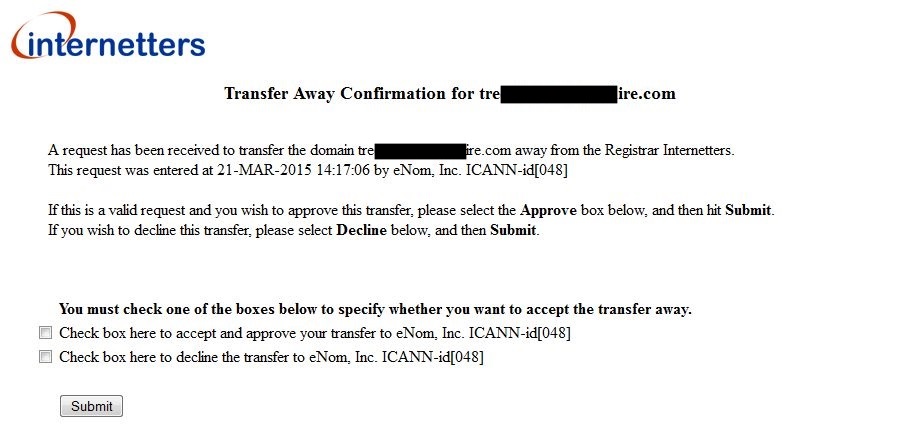
6 - 21-03-15 18:21
Once the client has clicked on the link they are presented with the following question. They obviously need to select to approve the transfer.

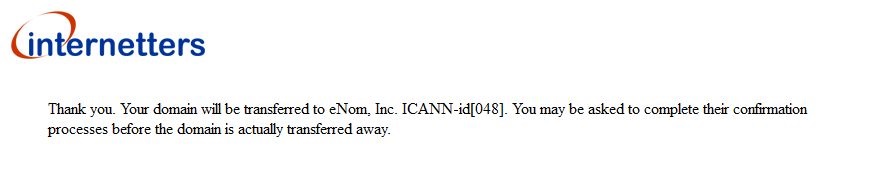
7 - 22-03-15 18:35
Once the Client has approved the transfer with their loosing registrar they will be presented with the following message confirming the transfer will now go ahead and that they will be transfered to the registrar, in this case eNom.

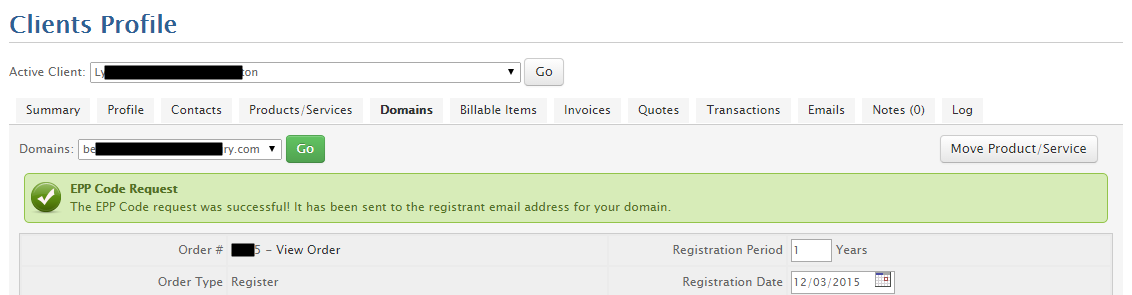
What you get when you click the 'Get EPP Code' Button
To transfer out a domain (which is not a .co.uk) you need to supply your client with an EPP code which they then give to their new registrar. When you click the Get EPP Code button in WHMCS you get the following message:

The client will now receive a valid EPP code for the relevant domain. This EPP code will expire it is either valid for 24hr, 48hr or 7 days but I am not sure which.
eNom - How to Transfer Domains (.com)
These transfers will use an EPP code to facilitate the transfer of a domain between registrars and is quite safe.
Incoming Transfers
Answer ID 246 - How to Initiate an Incoming Domain Transfer?
Prepare Domain for Transfer at the Current Registrar
To transfer a domain into our system, you will need to do three things on the current registrar's system (for most domain extensions):
- Unlock the domain by disabling Registrar-Lock.
- Verify that the registrant and administrative contacts on the domain are current and valid. You may also want to disable ID Protect if it's enabled, as this will make the transfer process easier.
- Obtain the authorization (EPP) code.
Please note that some domain extensions don't use Registrar-Lock or authorization codes. For example, .eu domains only use email verification for transfers, and don't need to be unlocked or have an authorization code submitted for the transfer. If you are having trouble completing any of the above steps, please search our knowledgebase for specifics on the domain extension that you are trying to transfer, or submit us a ticket with your request.
For specific instructions on how to complete the above steps in the current registrar's system, please see our Domain Name Transfer Help Section.
For specific on .UK transfers, please see the article, Answer ID 362 - How to Transfer a .UK Domain?
Submit the Incoming Transfer Order through Your Account with Us
Once you have the necessary information, please do the following to submit the incoming transfer request in our system:
- Log into your account.
- Select the menu option Domains > Transfer Domains > Transfer a Domain
- In most cases, you'll want to choose the Auto-Verification (email) method. If you're transferring a large volume of domains, you may want to select the Fax option. For further details, please see the article, How does the INCOMING domain FAX transfer process work?.
- Click Next.
- Enter the domain name(s) in the appropriate format, which is demonstrated in the examples on the page.
- Set the desired settings:
- Registrar-Lock: If enabled, this prevents the domain from being transferred away once it's in your account.
- Auto-Renew: If enabled, our system will automatically attempt to renew the domain 30 days prior to expiration.
- Apply WhoIs Info: If enabled, the whois information at the time of transfer will be applied to the domain. If disabled, the system will apply the contact information that you provided when the order was created.
- Domain Password: Setting this password will allow you to log into the domain control at http://access.enom.com. This is an optional control panel.
- Follow any additional prompts that are displayed.
- Click Submit Order.
If you're using the Auto-Verification method, in most cases, either our system or the registry will send you an email to approve or reject the transfer. Once you respond affirmatively to the email, the transfer process will go forward.
For information on transfer timeframes, please see the article, Transfers - Timeframe to complete.
Transfer restrictions and additional information
For information on transfer restrictions, please see the article, Reasons a transfer could be rejected.
If your domain expired and you renewed it with your current registrar during the expiration grace period, you may want to wait until 46 days after the expiration date to transfer your domain to avoid losing one year of registration. Please see this article for further details: Transfers - extra year missing after transfer completed.
Outgoing Transfers
Answer ID 234 - How to Initiate an Outgoing Domain Transfer?
Transferring your domain to another registrar is different than changing your nameservers, or "transferring your domain to your hosting company." Please see the article, How to change domain nameservers (DNS) for further information. Please give us a call or submit us a ticket if you have any questions.
Transfer Requirements
If you choose to work with a different registrar and need to transfer your domain registration away from us, you will need to do three things on our system (for most domain extensions):
- Unlock the domain by disabling Registrar-Lock.
- Verify that the registrant and administrative contacts on the domain are current and valid. You may also want to disable ID Protect if it's enabled, as this will make the transfer process easier.
- Email the authorization (EPP) code to yourself.
Please note that some domain extensions don't use Registrar-Lock or authorization codes. For example, .eu domains only use email verification for transfers, and don't need to be unlocked or have an authorization code submitted for the transfer. For such domain extensions, the below instructions may not be entirely applicable. If this is the case, please search our knowledgebase for specifics on the domain extension that you are trying to transfer, or submit us a ticket with your request.
Transfer Steps
- To unlock a domain, please follow the instructions in the article, How to enable or disable Registrar-Lock (clientTransferProhibited) status.
- To verify or modify the registrant and administrative email addresses, please see the article, Do you list my contact information publicly on my domain? How can I change the WHOIS on my domain?
- To disable ID Protect, please see the article, Enable/Disable ID protect for a domain.
- To disable auto renewal, please see the article, Enable/Disable Auto Renew for Domains
- To email the authorization code to yourself, please do the following:
- Select the menu option Domains > My Domains.
- Click on the link for the domain name.
- Click on General Settings or select General Settings from the Manage Domain drop-down list.
- Click the link, Email Auth Code to Registrant.
- Once you have removed the registrar lock and/or obtained the EPP/authorization key for transfer, you will need to submit the transfer order through your NEW registrar.
- No further action is required by you or by eNom to transfer the domain away. The gaining registrar (your new registrar) must obtain transfer approval from the listed registrant and/or administrative domain contacts and then submit the transfer request to eNom through the registry. There is no way for us to "push" a domain to another registrar other than via the transfer process.
For information on transfer timeframes, please see the article, Transfers - Timeframe to complete.
Transfer restrictions and additional information
For information on transfer restrictions, please see the article, Reasons a transfer could be rejected.
If your domain expired and you renewed it with us during the expiration grace period, you will want to wait until 46 days after the expiration date to transfer your domain to avoid losing one year of registration. Please see this article for further details: Transfers - extra year missing after transfer completed. If your domain auto renews while in pending transfer status, the transfer will be cancelled. Therefore it is recommended that the auto-renewal setting be disabled prior to transfer. Enable/Disable Auto Renew for Domains
Note: eNom's DNS services are provided at no cost while your domain is registered with eNom. If your domain is utilizing our DNS services, and is transferred away to another registrar, you would need to purchase DNS hosting. Your domain will not continue to resolve to our name servers once it has been transferred away from the eNom credential and marked as transferred away within our database.
If you do not have a direct account with us please contact your reseller to obtain this information. If you do not know the name of your reseller, please see the instructions in the article, Who is my reseller?.
eNom - How to Transfer Domains (.uk)
How do I transfer a .co.uk or .org.uk domain? What is involved in a .co.uk or .org.uk transfer?
Please note that .UK domains don't use authorization codes (EPP).
These instructions are based on Answer ID 362 - How to Transfer a .UK Domain?
Incoming Transfers
Transferring .UK domains into our system is a two step process. Please do the following:
- Follow the instructions in the article, How to Initiate an Incoming Domain Transfer, starting with the section, "Submit the Incoming Transfer Order through Your Account with Us." Choose the Auto-Verification method. You can also intiate the process through WHMCS which is easier. You do this by creating a new order and selecting transfer.
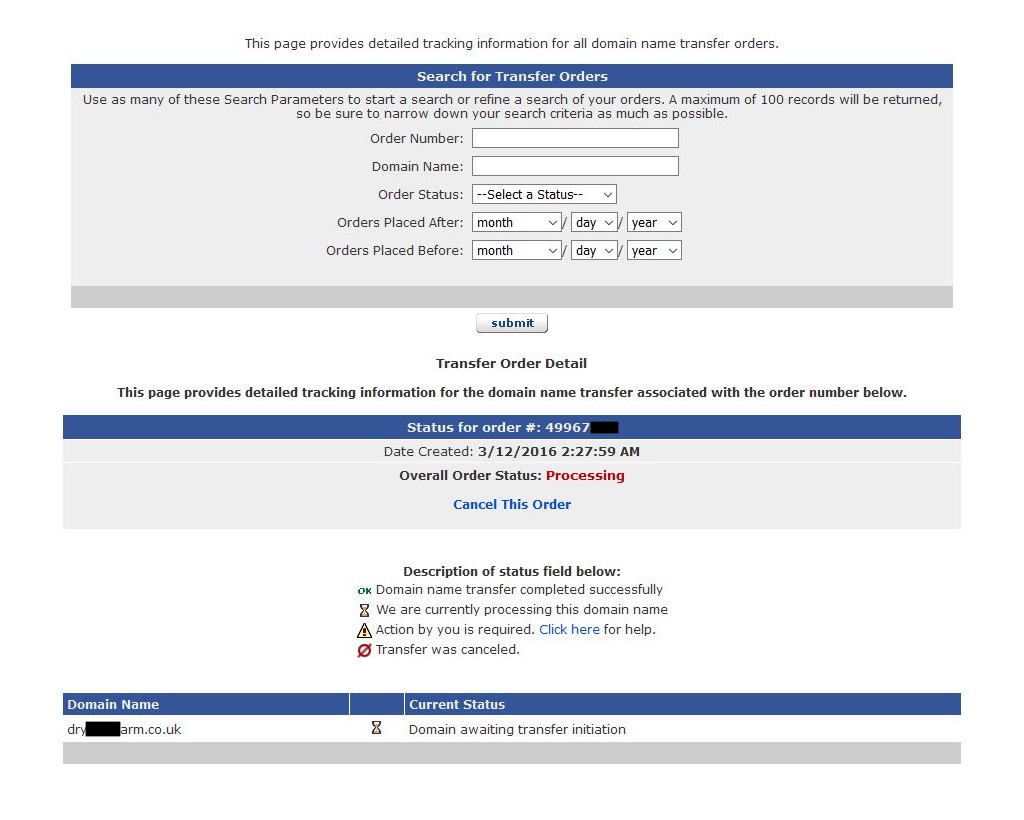
What you see in eNom control panel once you have started the transfer from your end.
- Contact the current registrar and request that they change the IPS TAG on your domain to ENOM.
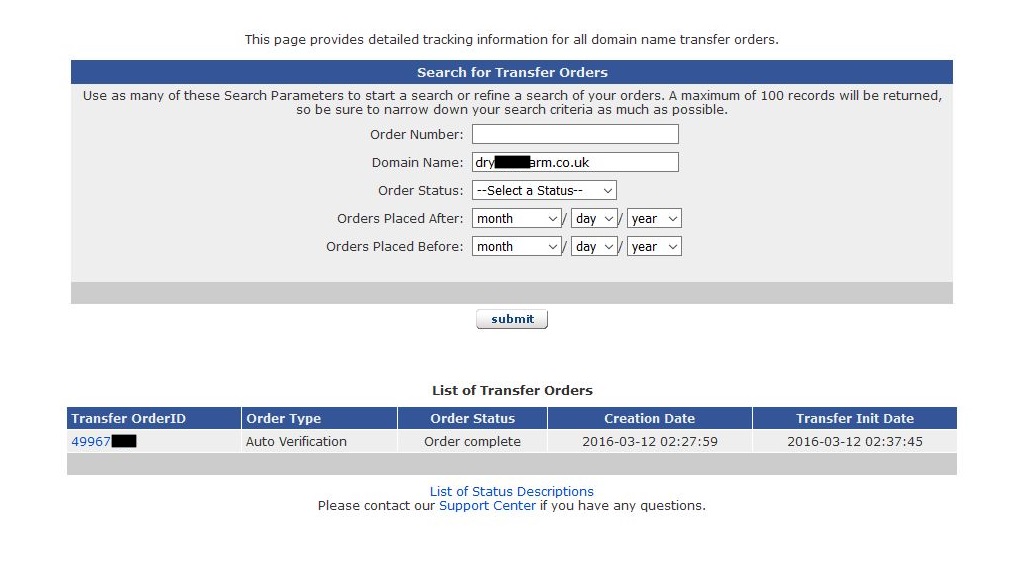
What you see in eNom control panel when they have changed the IPS tag and eNom has updated
It does not matter the order in which the steps are completed, however, if you initiate the transfer with eNom first, you must submit the request to the losing registrar within one week. If initiating the request to the losing registrar first, you must initiate your transfer with eNom by either the 8th of current month or the 8th of the following month, whichever is closest to the current date.
What fees are involved?
At the time the transfer order is submitted in our system, we will reserve funds for the 2 year renewal price. The registry requires 2 year renewals for applicable transfers. There are two possible scenarios:
- The domain has more than 3 months remaining on the domain expiration. In this case, the domain will not be renewed, and the transfer will be FREE. Our system still reserves the funds for a 2 year renewal, but releases them once the transfer completes.
- The domain is within 3 months or less of its expiration date. In this case, the domain will be renewed for 2 years upon transfer and a charge for renewal will be made.
For further information on the reservation of funds, please see the article, INCOMING Domain Transfers - Are there fees if the transfer fails?.
For current transfer prices, please see the article, What prices do you charge for domain names and services? Where can I view my pricing?.
Outgoing Transfers
Transferring .UK domains away from our system is a two step process. Please do the following:
- In your account, under your domain's General Settings, you are now able to retag your domain yourself. For a complete list of IPS TAG holders, please go to http://www.nominet.org.uk/registrars/becomeregistrar/taglist/. If your domain is not in an account, please transfer it in for fastest results. See the above section for related fees.
- Initiate the transfer on the gaining registrar's system.
It does not matter the order in which the steps are completed, however, if you initiate the transfer with the gaining registrar first, you must submit the ticket within one week. If submitting the TAG change request with us first, you must initiate your transfer with the gaining registrar by either the 8th of current month or the 8th of the following month, whichever is closest to the current date.
Notes
- Transferring out .UK domains | Enom
- The standard method to transfer domain names does not apply to .UK domain extensions. Instead, these domains must have their IPS tag updated and the registrar lock disabled.
- If the domain has expired, you need to contact support to update the tag.
- Preparing your domain for transfer | Enom - No matter how you have registered your domain, the required steps to prepare your domain for transfer are the same, with the exception of .UK domain transfers.
- Enabling domain management at access.enom.com | Enom
- The Enom Access domain management portal is a helpful tool that allows a domain to be managed efficiently by your customers.
- In the Access domain management portal, you can make changes to various DNS services, such as host records management, MX records access and nameservers, and update the registrant WHOIS information.
- Can only be used when domains are not expired.
- You can enable this via the domains record in admin under 'General Settings'
- I have an expired domain that a client wants to transfer away from Enom to their new provider. (Answers from Enom Chat)
- The ability for clients to manage their own domain via access.enom.com is disabled when the domain is expired.
- Expired Common
- If I renew a domain (.uk/.com) here at Enom and then transfer them out within 1 year, am I correct that the additional year that was added will be removed when the domain lands at the remote registrar?
- If a domain expires, is renewed during the grace period, and then transferred between registrars within 45 days of being renewed, the gaining registrar will charge for the transfer, but no additional year will be added.
- Can I transfer to the remote registrar whilst the domain is expired (.uk/.com) and the year would be added and kept?
- Yes. If you transfer while the domain is expired, the winning registrar charges for the transfer and adds the year to the domain name.
- With Expired domains in your Enom account, you need supports assistance, to get the EPP codes (sometimes) and IPS Tags updated via chat.
- Enom only charge for registrations, renewals and Transfer INs
- If I renew a domain (.uk/.com) here at Enom and then transfer them out within 1 year, am I correct that the additional year that was added will be removed when the domain lands at the remote registrar?
- Expired .UK domains
- Can only have their IPS tag changed by Enom and this is done by contacting them through chat.
- Expired .COM domains
- Can still have their EPP code generated through the reseller admin control panel.
- The ability to generate EPP might be available at access.enom.com for the client.
- Reseller/Client can only generate the EPP code if they are early enough, perhaps upto 30 days after expiration when it goes into retention.
eNom - How to Push or Move Domains to Other eNom Accounts
Answer ID 243 - How do I push a domain to another account or sub-account?
To push a currently registered domain into another account:
- Log into your account.
- Select menu option Domains > My Domains > select the domain > General Settings > Push this name to another account in our system.
- Verify the domain name and enter the "push to" login ID.
- Click Submit.
To push an EXPIRED domain or MULTIPLE domains:
- Log into your account.
- Select menu option Domains > Bulk Tools > Bulk Push.
- Enter the domain names and the "push to" login ID.
- Click Submit.
eNom - Pricing rules for transfers (.uk)
Incoming to eNom
- At the time of the transfer request with eNom, we will pre-authorize the full cost (two year renewal price).
- For .uk transfers where the domain has more than 3 months remaining on the domain expiration, the domain will be transferred to eNom at no charge.
- For .uk transfers where the domain is within three (3) months or less of its renewal date, the domain will be renewed for 2 years upon transfer and a charge for two year's renewal will be made.
Outgoing from eNom
