Items filtered by date: December 2015
My Crashed MariaDB Server Notes
This is just a temporary article for these notes, I might move them.
Extract all failed tables from the error log with Notepad++
- Get Setup
- Download the error log from:
/var/lib/mysql/server.quantumwarp.com.err
- Open the log file in Notepad++
- Download the error log from:
- Remove all lines without Table errors
- Open the Replace dialogue (Ctrl + H)
- Configure as follows:
- Find what:
^(?!.*\[ERROR\] mariadbd: Table).*\r?\n
- Replace with: nothing
- Search Mode:
- Regular expression
- without `. matches newline`
- Click Replace All
- Find what:
- Make the lines Uniform
- Start of the line
- Open the Replace dialogue (Ctrl + H)
- Configure as follows:
- Find what:
.*\[ERROR\] mariadbd: Table '\.
- Replace with: nothing
- Search Mode:
- Regular expression
- without `. matches newline`
- Find what:
- Click Replace All
- End of the line (optional)
- Open the Replace dialogue (Ctrl + H)
- Configure as follows:
- Find what:
' is marked as crashed and should be repaired$
- Replace with: nothing
- Search Mode:
- Regular expression
- without `. matches newline`
- Find what:
- Click Replace All
- Start of the line
- Sort the lines
- Edit --> Line Operations --> Remove Duplicate Lines
- Edit --> Line Operations --> Sort Lines Lexicographically Ascending
My Notepad++ Notes
Throughout these examples I have used the regex
YourCodeHereto and you should change this to match your needs
Line Operations
Using a capture Group
Find: ^.*YourCodeHere(.*) Replace: YourCodeHere\1
Add to the end of a line
- Open the Replace dialogue (Ctrl + H)
- Configure as follows:
- Find what:
$ - Replace with:
your content - Search Mode:
- Regular expression
- without `. matches newline`
- Find what:
- Click Replace All
Notes
Multiline Search and Replace
- Notepad++ replace two lines with other (10) lines in open documents - Stack Overflow
- NppToolBucket | phdesign - A .NET plugin for Notepad++
- NppToolBucket contains the following features:
- Multi-line search and replace dialog.
- Change indentation dialog.
- Generate GUID
- Generate Lorem Ipsum
- Compute MD5 Hash
- Compute SHA1 Hash
- Base 64 encode
- Base 64 decode
- NppToolBucket contains the following features:
Delete Specific lines
A couple of methods to identify lines and delete them.
Regex
- Open the Replace dialogue (Ctrl + H)
- Configure as follows:
- Find what:
.*YourCodeHere.*\n .*YourCodeHere.*\r?\n
- Replace with: nothing
- Search Mode:
- Regular expression
- without `. matches newline`
- Find what:
- Click Replace All
Notes
- The end of line character should be
\nif straight from your Linux box, but you might just want to check this as it could be\r\n YourCodeHereshould be swapped for something on each of the lines you want to delete.- Notepad++ Delete Lines with Find & Replace - Super User
- some useful end of line regex that might still be valid.
Bookmark Line Method
Delete all lines that don't contain ....
A couple of methods to identify lines and delete all the others.
Inverse Regex Replace
- Open the Replace dialogue (Ctrl + H)
- Configure as follows:
- Find what:
^(?!.*YourCodeHere).*\r?\n ^(?!.*YourCodeHere).*\R # When this is used, blank lines are left ^((?!YourCodeHere).)*$
- Replace with: nothing
- Search Mode:
- Regular expression
- without `. matches newline`
- Find what:
- Click Replace All
Bookmark Line Method
- Select the Mark tab from the replace dialogue (Ctrl + H)
- Enter your Regex to match code on the lines you want to keep.
YourCodeHere # This will allow marking of all lines not containing [ERROR] ^((?!YourCodeHere).)*$
- Your Regex does not need to match all of the content on the line, just something unique to allow identification.
- Check Bookmark line.
- Search Mode:
- Regular expression
- without `. matches newline`
- Click Mark All.
- Menu --> Search --> Bookmark --> Remove Non-Bookmarked Lines
- In the replace dialogue, Mark tab, click Clear all marks.
Remove Duplicate Lines
- Method 1
- Edit --> Line Operations --> Remove Duplicate Lines
- Edit --> Line Operations --> Sort Lines Lexicographically Ascending (this is optional but makes them easier to read.)
- Method 2
- Edit --> Line Operations --> Sort Lines Lexicographically Ascending
- Edit --> Line Operations --> Remove Consecutive Duplicate Lines
Delete the first part of a line
Find: ^.*YourCodeHere Replace: YourCodeHere or Find: ^.*?YourCodeHere Replace: YourCodeHere
Line Endings (EOL / CR / LF)
A collection of hints and tips of this topic.
- The default Notepad++ font `Courier New` does not support a lot of Unicode characters such as the CRLF character.
- Notepad++ End of Line: How to Change It and Why - Notepad++ end of line settings: Learn how to change the end of line character in Notepad++. This article includes step-by-step instructions and screenshots.
To View Line Endings in Notepad++:
- Go to View > Show Symbol > Show End of Line
- CR LF for Windows line endings
- LF for Unix-style
- CR for old Mac-style
- This will display actual newline characters:
- These aren’t shown as ↵, but they indicate the same thing.
If you want ↵ to Show where Newlines Occur:
Notepad++ supports showing newlines as CR/LF/CRLF but does not support showing newlines as ↵, however you can simulate it:
- Use Find and Replace (Ctrl+H)
- Set Search Mode to Extended
- Find: \r\n or \n
- Replace with: ↵\r\n (this will visually insert ↵ at line breaks)
- Be careful—this alters the file.
Regex
- Non-Greedy
- Notepad++ supports non-greedy regular expressions, which are useful for matching the shortest possible string that satisfies the pattern. This can be achieved using the
?operator after a quantifier. See the example below:<h1 style="color: red">Hello</h1> <h1.*?> - This will match <h1 style="color: red"> <h1.*> - This will match <h1 style="color: red">Hello</h1>
- Notepad++ non-greedy regular expressions - Stack Overflow
- you can specify what you don't want:
a[^c]+c
- Which specifies: match
a, followed by one or more character that isn'tc, followed byc. This will matchabcandadc.
- Which specifies: match
- you can specify what you don't want:
- Notepad++ Find and Replace Expert Suggestion - Super User
- Notepad++ supports non-greedy regular expressions, which are useful for matching the shortest possible string that satisfies the pattern. This can be achieved using the
- Line Endings (EOL)
- \R (capital R) will grab any end of line characters in Notepad++.
- ^ for start of line.
- $ for end of line, but does not identify the EOL.
- Inverse Regex Selection/Match
- see my Inverse Regex Replace under the deleting lines section.
- How can I invert my Regex matching results? - Super User
- notepad++ Inverse Regex replace (all but string) - Stack Overflow
Themes
- Notepad++ • Dracula Theme - The most famous dark theme for Notepad++ and an ever-growing selection of apps!
Misc
How to add a TPL file to Notepad++ as a PHP file
- Click Settings / Style Configurator
- Select PHP in the left list box
- At the bottom of the list boxes, you'll see User Ext:. Enter tpl into that box
- Click Save & Close
Now Notepad++ will recognise .tpl files as PHP files. When you open the next one, it will contain syntax highlighting.
A question mark or a box is shown instead of the EOL character?
- I am using the Fira Code here for this example but this will apply to all fonts where this occurs
- The EOL character is shown when using the DejaVu Mono font.
- The question mark character is shown is when the required glyph does not exist in the current font.
- When copying text, the glyph references are copied not the characters, so if a character does not show correctly in one application this does not mean this will be the same in another.
The issue you're encountering is due to the Fira Code font not supporting the ↵ character (Unicode U+21B5: "DOWNWARDS ARROW WITH CORNER LEFTWARDS").
Here's a breakdown of what's going on:
- ✅ DejaVu Mono
- DejaVu Mono is a very complete font that includes a wide range of Unicode symbols, including many technical and typographic ones.
- It supports the ↵ character, so it displays correctly.
- ❌ Fira Code
- Fira Code is a monospaced programming font known for its ligatures (like turning
!=into a neat symbol), but it has a more limited set of Unicode glyphs compared to DejaVu Mono. - It does not include a glyph for
↵, so Notepad++ shows a replacement character (typically a question mark or a box), indicating a missing glyph.
- Fira Code is a monospaced programming font known for its ligatures (like turning
Solutions or Workarounds
- Use a different symbol:
- You can try using a visually similar symbol that Fira Code does support (e.g.,
↩,↓, or⏎), though it’s not the same.
- You can try using a visually similar symbol that Fira Code does support (e.g.,
- Use a different font:
- If Unicode coverage is important and you're dealing with many special characters, consider using a font like:
- JetBrains Mono
- Cascadia Code
- DejaVu Mono
- DejaVu Sans
- Segoe UI Symbol
- Arial Unicode MS
- Use a custom build of Fira Code with extended Unicode coverage (more advanced).
- If Unicode coverage is important and you're dealing with many special characters, consider using a font like:
- Use a different editor:
- Switch to a different editor that supports font fallback (like VS Code, Sublime Text, etc.).
To Verify a Character is supported in a font
You can test if Fira Code supports a character by:
- Checking it in a font viewer (like BabelMap or FontDrop).
- Viewing it in a browser with Fira Code explicitly set as the font.
- Set your editor to use the required font, then copy and paste in the character from somewhere it is shown correctly.
Why ↵ works in VS Code but Not in Notepad++
VS Code and Notepad++ handle fonts very differently, particularly when it comes to missing glyphs:
- ✅ VS Code: Font Fallback Support
- VS Code uses Electron/Chromium, which supports font fallback.
- When Fira Code doesn't include a glyph (like ↵), VS Code will automatically fall back to another installed font that does support it (e.g., DejaVu Sans Mono or Segoe UI Symbol).
- So even though Fira Code doesn’t include ↵, VS Code silently substitutes it from another font.
- ❌ Notepad++: No Font Fallback
- Notepad++ uses the Windows GDI or Scintilla rendering engine, which lacks proper font fallback.
- If the selected font (Fira Code) doesn’t include a glyph, Notepad++ simply shows a replacement character (usually a box or question mark), because it won’t switch to another font.
✅ Summary
| App | Font Used | ↵ Glyph Supported by Font? | Font Fallback? | Result |
|---|---|---|---|---|
| VS Code | Fira Code | ❌ | ✅ Yes | ✔️ Displays ↵ |
| Notepad++ | Fira Code | ❌ | ❌ No | ❌ Question mark |
Additional Fonts
- Notepad Plus Plus instructions · tonsky/FiraCode Wiki · GitHub - A Free monospaced font with programming ligatures.
- How to install this font into Notepad++
- Ligatures are not on by default, the DirectWrite option needs to be enabled.
ChatGPT Code Clean up
Using the regex below and Notepad++ remove the tag data and then remove unwanted paragraphs in list items allowing for correctly formatted information in my articles.
TL;DR
All the methods work but if in doubt use these:
- Remove <article> & </article> tags
- Remove unwanted tag data: Method 2
- Remove Nested <p>...</p>: Method 1
Remove all of the unwanted tag data
These regex simply removed unwanted style and data-start="" and data-end="" meta values from all html elements (eg: <ul data-start="1463" data-end="1764"> --> <ul>)
Method 1
- This will require a WYSIWYG to remove the unneeded white space.
- TinyMCE will remove the white space by pasting the into the code window and then returning to the normal edit window. Once this is done you can recopy the code from TinyMCE.
- this needs to be done before running any more Regex on the code.
- The regex code only needs to be run once.
- Regular expression, no `. matches newline`
Find what: ( data-start="[0-9]+"| data-end="[0-9]+") Replace with:
Method 2
- This will handle self closed tags
- The regex code only needs to be run once.
- This will always find matches even if all the elements/tags are empty and nothing needs to be removed.
- Regular expression, no `. matches newline`
Find what: <([a-z0-9]+).*?( ?/)?> Replace with: <\1\2>
Method 3
- This will handle self closed tags
- The regex code only needs to be run once.
- This will always find matches even if all the elements/tags are empty and nothing needs to be removed.
- The downside of this is that you need to add every element.
- Regular expression, no `. matches newline`
Find what: <(h1|h2|h3|h4|h5|h6|pr?e?|br|hr|ul|ol|li|strong|code|em){1}.*?( ?/)?>
Replace with: <\1\2>
Remove Nested <p>...</p> Tags from <li>...</li> but keep all Content
- To remove all p tags nested within <li></li> tags with a single replace operation in Notepad++, use a regex that captures all the content between a <li> and </li> tag and then replaces the nested <p> and </p> tags.
- These finds all <li><p>...</p> and removes the <p></p>
- These will find and remove the <p> tags while preserving their content, but only when they are within <li> tags.
- This regex needs to be run until all matches are found and replaced as it might not be able to do all changes on the first run. Multiple <p></p> in a <li></li> will require additional runs.
- Regular expression, no `. matches newline`
Method 1
- Regular expression, no `. matches newline`
Find what: (<li>[\s\S]*?)<p>([\s\S]*?)</p>([\s\S]*?</li>) Replace with: \1\2\3
Explanation of the Regex
- (: Starts a capturing group.
- <li>: Matches the literal opening <li> tag.
- [\s\S]*?: Matches any character (\s for whitespace, \S for non-whitespace) zero or more times, non-greedily. This captures everything between the <li> and the <p> tag.
- )</p>: This ends the first capturing group and literally matches the opening <p> and closing </p> tags.
- ([\s\S]*?): This is the second capturing group, which matches the content inside the <p> tags.
- ([\s\S]*?</li>): This is the third capturing group, which matches everything from the closing </p> tag up to the closing </li> tag.
- \1\2\3: In the "Replace with" field, these refer to the content of the three capturing groups. This tells Notepad++ to reconstruct the text using the parts it captured, effectively removing the <p> tags.
Make sure you have Regular expression selected in the "Search Mode" area of the Find and Replace dialog.
Method 2
- Regular expression, no `. matches newline`
Find What: (<li>[\s\S]*?)<p>(.*?)<\/p>(?=[\s\S]*?<\/li>) Replace with: $1$2
Explanation of the Regex
This regex uses a combination of capturing groups and a positive lookahead to find and replace all instances within a single pass.
- ( and ): These create a capturing group. ( starts the group, and ) ends it.
- <li>: Matches the literal opening <li> tag.
- [\s\S]*?: This non-greedy pattern matches any character (including newlines) zero or more times, capturing everything after the <li> tag.
- )*?): The first capturing group ends here. This group captures the content from the opening <li> tag up to the first <p> tag.
- <p>: Matches the literal opening <p> tag.
- (.*?): This is the second capturing group. It non-greedily matches all content within the <p> tags.
- <\/p>: Matches the literal closing </p> tag.
- (?=[\s\S]*?<\/li>): This is a positive lookahead. It asserts that the matched pattern is followed by a closing </li> tag. The [\s\S]*? matches any character zero or more times until it finds a </li> tag.
When you use $1$2 in the "Replace with" field, Notepad++ will replace the entire matched string with the content of the first and second capturing groups, effectively removing the <p> tags while preserving their content and the surrounding li structure.
Important: Make sure Regular expression is selected in the Search Mode section of the Find and Replace dialog. You may also need to check the . matches newline box.
Method 3 + 4
- These all assume that there is only one <p>...</p> in each <li>...</li> and are here for reference only.
- Regular expression, no `. matches newline`
## Remove the first nested <p> Find what : <li>[\r?\n?]+<p> Replace With: <li> ## Remove the last nested</p> Find what : </p>[\r?\n?]+</li> Replace With: </li> ## Remove the first pair of nested <p>...</p> Find what : <li>\s*(?:<p>(.*?)</p>\s*)+</li> Replace With: <li>\1</li>
Remove <article> &</article> tags
- These 2 commands will remove all of the <article> tags, but not their content.
- Regular expression, no `. matches newline`
## Remove all <article> Find what : <article.*> Replace With: ## Remove all </article> Find what : </article> Replace With:
Enable long file paths in Windows
Window should just enable this by default but it doesn't even in windows 11.
TL;DR
Methods
The tutorials in the links below will give you a clearer understanding of how and why to perform this upgrade but this is an overview of the methods I found
- Registry
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\FileSystem
- PowerShell (to change the registry)
Set-ItemProperty -Path 'HKLM:\SYSTEM\CurrentControlSet\Control\FileSystem' -Name LongPathsEnabled -Type DWord -Value 1
- Group Policy Manager (Windows Pro only)
Computer Configuration > Administrative Templates > System > Filesystem > Enable Win32 long paths
Notes
- Some legacy apps, in particular Win32 will have issues with long file paths.
- Feature was brought in with Windows 1607
- Not on by default, including in Windows 11
- File explorer in Windows 11 will read long paths correctly but if you are over the 260 character limit it will not allow you to edit or create them (as of Windows 11 24H2)
- Apps have to support long file paths, just enabling the setting is not enough.
- Using a 3rd party file manager will get around the file explorer limit as long as
LongPathsEnabledis enabled
Links
- Background
- Why isn't long paths enabled by default in windows 11. - Microsoft Community - Why isn't long paths enabled by default in windows 11? The 260 character limit has been crippling to the user over the years. It only takes someone to change (lengthen) a folder name further up the path to make access to some file impossible. I know the restriction was removed in Win 10, but only by Registry and Group Policy Mods - This is beyond the average user - so why isn't it enabled by default). Thanks.
- Why does the 260 character path length limit exist in Windows? - stack Overflow
- You can enable long path names using PowerShell:
Set-ItemProperty -Path 'HKLM:\SYSTEM\CurrentControlSet\Control\FileSystem' -Name LongPathsEnabled -Type DWord -Value 1
- You can enable long path names using Group Policy:
Computer Configuration > Administrative Templates > System > Filesystem > Enable win32 long paths
- You can enable long path names using PowerShell:
- Why did Windows pick 260 characters as the maximum path length? - Retrocomputing Stack Exchange - Why did Microsoft decided to limit paths to 3 characters for drive + 256 characters + 1 character for the terminator?
- Tutorials
- Maximum Path Length Limitation - Win32 apps | Microsoft Learn - Starting in Windows 10, version 1607, MAX_PATH limitations have been removed from many common Win32 file and directory functions. However, your app must opt-in to support the new behavior.
- How to Make Windows 10 Accept File Paths Over 260 Characters | How-To Geek - Want a small novel for a file path? We've got you covered.
- Before Windows 95, file names could only be 8 characters long, but now Windows has a 260 character limit for the full path of a file.
- The Windows 10 Anniversary Update allowed users to abandon the 260 character limit, but some older 32-bit applications may not support longer paths.
- Home users can remove the path limit by editing the registry, while Pro and Enterprise users can use the Local Group Policy Editor to disable the limit.
- The maximum path limit may not be something you've ever run into, but for some people, it can certainly be the occasional frustration. Windows 10 has finally added the ability to remove that limit. You just have to make a quick change to the Registry or Group Policy to make it happen.
- Download the registry files.
- Windows 10 Allows File Paths Longer Than 260 Characters (With a Registry Hack) | Lifehacker - Ever since Windows 95, Microsoft has only allowed file paths up to 260 characters (which, to be fair, was much nicer than the 8 character limit previously). Now, with a registry tweak, you can exceed that amount in Windows 10.
- Maximum Path Length Limitation - Block repositories | Veeam Backup & Replication Best Practice Guide
- Best practice from the field for Veeam Backup & Replication
- Regardless of NTFS or ReFS, Windows operating systems used to have a limit of 260 characters as the maximum length of a file’s path name. Although this limitation has been removed in newer versions starting with Windows 10 version 1607, this feature is still disabled by default within the Windows API (see Maximum Path Length Limitation).
- Veeam is capable of handling long path names, but it needs to be enabled in the OS first. It is recommended to enable the
LongPathsEnabledsetting on all Windows servers hosting Veeam roles. - Refer to the Microsoft documentation for more details on how to change this value via the registry, PowerShell or Group Policy.
- Windows Explorer "does not support long file paaths
- Use a 3rd party app to overcome this. Obviously this needs to support long file paths
- STILL no file paths longer than 260 characters in Win Explorer, in 2023? - Super User
- Your only option would be to use an alternative File Explorer that supports Long Paths. Examples are OneCommander, Total Commander, and 7-Zip. (A nicer option that seems to support it, and can act as a Windows Explorer replacement with a similar layout, but isn't free, is the Files App.)
dddd
Line endings when working with Git for Windows and Visual Studio Code
So you are installing `Git for Windows` and you are asked how to handle line endings, what option should I pick and why? I will answer that question here so you know what to choose, and why rather than just following a YouTube video than never explains anything except just click next because this is what I use we will explore every avenue.
The information here applies to handling EOL in Git and probably applies to people whose OS is not Windows such as MacOS and Linux.
TL;DR
- EOL = End of Line
- EOL Types
CRLF= \r\n = WindowsCR=\n= Old computers and old MacOSLF=\n= Linux- Modern editors support
CRLF,LFand probablyCR.- Selecting your EOL
LFis the universal EOL and should be used unless it is a Windows project, in which case the EOL will beCRLF.- Only old and specialist systems use
CR.- Some projects can have a mix of files with different EOL.
- Rarely, some single files can have mixed EOL but VSCode does not currently support this.
- How to handle EOL
- Set EOL on a per project basis.
- Use EditorConfig to set your EOL, if this is not supported, set them with your editor.
- Do NOT use Git to convert EOL on submission for any reason.
- Set your editor's default EOL for new files to
LF. This is not mandatory but makes life easier when working cross platform.- Using your editor for EOL handling
- prevents binary files from being damaged.
- Allows the use of files which use different EOL.
- Allows the use of single files with mixed EOL.
Summaries
Where I can change line endings when using Git for Windows and VSCode? (each overrides the last)
Settings precedence - User and workspace settings | Visual Studio Code
- VSCode (User settings) (
%APPDATA%\Code\User\settings.json)
- Action: Set EOL for new files.
- Scope: All Workspaces.
- Additional:
- Command Palette ( F1 | Ctrl+Shift+P) --> Preferences: Open User Settings --> `Files: Eol`: LF
- Settings --> Text Editor --> Files --> Eol: LF
- Profiles replace the `User settings`, if loaded.
- These settings are only per user which means they are local and are not shared.
- VSCode (Workspace settings) (
.vscode/settings.json)
- Action: Set EOL for new files.
- Scope: Workspace.
- Additional:
- These settings can be commited to a repo and thus can be shared between colleagues and the wider world.
- VSCode (Multi-Root Workspace / Workspace Folder setting) (
.vscode/.code-workspace)
- Action: Set EOL for new files.
- Scope: Specified Workspace Folders.
- Additional:
- Settings for a particular folder can be saved in the
.code-workspace.- These settings can be commited to a repo and thus can be shared.
- VSCode (Multi-Root Workspace) (
[Workspace Folder]/.vscode/settings.json)
- Action: Set EOL for new files.
- Scope: Workspace Folder
- Additional:
- These settings can be commited to a repo and thus can be shared.
- Git (Repository) (
.editorconfig)
- Action: Set EOL for new files.
- Scope: Git repository.
- Additional:
- Visual Studio = Full native support, VS will check your code on every code change.
- VSCode = Partial support is added by extensions.
- VSCode (Extensions) - Examples below:
- Auto Convert End Of Line - Visual Studio Marketplace
- Action: Change the EOL for all
textfiles, on save- Scope: Workspace
- Prettier - Code formatter - Visual Studio Marketplace
- Action: Change the EOL for all files, as specified (see below) on save
- Scope: Workspace
- Additional:
- You can use VS Code settings to configure prettier. Settings will be read from (listed by priority):
.prettierrc(Prettier configuration file).editorconfig- Visual Studio Code Settings (Ignored if any other configuration is present)
- NOTE: If any local configuration file is present (i.e.
.prettierrc) the VS Code settings will NOT be used.- The VS Code settings are meant to be used as a fallback and are generally intended only for use on non-project files.
- It is recommended that you always include a prettier configuration file in your project specifying all settings for your project.
- If
options.editorconfigistrueand an.editorconfigfile is in your project, Prettier will parse it and convert its properties to the corresponding Prettier configuration. This configuration will be overridden by.prettierrc, etc. Currently, the following EditorConfig properties are supported:
end_of_lineindent_styleindent_sizetab_widthmax_line_length- End of Line - Options · Prettier - Prettier ships with a handful of format options.
- Unlocking Prettier: Mastering End of Line Configuration | runebook.dev
- Inconsistent EOL characters can lead to unnecessary Git conflicts, making it harder to track changes and collaborate effectively.
- Prettier aims to enforce consistent code style across a project or team. This includes standardizing how line endings are represented.
- This article covers
.prettierrcand.gtiattributes- ESLint - Linter - Visual Studio Marketplace
Action: Change the EOL for all files, as specified (see below) on saveScope: Workspace- EditorConfig for VS Code - Visual Studio Marketplace
- Action: Change the EOL for all files, as specified in
.editorconfig, on save- Scope: Workspace
- Additional:
- Supported Properties
indent_styleindent_sizetab_widthend_of_line(on save)insert_final_newline(on save)trim_trailing_whitespace(on save)- Git (Repository) (
.gitattributes)
- Action: Change the EOL for all files
- Scope: Git repository, but only on files as specified in the
.gitattributes- Additional:
- Applied when files are checked-in (submitted) to this Git repo.
- Git (Global Config / Git for Windows) (
.gitconfig)
- Action: Change the EOL for all files
- Scope: All local Git repositories.
- Additional:
- Occurs when files are submitted or retrieved from any Git repo.
- Only
core.autocrf=trueperforms a conversion on EOLs during on Check-in and Checkout, all other settings are Checkin-in only.
How to enforce LF EOL (Windows --> VSCode --> Git)
Making the following changes to your Editor and Repo will ensure the best outcome
- VSCode (User settings) (
%APPDATA%\Code\User\settings.json)
- Scope:
- Set EOL LF for new files, for the User.
- Actions:
- Enable
LFas the defaultEOLfor the current VSCode User
- Command Palette --> Preferences: Open User Settings --> `file end of line` --> `Files: Eol`: \n
- It will indicate LF at the bottom of the dropdown, which is fine as this is is just a note.
- VSCode (Workspace settings) (
.vscode/settings.json)
- Scope:
- Set EOL LF for new files, for the Workspace.
- Actions:
- Enable
LFas the defaultEOLfor the VSCode Workspace
.vscode/settings.json{ "files.eol": "\n" }Command Palette --> Preferences: Open Workspace Settings --> `file end of line` --> `Files: Eol`: \n
- Git (Repository) (
.editorconfig)
- Scope:
- Set EOL LF for new files, for the Git Repository.
- Some VSCode extensions will use the EOL and apply upon save.
- Actions:
- Enable
.editorconfigsupport (Visual Studio does not need this)
- Install EditorConfig for VS Code
- Not required if you use Prettier as this has supports, but you will need to make sure it is configured to respect
.editorconfighowever.prettierrcsettings will always override.editorconfigvalues..editorconfigsets the EOL for new files but these VSCode extensions set the EOL on save.- Create
.editorconfig# EditorConfig is awesome: https://EditorConfig.org # top-most EditorConfig file root = true # Default Behaviour [*] end_of_line = lf- VScode (Extensions) (
.prettierrc) (Prettier)
- Scope:
- Can use .editorconfig or it's own settings, Set EOL LF for new files, for the Git Repository.
- Some VSCode extensions will use the EOL and apply upon save.
- Actions:
- Create
.prettierrc(only needed if using Prettier){ "endOfLine": "lf" }- VScode (Extensions) (
eslint.config.js) (ESLint)
- SCope
- Can use .editorconfig or it's own settings, Set EOL LF for new files, for the Git Repository.
- Some VSCode extensions will use the EOL and apply upon save.
- Actions:
- Create
eslint.config.js(only needed if using ESLint)import { defineConfig } from "eslint/config"; export default defineConfig([ // Default Line Ending { files: ['**/*.*'], rules: { 'linebreak-style': ['error', 'unix'], }, }, // Force batch scripts to always use CRLF line endings { files: ['**/*.[bB][aA][tT]', '**/*.[cC][mM][dD]'], rules: { 'linebreak-style': ['error', 'windows'], }, }, // Force bash scripts to always use LF line endings { files: ['**/*.sh'], rules: { 'linebreak-style': ['error', 'unix'], }, }, ]);- Git (Repository) (
.gitattributes)
- Scope
- Enforce conversion of EOL to LF.
- Actions:
- Create
.gitattributes(optional)
# Default Line Ending * text=auto eol=lf
- This will change all text file's EOL to LF when checking them into the repository, but not when you check them out in to your working tree (i.e. real files).
- This is a fallback to enforce EOL before committing and should not be needed if everything in your repo is setup correctly.
- Using this setting (* text=auto eol=lf) on it's own can cause corruption in some case, so a more granular .gitattributes configuration should be usedas Git can make mistakes with line endings, e.g. mixed EOL files and those with binary blobs
- Use and this is a base reference and also consult further notes on this page.
* text=auto eol=lfis the same as* text=auto- This rule is doing the same for this repository as
core.autocrf=inputwould do for the whole local Git instance.
EOL Handling Summary
- General
- DO NOT use
core.autocrlfto normalise your line endings
- This can lead to file corruption (i.e. embedded binary blobs in a text file)
- You cannot assume everyone has set their Git development environment the same.
- These settings would be global and thus a local repository would not have control and nor could you mandate changes with your editor.
- While it was useful in the past for source control tools to handle line endings, it really is an editor problem and it was solved with EditorConfig.
- Use
.gitattributesand.editorconfigto configure line normalisation
- These work on a Per-Repository basis.
- This will allow you granular control of EOL.
- Supports files with different EOL.
- Support an individual file with mixed EOL.
- The repository can define the EOL handling rather than individual user environments.
- This is the professional way to setup a repository.
- .git
- Repo (check-in) = Commit = Submitted to Git
- Working Tree (checkout) = The real files on your PC
- .gitconfig
core.autocrlf=true
- Converts text file's EOL to
LFon check-in to the repo from the working tree.- Converts text file's EOL to
CRLFon checkout from the repo to the working tree.- Tends to be recommended setting for Windows developers since it guarantees
LFin the remote copy of your code while allowing you to useCRLFin your working tree for full compatibility with Windows editors and file formats.- This setting only needs be used in a Window environment
, but can work in other OS.core.autocrlf=input
- Converts text file's EOL to
LFon check-in to the repo from the working tree.- Leaves the working tree untouched.
- This would be the same as:
* text=auto eol=lfand* text=auto, but applied globally.- .gitattributes
- Controls how EOL are handled when checking-in files to the Git repository.
- Local files (Working Tree) and their EOL are unaltered by these settings.
- Conflicts might occur when checking out files, but these can be resolved locally without poisoning the repo.
* text=auto eol=lf,* text=autoandcore.autocrlf=inputall do the same thing exceptcore.autocrlf=inputworks at the Git server level and not on a per repository basis.- (untested) This file will override the
core.autocrlfsettings for specified files in this repository if an appropriate rule exists.- Using this file ensures a consistent behavior for all users, regardless of their Git settings and environment.
- .editorconfig
- An open, editor agnostic schema.
- Defines the EOL for all new files.
- Some VSCode extensions use these settings on save, so these settings can work on new and created files.
- VSCode (User Settings)
- Configuring EOL here will only apply to new files.
- You should change the default EOL to LF as a fallback precaution (unless you are working on Windows only environment).
- These settings are only per user which means they are local and are not shared.
- VSCode (Workspace settings)
- Configuring EOL here will only apply to new files.
- You should change the default EOL to LF as a fallback precaution (unless you are working on Windows only environment).
- These settings can be commited to a repo and thus can be shared.
Git for Windows - Installer Questions
Checkout as-is, commit as-is (Git for Windows) (core.autocrlf = false)
Why should I choose this option, here is a simple Pros vs Cons:
- Pro
- All modern editors can handle all EOL types and does not need Git to do any conversions.
- Your code will be exactly the same in the local Git as well as the remote repository.
- Your code will not get corrupted because of the EOL conversions
- You can use a mix of files with different EOL.
- You can submit single files with mixed EOL (currently VSCode does not support mixed EOL).
- You can submit files with any EOL (CRLF / CR / LF).
- Can granular control which files have their EOL translated by Git at the repository level using
.gitattributes. - EOL specified by
.editorconfigwill be honoured and kept when the files are submitted to the repository.
- Con
- Requires the editor and repository to be setup correctly to prevent EOL inconsistencies amongst programmers.
Checkout Windows-style, commit Unix-style line endings (Git for Windows) (core.autocrlf = true)
Why should I choose this option, here is a simple Pros vs Cons:
- Pro
- If your files in a project have different EOL, this could ensure compatibility with minimal input from the user.
- = You should set your development environment up better.
- Good for people who work across different OS and platforms to ensure the repository always has the correct line endings.
- = You should set your development environment up better.
- If your files in a project have different EOL, this could ensure compatibility with minimal input from the user.
- Con
- Can cause corruption in your code e.g. binary blob.
- All EOL will be changed, meaning that if there are mixed EOL, then this difference will be lost whether that be in a single file or files with different EOL.
Bulk Changing EOL
So you already have a load of files with CRLF and now you need them all to be LF before committing them to Git.
- VSCode
- Change All End Of Line Sequence
- Runs the built-in 'Change End Of Line Sequence' on all files of a specified type, leaving them open and unsaved.
- Auto Convert End Of Line
- Automatically convert files with configured end-of-line sequence when they are opened.
- Every time a text files is opened, it converts all the EOL sequences into the specific one from the files.eol configuration, and displays an auto-dismissed notification. If no conversion is needed, or if files.eol is configured to be "auto", this extension does nothing.
- Change All End Of Line Sequence
- Windows
- How do I convert all files in a folder to a different line ending? (on Windows) - Super User
- Installed Cygwin and Dos2unix in Cygwin (You can also use Dos2unix with Powershell if you have it.)
find . -type f -exec dos2unix {} \;
- Installed Cygwin and Dos2unix in Cygwin (You can also use Dos2unix with Powershell if you have it.)
- GitHub - taskscape/LineEndings
- This Windows utility is designed to convert line endings in text files between Windows-style (CRLF) and Unix-style (LF).
- It converts line endings on multiple files in a specified directory.
- EOL Converter | Gogago
- EOL Converter is a Windows app for converting text file line endings between CRLF, LF, and LF formats.
- It has a nice GUI.
- Extensive command-line interface.
- It is a paid app.
- Windows command to convert Unix line endings? - Stack Overflow - This has many different options
- more command
TYPE input_filename | MORE /P > output_filename
- dos2unix / unix2dos
- NodeJS example
- VBScript examples
- Powershell examples
- Python examples
- Command Prompt examples
- Bash examples
- more command
- dos2unix / unix2dos - Text file format converters | waterlan - Windows binaries
- Just a moment... - No meta description
- dos2unix in WSL or in your Shell terminal using the `find` command.
- dos2unix from PowerShell
- How do I convert all files in a folder to a different line ending? (on Windows) - Super User
- Linux
- Converting between Windows and Linux line breaks | Commandline Wizardry
sed -i 's/$/\r/' fileLinux.txt find -type f -exec sed -i 's/$/\r/' '{}' \; tr -d '\r' < fileWindows.txt > fileLinux.txt sed -i 's/\r//' fileWindows.txt - Dos2unix Command on Linux with Examples - idroot - Learn how to effectively use the 'dos2unix' command on Linux to ensure seamless file compatibility.
- Dos2unix: The Linux File Conversion Command Explained
- Ever found yourself grappling with line ending issues when transferring text files between Windows and Unix/Linux systems? You're not alone. You’re not alone. Many developers find themselves in this predicament, but there’s a tool that can help you navigate these choppy waters.
- In this guide, we’ll walk you through the process of using the dos2unix command in Linux, from the basics to more advanced techniques. We’ll cover everything from simple file conversions to handling multiple files, as well as alternative approaches and troubleshooting common issues.
- The dos2unix command is a straightforward yet powerful tool in the Linux arsenal. Its primary role is to convert text files from DOS/MAC to Unix format, which is vital when transferring files between different operating systems.
- Find Out Text File Line Endings - LF or CLRF - ShellHacks
- How to find out the line endings in a text file and how to convert the Unix/Linux newline characters ("n" or "LF") to DOS/Windows ("rn" or "CRLF").
- Change Newline Characters
## To convert the newline characters from DOS/Windows to Unix/Linux: $ dos2unix <filename> ## To convert the newline characters from Unix/Linux to DOS/Windows: $ unix2dos <filename>
- Conversion between newline formats - Newline | Wikipedia - Many Linux examples here.
- Converting between Windows and Linux line breaks | Commandline Wizardry
- Python
- GitHub - t-regx/crlf - Command-line tool to recursively convert line endings - t-regx/crlf
- NodeJS
- GitHub - jurosh/nodejs-eol-converter-cli - Newline (EOL) coverter CLI for NodeJs. CRLF -> LF or backwards conversion.
npm i -g eol-converter-cli eolConverter crlf "**/*.{txt,js,java,etc}"
- GitHub - jurosh/nodejs-eol-converter-cli - Newline (EOL) coverter CLI for NodeJs. CRLF -> LF or backwards conversion.
Links / Research
History of CRLF and LF
- Newline - Wikipedia
- End of Line (EOL): CRLF | linux-cookbook - Lists the ASCII characters and other references.
Handling Line Conversions articles
- Configuring Git to handle line endings - GitHub Docs
- To avoid problems in your diffs, you can configure Git to properly handle line endings.
- This covers:
- .gitattributes Example
# Set the default behavior, in case people don't have core.autocrlf set. * text=auto # Explicitly declare text files you want to always be normalized and converted # to native line endings on checkout. *.c text *.h text # Declare files that will always have CRLF line endings on checkout. *.sln text eol=crlf # Denote all files that are truly binary and should not be modified. *.png binary *.jpg binary
- This explains the various options
- Harmonizing Line Endings Across Windows and WSL | xakpc.info - When using a Git repository across Windows and Windows Subsystem for Linux (WSL), you may encounter unexpected issues with line endings. This article explains why these issues occur and how to resolve them effectively.
- Guide to line ending handling in Git · GitHub - This guide serves to clear up how Git handles line endings, how to avoid problems with them, how to fix problems if they come up, and some great tools for dealing with line endings in general.
- Git LF to CRLF: Mastering Line Endings Simply - Discover why git lf will be replaced by crlf and how to adapt your workflow. This concise guide simplifies the transition for smooth version control.
- Consistent Configuration: Ensure that every team member has set their `core.autocrlf` appropriately for their operating system.
- Use of .gitattributes: Proper configuration of the `.gitattributes` file can minimize discrepancies; this ensures everyone follows the same rules for line endings.
- Resolving Git Line Ending Issues Once and For All | TheLinuxCode - In this comprehensive 2500+ word guide, you‘ll gain a deeper understanding of controlling Git line endings plus actionable solutions to banish newline woes.
- git - How to change line-ending settings - Stack Overflow
- Global Configuration
- In Linux/OSX
git config --global core.autocrlf input
This will fix anyCRLFtoLFwhen you commit. - In Windows
git config --global core.autocrlf true
This will make sure that, when you checkout in windows, allLFwill be converted toCRLF.
- In Linux/OSX
- .gitattributes File
- It is a good idea to keep a
.gitattributesfile as we don't want to expect everyone in our team to set their own config. This file should be placed in the repository root and, if it exists, git will respect it.
- It is a good idea to keep a
- Global Configuration
- * text=auto in .gitattributes file - DEV Community - In this article, we analyse the .gitattributes from the react/.gitattributes. When you are part of a team, you and your colleagues often work on projects across different operating systems and development environments. As a result, file formatting issues, especially related to line endings, can arise.
- LF vs CRLF - Configure Git and VS Code on Windows to use Unix line endings Background | by Dev To
- This article covers unifying the EOL using
.gitattributesandtext=auto eol=lf - Since teams members may use different operating systems and since open source projects can accept contributions from developers using a variety of operating systems, it is best practice to ensure that all text files (including code files) in a Git repo use Unix line endings (i.e. LF, and not CRLF).
- Therefore, Git on Windows also needs to be configured to use LF as the EOL character instead of CRLF.
- This article covers unifying the EOL using
- Git for Windows: Line Endings | Edward Thomson
- Why not core.autocrlf?
- Phantom Changes
- What About Binaries?
- Line Ending in Git - KK's Blog (fromkk) - When working on a project with multiple developers, the line ending can be troublesome. This article will explain how to configure line ending in Git.
- Guide to line ending handling in Git · GitHub | sheeeng
- This guide serves to clear up how Git handles line endings, how to avoid problems with them, how to fix problems if they come up, and some great tools for dealing with line endings in general.
- NB: not my preferred method but gives information on how the process works.
Checkout as-is, Commit as-is - Reasons for using this method
- (.gitattributes)
- How to configure Git line endings correctly | LabEx (Read this)
- Master Git line ending configurations for seamless cross-platform development, prevent file conflicts, and ensure consistent code formatting across different operating systems.
- This is a detail article with relevant diagrams and explores all aspects of this topic.
- Using .gitattributes for explicit control and set EOL in VSCode to be \n
- .gitattributes Example
## Specify precise line ending behaviors * text=auto *.sh text eol=lf *.bat text eol=crlf *.txt text eol=lf
- How To: Handle Line Endings with Git | Shane Bart
- Learn how to handle line endings when using git across various operating system platforms
- Option 1: ‘core.autocrlf’ git config (legacy approach)
- Whilst this solution will work well in a single developer environment. It is not recommended in a multi-developer environment, as it relies on all developers in the team to explicitly configure their git configuration, which may not always happen.
- Option 2: Using .gitattributes (Recommended)
- This enables you to capture all required configuration in source control, rather than needing to rely on developers within your team to explicitly configure git.
- Also, try to stay away from using both these approaches together as it is more than likely to create confusion and lead to issues.
- .gitattributes Best Practices - Muhammad Rehan Saeed (Read this)
- Git can actually be configured to automatically handle line endings using a setting called autocrlf. This automatically changes the line endings in files depending on the operating system. However, you shouldn't rely on people having correctly configured Git installations.
- Covers many aspects of this file and how useful it is.
- A complete
.gitattributesfile - Only the first line is strictly necessary. It hard codes the line endings for Windows cmd and batch scripts to CRLF and bash scripts to be LF, so that they can be executed via a file share. It's a practice I picked up from the corefx repository.
- From comments
- Most of the programming editors these days support working with either line ending, regardless of the platform they run on, and most other tools (compilers etc..) are line-ending-agnostic.
- I've found I've had more problems caused by git trying to be helpful and converting my line endings for me, than the other way around. So I'd say best practice is to use
* -textin the.gitattributesand add.editorconfigthat enforces the projects preferred line endings. An added benefit is that you can also specify file encodings in your.editorconfigfile.
- .gitattributes Example
############################### # Git Line Endings # ############################### # Set default behaviour to automatically normalize line endings. * text=auto # Force batch scripts to always use CRLF line endings so that if a repo is accessed # in Windows via a file share from Linux, the scripts will work. *.{cmd,[cC][mM][dD]} text eol=crlf *.{bat,[bB][aA][tT]} text eol=crlf # Force bash scripts to always use LF line endings so that if a repo is accessed # in Unix via a file share from Windows, the scripts will work. *.sh text eol=lf ############################### # Git Large File System (LFS) # ############################### # Archives *.7z filter=lfs diff=lfs merge=lfs -text *.br filter=lfs diff=lfs merge=lfs -text *.gz filter=lfs diff=lfs merge=lfs -text *.tar filter=lfs diff=lfs merge=lfs -text *.zip filter=lfs diff=lfs merge=lfs -text # Documents *.pdf filter=lfs diff=lfs merge=lfs -text # Images *.gif filter=lfs diff=lfs merge=lfs -text *.ico filter=lfs diff=lfs merge=lfs -text *.jpg filter=lfs diff=lfs merge=lfs -text *.pdf filter=lfs diff=lfs merge=lfs -text *.png filter=lfs diff=lfs merge=lfs -text *.psd filter=lfs diff=lfs merge=lfs -text *.webp filter=lfs diff=lfs merge=lfs -text # Fonts *.woff2 filter=lfs diff=lfs merge=lfs -text # Other *.exe filter=lfs diff=lfs merge=lfs -text
- Git for Windows: Line Endings | Edward Thomson
- The key to dealing with line endings is to make sure your configuration is committed to the repository, using
.gitattributes. - Checkout Windows-style, commit Unix-style line endings: This is why one of the most common symptoms of a line ending configuration problem is seeing “phantom changes”: running
git statustells you that you’ve changed a file, but runninggit diffdoesn’t show you any changes.
- The key to dealing with line endings is to make sure your configuration is committed to the repository, using
- Git Handling Line Endings (CRLF) | git-cookbook
- This covers both .gitconfig and .gitattributes with good examples
- CRLF conversion bears a slight chance of corrupting data. When
core.autocrlfis enabled, Git will convert CRLF to LF during commit and LF to CRLF during checkout. A file that contains a mixture of LF and CRLF before the commit cannot be recreated by Git. For text files this is the right thing to do: it corrects line endings such that we have only LF line endings in the repository. But for binary files that are accidentally classified as text the conversion can corrupt data. - Unfortunately, the desired effect of cleaning up text files with mixed line endings and the undesired effect of corrupting binary files cannot be distinguished. In both cases CRLFs are removed in an irreversible way. For text files this is the right thing to do because CRLFs are line endings, while for binary files converting CRLFs corrupts data.
core.safecrlfis basically just a way to make sure you don’t irreversably perform CRLF conversion on a binary file.- Optionally, you can configure a
.gitattributesfile to manage how Git reads line endings in a specific repository. When you commit this file to a repository, it overrides thecore.autocrlfsetting for all repository contributors. This ensures consistent behavior for all users, regardless of their Git settings and environment. - Some good examples.
- core.eol - Sets the line ending type to use in the working directory for files that are marked as text. Alternatives are
lf,crlfandnative, which uses the platform’s native line ending. The default value isnative.git config core.eol lf # LF git config core.eol crlf # CRLF git config core.eol native # platform (default)
- .gitattibutes example
# Set the default behavior, in case people don't have core.autocrlf set. * text=auto # Explicitly declare text files you want to always be normalized and converted # to native line endings on checkout. *.c text *.h text # Declare files that will always have CRLF line endings on checkout. *.sln text eol=crlf # Denote all files that are truly binary and should not be modified. *.png binary *.jpg binary
- How to configure Git line endings correctly | LabEx (Read this)
- (.gitattributes) (.editorconfig)
- CRLF vs. LF: Normalizing Line Endings in Git | Aleksandr Hovhannisyan (Read this)
- Line endings can differ from one OS to another. Learn the history behind CRLF and LF line endings and how to enforce line endings in Git.
- The typical advice is to configure your local Git to handle line ending conversions for you. For the sake of comprehensiveness, we’ll look at how that can be done in this article, but it isn’t ideal if you’re on a large team of developers.
- The
core.autocrlfsetting isn’t the ideal approach for configuring line endings in a project.
- The
- A better solution is to add a
.gitattributesfile to your repo so you can enforce line endings consistently in your codebase regardless of what operating systems your developers are using. - A
.gitattributesfile is technically all that you need to enforce the line endings in the remote copy of your code. However, as we just saw, you may still seeCRLFline endings on Windows locally because.gitattributesdoesn’t tell Git to change the working copies of your files. Fortunately, we can take things a step further with an.editorconfigfile; this is an editor-agnostic project that aims to create a standardized format for customizing the behavior of any given text editor. Lots of text editors (including VS Code) support and automatically read this file if it’s present. - Gives the history of these control characters and the specific differences.
- Configuring Line Endings in Git with core.autocrlf
- By default,
core.autocrlfis set tofalseon a fresh install of Git, meaning Git won’t perform any line ending normalization. Instead, Git will defer to thecore.eolsetting to decide what line endings should be used;core.eoldefaults tonative, which means it depends on the OS you’re using. That’s not ideal because it means thatCRLFmay make its way into your code base from Windows devs. - Both of these options enable automatic line ending normalization for text files, with one minor difference:
core.autocrlf=trueconverts files toCRLFon checkout from the repo to the working tree, whilecore.autocrlf=inputleaves the working tree untouched. - For this reason,
core.autocrlf=truetends to be recommended setting for Windows developers since it guaranteesLFin the remote copy of your code while allowing you to useCRLFin your working tree for full compatibility with Windows editors and file formats.
- By default,
- A Simple .gitattributes Config
- The following
.gitattributesconfig normalizes line endings toLFfor all text files checked into your repo while leaving local line endings untouched in the working tree: - More specifically, the
text=autooption tells Git to only normalize line endings toLFfor text files while leaving binary files (images, fonts, etc.) untouched. This distinction is important—we don’t want to corrupt binary files by modifying their line endings. - After committing the
.gitattributesfile, your changes won’t take effect immediately for files checked into Git prior to the addition of.gitattributes. To force an update, you can use the following command since Git 2.16:
- The following
- Many Git commands are shown and explained.
- Summary
- That was a lot to take in, but hopefully you now have a better understanding of the whole CRLF vs. LF debate and why this causes so many problems for teams that use a mixture of Windows and other operating systems. Whereas Windows follows the original convention of a carriage return plus a line feed (
CRLF) for line endings, operating systems like Linux and Mac use only the line feed (LF) character. - The history of these two control characters dates back to the era of the typewriter. While this tends to cause problems with software like Git, you can specify settings at the repo level with a
.gitattributesfile to normalize your line endings regardless of what operating systems your developers are using. - You can also optionally add an
.editorconfigfile to ensure that new files are always created withLFline endings, even on Windows.
- That was a lot to take in, but hopefully you now have a better understanding of the whole CRLF vs. LF debate and why this causes so many problems for teams that use a mixture of Windows and other operating systems. Whereas Windows follows the original convention of a carriage return plus a line feed (
- Comments
- Using a
.gitattributesfile is indeed the best practice, but if you are working on a personal repository, it shouldn’t matter. In fact,autocrlf=truewouldn’t cause any problems even if you were working with other Linux/Mac developers since the remote code would always haveLFline endings anyway. The main reason whyautocrlfis not useful is because you have to keep setting it up every time you get a new Windows machine (since line ending normalization is turned off by default in Git). If you forget to set it up, you’ll re-introduceCRLFinto the remote code. From my article:
- Using a
- The typical advice is to configure your local Git to handle line ending conversions for you. For the sake of comprehensiveness, we’ll look at how that can be done in this article, but it isn’t ideal if you’re on a large team of developers.
- Line endings can differ from one OS to another. Learn the history behind CRLF and LF line endings and how to enforce line endings in Git.
- Normalizing Line Endings in Git: CRLF vs. LF - MyBlueLinux.com
- If you’ve ever worked on a project where developers use different operating systems, you know that line endings can be a peculiar source of frustration.
- The typical advice is to configure your local Git to handle line ending conversions for you. For the sake of comprehensiveness, we’ll look at how that can be done in this article, but it isn’t ideal if you’re on a large team of developers.
- A better solution is to add a .gitattributes file to your repo so you can enforce line endings consistently in your codebase regardless of what operating systems your developers are using.
- We’ll briefly review the history behind line endings on Windows and Unix so we can understand why this issue exists in the first place.
- By default, core.autocrlf is set to false on a fresh install of Git, meaning Git won’t perform any line ending normalization. Instead, Git will defer to the core.eol setting to decide what line endings should be used; core.eol defaults to native, which means it depends on the OS you’re using. That’s not ideal because it means that CRLF may make its way into your code base from Windows devs.
- That leaves us with two options if we decide to configure Git locally: core.autocrlf=true and core.autocrlf=input. The line endings for these options are summarized below.
- core.autocrlf=true / LF / CRLF
- core.autocrlf=input / LF / original (usually LF, or CRLF if you're viewing a file you created on Windows)
- Both of these options enable automatic line ending normalization for text files, with one minor difference: core.autocrlf=true converts files to CRLF on checkout from the repo to the working tree, while core.autocrlf=input leaves the working tree untouched.
- core.autocrlf=true / * text=auto eol=crlf / LF / CRLF
- core.autocrlf=input / * text=auto / LF / original (LF or CRLF)
- CRLF vs. LF: Normalizing Line Endings in Git | Aleksandr Hovhannisyan (Read this)
- (.editorconfig)
- Using the .editorconfig in VS2019 and VSCode | ASP.NET Hacker
- In the backend developer team of the YOO we are currently discussing coding style guidelines and ways to enforce them. Since we are developer with different mindsets and backgrounds, we need to find a way to enforce the rules in a way that works in different editors too.
- The
.editorconfigis a text file that overrides the settings of the editor of your choice. - Almost every code editor has settings to style the code in a way you like, or the way your team likes. If this editor supports the
.editorconfigyou are able to override this settings with a simple text file that usually is checked in with your source code and available for all developers who work on those sources. - If VS2019 finds an
.editorconfigit will use it immediately and it will check your code on every code change.
- Windows Git Users: Don't Convert Line Endings - With conversion enabled, the checked-out files are in a different state than their source repository. This can lead to strange errors where build artifacts or files transferred to other systems are subtly different than those generated from the unmodified source.
- Using the .editorconfig in VS2019 and VSCode | ASP.NET Hacker
Git and Repository EOL Configuration
- .gitconfig (Global settings)
- git-config | Documentation | git-scm.com
- How to use the git .gitconfig file for a more efficient workflow | TechRepublic - Jack Wallen shows how to use the .gitconfig file for global git configurations and a more efficient developer setup.
- Where is the global Git configuration data stored? - Stack Overflow - Give the various locations of the relevant files.
- .gitattributes
- Configuring Git to handle line endings - GitHub Docs - To avoid problems in your diffs, you can configure Git to properly handle line endings.
- gitattributes | Documentation | git-scm.com - List the relevant switches and values.
- text - gitattributes | Documentation | git-scm.co
- This attribute marks the path as a text file, which enables end-of-line conversion: When a matching file is added to the index, the file’s line endings are normalized to LF in the index. Conversely, when the file is copied from the index to the working directory, its line endings may be converted from LF to CRLF depending on the
eolattribute, the Git config, and the platform (see explanation ofeolbelow).
- This attribute marks the path as a text file, which enables end-of-line conversion: When a matching file is added to the index, the file’s line endings are normalized to LF in the index. Conversely, when the file is copied from the index to the working directory, its line endings may be converted from LF to CRLF depending on the
- 8.2 Customizing Git - Git Attributes | Documentation | git-scm.com
- Using attributes, you can do things like specify separate merge strategies for individual files or directories in your project, tell Git how to diff non-text files, or have Git filter content before you check it into or out of Git.
- In this section, you’ll learn about some of the attributes you can set on your paths in your Git project and see a few examples of using this feature in practice.
- Git .gitattributes | W3 Schools
- The
.gitattributesfile is a special file that tells Git how to handle specific files in your repository. - It controls things like line endings, file types, merge behavior, custom diff tools, and more.
- Everyone on your team gets the same settings because this file is versioned with your project.
- Put
.gitattributesin subfolders for rules that only apply there.
- The
- gittattributes force all text files to lf - Bing Search
- To ensure all text files in your Git repository use LF (Line Feed) as the line-ending format, you can configure a
.gitattributesfile. Here's how you can do it: - Steps:
- Create or edit a .gitattributes file in the root of your repository.
- Add the following line to enforce LF for all text files:
* text=auto eol=lf
- Explanation:
*: Matches all files in the repository.text=auto: Tells Git to automatically detect text files.eol=lf: Ensures that line endings are normalized to LF when files are checked out.
- Additional Notes:
- If you already have files with CRLF endings in your repository, you may need to normalize them. Run the following commands after setting up
.gitattributes:git add --renormalize . git commit -m "Normalize line endings to LF"
- This ensures consistency across different operating systems and prevents issues caused by mismatched line endings.
- If you already have files with CRLF endings in your repository, you may need to normalize them. Run the following commands after setting up
- To ensure all text files in your Git repository use LF (Line Feed) as the line-ending format, you can configure a
- Why does .gitattributes not override core.autocrlf configuration on Linux? - Stack Overflow
- So if you want to use attributes to control the line ending you get in the work tree, you need to set the eol attribute (not merely the text attributes).
- So, to answer your question: no, what you've described is not a bug.
- .editorconfig
- The .editorconfig is a text file that overrides the settings of your editor of your choice.
- The benefit is that irrelevant of what editor or OS your colleague has, their editor will apply the settings as defined in this file (if the editor support .editorconfig).
- The .editorconfig file is used to maintain consistent coding styles across different editors and IDEs, including Visual Studio Code (VSCode). It allows you to define settings such as indentation style, tab width, and line endings, ensuring that all contributors to a codebase adhere to the same formatting rules.
- Visual studio VS2019+ (i.e. full) supports .editorconfig out of the box
- Visual Studio code needs a plugin to enable .editorconfig support (Which is only partial)
- EditorConfig - EditorConfig is a file format and collection of text editor plugins for maintaining consistent coding styles between different editors and IDEs.
- .editorconfig Examples
- joomla-cms/.editorconfig at 5.3-dev · joomla/joomla-cms · GitHub - An etremely good example to look at, not too complicated but does the job.
- EditorConfig doesn't work well in VSCode (in specific files) · Issue #360 · editorconfig/editorconfig-vscode · GitHub
- vscode/.editorconfig at main · microsoft/vscode · GitHub - Visual Studio Code.
VSCode EOL Configuration
- How to change EOL
- Windows and Linux EoL Sequence - Configure VS Code and Git | by Chandrashekar Munukutla | Medium - If you have modified and uploaded any code to Git on both Linux and Windows systems, and have encountered issues with line endings, then this article is for you.
- VSCode does not support mixed line endings
- Provide option to opt out of line ending normalisation for files · Issue #127 · microsoft/vscode · GitHub
- This would be important when editing files with a binary payload. Think shellscripts with a built-in binary blob, or data files with a plaintext header part.
- The current file model normalizes the line endings as soon as the file is read (i.e. each line does not keep track of its EOL), the model only keeps track of one EOL for the entire file (which is computed on file open as the predominantely used EOL character).
- Provide option to opt out of line ending normalisation for files · Issue #127 · microsoft/vscode · GitHub
- VSCode does not support CR line endings
- Can we support CR line endings as well as LF and CRLF? · Issue #35797 · microsoft/vscode · GitHub
- VSCode supports LF line endings, and CRLF line endings, but it doesn't support CR line endings.
- There are some exotic platforms which still require them, such as e.g. pre OSX MacOS, and the amount of work involved ought to be trivial. This is ff=mac mode in vim.
- Lots of industrial machinery still use CR.
- Add support for CR line endings! · Issue #211461 · microsoft/vscode · GitHub
- Here is a non-inclusive list of older systems which use CR on EOL. (From Wikipedia except for list line which is my use case)
- Commodore 8-bit machines C64, C128
- Acorn BBC
- ZX Spectrum
- TRS-80
- Apple II
- Oberon
- Classic Mac OS
- HP Series 80
- MIT Lisp Machine OS-9
- Sharp Pocket computers, i.e. PC-1500 (my use case)
- Here is a non-inclusive list of older systems which use CR on EOL. (From Wikipedia except for list line which is my use case)
- Can we support CR line endings as well as LF and CRLF? #35797 · Issue #212770 · microsoft/vscode · GitHub
- HL7 messaging standard is the workhorse of electronic data exchange in the clinical domain and arguably the most widely implemented standard for healthcare in the world.
- HL7 message require CR or \r EOL sequence. It's very annoying that this feature is unavailable in VS code when saving the message.
- When exactly did Mac OS switch character for new line from '\r' to '\n' ? - Apple Community
- Classic macOS used a carriage return and OS X/macOS has always used a newline because of its BSD UNIX heritage. Even NeXTStep/OpenStep used newlines because it was based on 4.2 BSD and the Mach kernel.
- Any text file coming from MS Windows has a carriage-return/linefeed pair for line endings and that is incompatible with macOS until these documents are stripped of that carriage-return.
- Was the switch between OS 9 and OS X (MacOS)? If so, they coexisted for a while i think.
- Can we support CR line endings as well as LF and CRLF? · Issue #35797 · microsoft/vscode · GitHub
- Show Line Endings
- How to Show and Set Line endings in Visual Studio Code | bobbyhadz - A step-by-step illustrated guide on how to show and set line endings in Visual Studio Code.
- Files EOL (Modified elsewhere)
- EOL says elsewhere modified but no modication was ever done · Issue #167934 · microsoft/vscode · GitHub
- Hover over the (Modified elsewhere) for more information.
- This could be caused by an extension e.g. Prettier?
- A way to reset the setting in the UI still is to click on the gear icon and press the "Reset Setting" option while in the shellscript language scope.
- EOL says elsewhere modified but no modication was ever done · Issue #167934 · microsoft/vscode · GitHub
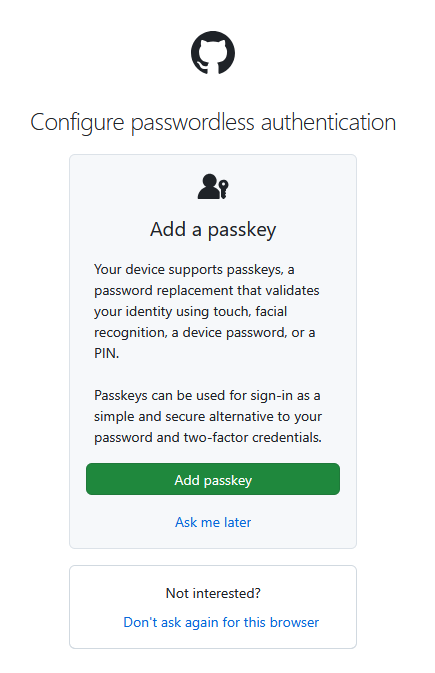
My Passkeys Notes
to be continued
- About passkeys - GitHub Docs
- Passkeys allow you to sign in safely and easily, without requiring a password and two-factor authentication.
- Passkeys are webauthn credentials that validate your identity using touch, facial recognition, a device password, or a PIN. They can be used as a password replacement or as a 2FA method. Passkeys can be used for sign-in as a simple and secure alternative to your password and two-factor credentials.
- look at
- https://forums.grc.com/threads/passkeys-mess.1949/
- https://forums.grc.com/threads/sn965-and-sn966-passkeys-vs-passwords.1546/ - a good thread
- https://www.grc.com/sn/sn-965.pdf - Passkeys vs 2FA - Steve Gibson
- https://www.grc.com/sn/sn-874.pdf - Passkeys, Take 2 - Steve Gibson
- get notes from github article, passkeys setion
My Netbeans Notes
Add a custom file extension to Netbeans
I am trying to figure out how to add a custom file type to be recognised by Netbeans.
I am editing .tpl files and I would like them to be recognised as PHP/HTML files.
Solution
- Open preferences.
- Select Miscellaneous tab.
- Select Files sub-tab thing.
- Click on New file extension and enter tpl.
- Select the mime type.
- Click ok. Done!
Coloured background in tpl cannot be turned off
- go to Tools -> Options -> Fonts&Colors
- choose language 'Smarty Templates'
- choose Category 'Background'
- you can change colour to your one or choose 'Inherited'
This option will use default editor colour, so no colouring any more.
Cannot find java.exe in specified jdkhome
If you upgrade your Java SDK, the NetBeans IDE may give you the following error message (Invalid jdkhome specified) at startup:
Cannot find java.exe in specified jdkhome.
Neither C:\Program Files\Java\jdk1.6.0_10\jre\bin\java.exe
nor C:\Program Files\Java\jdk1.6.0_10\bin\java.exe exists.
Do you want to try to use default version?
This can be corrected by manually editing the netbeans.conf file found under:
%PROGRAMFILES%\NetBeans 6.5\etc
Replace the line netbeans_jdkhome with the correct path information. Alternatively, you can comment out the line entirely with # and NetBeans will use your default JDK, through JAVA_HOME.
Netbeans - doesn't match expected UUID
In Netbeans using SVN Subversion you get the following error when you try and sync/checkout files.
svn: Repository UUID '1a063a9b-81f0-0310-xxxxx etc' doesn't match expected UUID '7be80a69-xxxxxx etc'
(I've xxxxx'd out some of the UUID numbers in case they were sensitive in nature)
Notes
- You can't switch from one repository to another. You will have to check out WordPress 3.0 and overwrite your SVN.
- that you have to backup the custom directories (themes, plugins etc) and then do a new install. So deleting all the existing files/directories and doing a new CO with the WP 3.0 code.
- The --relocate flag is used to relocate a SVN to a new URL, but it must be the same SVN repo. A SVN has a GUID and the GUID has to be the same at the new location as the GUID at the old location.
- Files in a local repository have a reference stored in their .svn file, the GUID. These GUID must match those stored in the remote repository. Sometimes they can become mismatched causing this error.
Solution
- Backup files in your local repository
- delete all the files including hidden ones from your local repository
- checkout files again using SVN Subversion.
- swapped any files that had not been updated and they will then be reflected in the remote repository and a checkout is run again.
My Preferred Netbeans Settings
This will be a collection of preferred settings for netbeans. This will prevent me hunting to change that one setting for that annoying feature.
Disable mysql auto closing
When you press return/enter to split SQL statements, Netbeans automaticlly closes the statement and then re-opens it. This makes the code evern messier.
options --> editor --> code completion --> PHP language --> disable 'Use String Auto-Concatenation after Typed Break'
Netbeans Search
Search is not working
- make sure there is nothing in the 'File Name Patterns' box
- mark text can cauyse some issues so go to options->editor->marked occurances, then off/on
- reboot netbeans
- make sure you have the correct scope selected
Regex search
These are some examples of searches in netbeans using a Regex pattern
So i want to change some <input> tags.
<input .....> to <input ..... />
The following will search for all <input strings that do not terminate in />
Search String: <input(.*)([^\/])> Replacement String: <input$1$2 />
However this does not take into account of whether there is a space at the end so I need to do another search for:
<input(.*)({space}){2}\/> - needs finishing
Notes
- ^ is a 'not' character when within []
[^\/]
Netbeans, Subversion and Windows 7 64-bit…
A minor issue is that the built in Netbeans Subversion integration doesn’t work in a 64-bit install. It helpfully provides a link to the Subversion client software at CollaNet, however the most recent version for Windows is v1.5.5 which isn’t a lot of help if you are using Subversion 1.6.x.

GitHub
Here I will give the basic instructions on how to use GitHub with Netbeans. I can be confusing at the beginning but does get easier.
- If you checkout a project first in Netbeans it will ask you if you want to create a project
- If you split metadata and files it keeps prompting/prefilling with meta location
- If I use meta data in same folder, what happens 1 folder I can exclude (Netbeans automatically excludes the Netbeans meta folder via the gitexclude.git file)
- Once a project is checked out the extra functions are available (via menu) for uploading changed etc..
- If you leave metadata in the same folder as your project it adds a [.gitignore] file and a nbproject folder which I think gets ignored.
- Keeping the meta data in the project folder is better for allowing you to move and managed projects easier.
Clone rep
- Clone the repository to the required location
- (Team/Clone) i.e. to your local webserver root directory
- Git repository URL is from github and easy to find
- Select MASTER only
- Clone
- You have the option of netbeans checking to see if there is a project for this repository and if not gives you the option to create one.
Create project
Keep files in the project folder
Other
- A Netbeans tab adds 4x spaces into the code, not a tab character, but interprets 4 spaces as a tab (this is the professional way to do it and maintains code layout between software)
- In MyITCRM, the smarty stuff is tabbed in using the tab character causing it to look funny
- Notepad++ can swap tab button behaviour to spaces in preferences/tab settings = Replace by space, leave as 4
- Professionals say use spaces and not tab character because of formatting issues
My GitHub Notes
This will be a collection of GitHub specific, Git and how to layout your project's Repository.
TL;DR
I have put my real quick overview of accounts plans and who should use what here.
- Public repositories
- Host open source projects in public GitHub repositories, accessible via web or command line.
- Public repositories are accessible to anyone at GitHub.com.
- Collaborators and members for public repositories are always unlimited irrespective of your personal plan (e.g. free, Pro) or your organization's plan (e.g. Free, teams, Enterprise)
- Private repositories
- Host code in private GitHub repositories, accessible via appliance, web, and command line.
- Private repositories are only accessible to you and people you share them with.
- Collaborators and members for private repositories:
- On a GitHub personal account (Free, Pro), collaborators and members are unlimited.
- On a GitHub Free Organization, collaborators and members are unlimited.
- Although collaborators and organization members serve different purposes within GitHub, for organizations subscribed to GitHub Team collaborators must occupy a paid seat in order to access private repositories. Organization members always require a paid seat.
- If you decide to upgrade your organization from GitHub Free to GitHub Team, you must add a paid seat for each organization member as well as each collaborator for them to keep access.
- No data will be lost, just access for those who do not have a seat.
- You only need to buy seats for those users that you want to have access to the organizations repositories going forward, not for everybody who has every made a change or contribution to any of the organization's repositories.
- Upgrading your account's plan - GitHub Docs - If you'd like additional users to have access to your GitHub Team organization's private repositories, you can purchase more seats anytime.
- Pricing Plans
- All pricing @ GitHub is done on a per-user basis.
- Personal accounts and organization seats are classed as separate Billing entities.
- If you upgrade your personal account from GitHub Free to the GitHub Pro plan then you can:
- get additional features for your personal Private repositories such as Pages and Wikis
- you will also get more Git features and various Code workflow enhancements for both your Public and Private repositories.
- If you use GitHub Team for your organization you will also get enhancements for your Public and Private repositories as-well as improved organization management better granular user role control.
- User Accounts
- A user account is for one person and some times is referred to as a `Personal Account`.
A person only needs one user account.You only need one Facebook account right!- This account can be used to host all of a user's project and also be used to login in to organizations.
- There are currently 2 pricing plans for an `personal` account, Free and Pro.
- If you are an individual developers with no commercial angle, then you should just use a personal/single account for all of your repositories.
- If you need more actions, features and that other stuff then you can upgrade your account to Pro.
- I would use my personal account where I need to fork a repo to push some fixes to someone else's code.
- A user can own more than one organization.
- Organizations
- Organizations are shared accounts where businesses and open-source projects can collaborate across many projects at once, with sophisticated security and administrative features.
- GitHub Free allows you to add as many members and collaborators to your organization as you’d like at no charge.
- There are currently 3 pricing plans for an account, Free, Team and Enterprise.
- Having an organization for your company ensures that the assets are not controlled by single member of staff under their personal account.
You should use an organization for your code if:
- If you are a company and you are making software.
- If you are a individual developer or a company that is going to sell software.
- You will need to collaborate with team members or other entities.
- Your software project(s) will be large.
- Features:
- Allow for collaboration between team members and other entities.
- Allows more granular permissions for repositories that belong to the organization.
- An organisation can have public and private members. Public members do not count towards your organizations seats.
- Allow for for organising repositories by groups such as; Company, Code Language, Software Type, etc.....
- You can convert your personal account into an organization (but this is not best practice).
- You can identify an organization easily because thy have a people tab.
- Organizations can have more than one organization owner to avoid lapses in ownership.
- Teams
- The concept of Teams in GitHub allows for greater flexibility for collaboration and integration, as well as separation of repositories and permissions.
- Enterprise accounts
- Are for very large companies, or those teams that need to manage multiple organisations but all under the same company banner.
- Pricing is done per member, each member requires a seat/license, I am assuming there will always be at leats one member.
- Discounts
- Discounted plans for GitHub accounts - GitHub Docs - GitHub provides discounts to students, educators, educational institutions, nonprofits, and libraries.
GitHub Official Sites
- GitHub - Join the world's most widely adopted, AI-powered developer platform where millions of developers, businesses, and the largest open source community build software that advances humanity.
- Marketplace · Tools to improve your workflow | GitHub - Find the tools that help your team build better, together.
- GitHub Skills | GitHub - Learn how to use GitHub with interactive courses designed for beginners and experts.
- GitHub Resources | GitHub - From setup to optimization, learn how to use GitHub to get the job done.
- Choose a License - Non-judgmental guidance on choosing a license for your open source project
- GitHub - YouTube - Official YouTube channel
- GitHub Sponsors · GitHub - Invest in the open source projects you depend on with GitHub Sponsors.
- Software Support and Product Help - GitHub Support - Access your support options and sign in to your account for GitHub software support and product assistance. Get the help you need from our dedicated support team.
- The GitHub Blog - Updates, ideas, and inspiration from GitHub to help developers build and design software.
- GitHub Gists | GitHub - Instantly share code, notes, and snippets.
- GitHub Classroom | GitHub - GitHub Classroom automates repository creation and access control, making it easy for teachers to distribute starter code and collect assignments on GitHub.
- GitHub - github/dev | GitHub
- Press the . key on any repo. Contribute to github/dev development by creating an account on GitHub.
- The github.dev web-based editor is a lightweight editing experience that runs entirely in your browser. You can navigate files and source code repositories from GitHub, and make and commit code changes.
- Press the . key on any repository or pull request.
- Swap
.comwith.devin the URL. For example, this repo https://github.com/github/dev becomes http://github.dev/github/dev - It’s a quick way to edit and navigate code. It's especially useful if you want to edit multiple files at a time or take advantage of all the powerful code editing features of Visual Studio Code when making a quick change. For more information, see our documentation.
- GitHub Docs - Get started, troubleshoot, and make the most of GitHub. Documentation for new users, developers, administrators, and all of GitHub's products.
- GitHub Skills · GitHub - Learn how to use GitHub with interactive courses designed for beginners and experts. - GitHub Skills
- GitHub - skills/introduction-to-github - Get started using GitHub in less than an hour.
- GitHub Community · GitHub - Ask questions, get answers, share expertise.
- GitHub Training Kit - GitHub Cheatsheets - Github Git Cheat Sheets Training Kit
- Expert Services | GitHub · GitHub - From idea to implementation, our experts are ready to help your team get wherever you want to go. Start a conversation with us about how we can bring your goals to life.
- GitHub School · GitHub - A repo used for training.
- Schools - GitHub Education · GitHub - Teach with industry-standard tools. Get free access with training for students and faculty.
- GitHub Classroom - GitHub Classroom automates repository creation and access control, making it easy for teachers to distribute starter code and collect assignments on GitHub.
- GitHub Status - Welcome to GitHub's home for real-time and historical data on system performance.
- GitHub Status - Incident History - GitHub's Incident and Scheduled Maintenance History.
- Contact - Software Support and Product Help - GitHub Support - Access your support options and sign in to your account for GitHub software support and product assistance. Get the help you need from our dedicated support team
- The GitHub Training Team · GitHub - Teaching the world how to effectively use the GitHub collaboration platform - The GitHub Training Team
- GitHub Training Manual - The Official GitHub Training Manual
- GitHub Next - GitHub Next investigates the future of software development
- GitHub Support
- GitHub software support and product assistance. Get the help you need from our dedicated support team.
- A lot of topics are available to personal accounts, some might redirect to the `Virtual Assistant` or GitHub Community discussions.
- Contacting GitHub Support - GitHub Docs - You can use the GitHub Support portal to contact GitHub Support for help troubleshooting issues you encounter while using GitHub.
- Creating a support ticket - GitHub Docs
- If your account uses a paid GitHub plan, Copilot Business, or Copilot Enterprise, you can directly contact GitHub Support.
- If your account uses GitHub Free, you can speak to GitHub users and staff on the GitHub Community discussions for most issues, and you can contact GitHub Support to report account, security, and abuse issues.
Misc Sites
- gitmoji | An emoji guide for your commit messages - An emoji guide for your commit messages.
Software for GitHub
- GitHub - refined-github/refined-github
- Browser extension that simplifies the GitHub interface and adds useful features.
- Avaiable for Firefox, Chromium browsers and Safari.
- GitHub - refined-github/github-url-detection
- Which GitHub page are you on? Is it an issue? Is it a list? Perfect for your WebExtension or userscript.
- I think it is TypeScript.
Using GitHub
- Tutorials
- Filtering and searching issues and pull requests - GitHub Docs - To find detailed information about a repository on GitHub, you can filter, sort, and search issues and pull requests that are relevant to the repository.
- Searching issues and pull requests - GitHub Docs - You can search for issues and pull requests on GitHub and narrow the results using these search qualifiers in any combination.
- How to maintain two repositories internal/private and one open-source · GitHub | igorcosta - Managing multiple repositories that serve distinct but interconnected purposes can be a challenging task. This scenario is common when an organization wishes to contribute to an open-source project while also maintaining an internal space for private collaboration.
- Showing an overview of your activity on your profile - GitHub Docs - You can enable the activity overview section on your profile to give viewers more context about the types of contributions you make.
- Viewing contributions on your profile - GitHub Docs - Your profile shows off your pinned repositories, Achievements, and a graph of your repository contributions over the past year.
- View Forks
Repository --> Insights --> Forks
- Filters:
- By default the list will only show forks with activity within the last 2 years, so make sure you set the filters accordingly.
- There are many filters.
- The filter
Repository Type = Network (Forks of other forks)can be quite useful.
- Switch to tree view: This is useful as it lets you see more repositories on the page at the same time. I think this is how it use to look on GitHub.
- Filters:
- Compare different Branches / Versions
https://github.com/Open-Shell/Open-Shell-Menu/compare/v4.4.190...v4.4.191
- View everyone who has starred a specific repository
- add
/stargazersto the end of the repositories URL. - For example, to view stargazers for the github/docs repository, visit https://github.com/github/docs/stargazers or https://github.com/shoulders/qwcrm/stargazers
- How can I list people who have starred my GitHub repository? - Web Applications Stack Exchange
- I'm curious as to who has starred a GitHub repo of mine, so I'd like a list of users who have starred it. Is this possible to get?
- Same URL answer as above but also adds a Python script that you can use which leverages the GitHub API.
- add
GitHub Structure
Account Plans / Pricing
- Pricing
- Pricing · Plans for every developer · GitHub - Whether you're starting an open source project or choosing new tools for your team, we’ve got you covered.
- GitHub’s plans - GitHub Docs - An overview of GitHub's pricing plans.
- GitHub offers free and paid plans for storing and collaborating on code. Some plans are available only to personal accounts, while other plans are available only to organization and enterprise accounts.
- The plans
- GitHub Made All Its Core Features Free For Everyone - Here‘s Why You Should Care - ExpertBeacon - For years, some of GitHub’s most helpful features required users to upgrade from the free tier to a paid subscription ranging from $4 to $21 per user/month. However, GitHub recently announced that all of its core features are now included for free for all users.. In this post, I’ll summarize what changed, analyze why GitHub likely made this move, and explain why it matters so much for developers.
- Q&A from GitHub Sales Deelopment Representative
- Do I pay per user in the organization?
- Yes. All GitHub plans (Team or Enterprise) are billed per user, regardless of how many repositories they access.
- Do I have to pay a fee for the organization and then per user?
- No. There is no separate base fee. You only pay per active user in the organization. One user = one seat.
- Is a paid user in GitHub like a seat I can assign to any user I want?
- Yes. Each paid seat is tied to an individual GitHub account in your organization. You can invite/remove users, and the billing updates accordingly.
- What happens if I have more users than seats?
- You will automatically be billed for any additional users beyond your current seat count. GitHub tracks active users monthly for billing purposes.
- Are limitations applied to the users or the organization?
- It depends:
- Features like SSO, audit logs, and role-based access are tied to the organization’s plan (e.g., Team or Enterprise).
- Billing is per user.
- Storage limits, repository insights, and access controls also depend on the organization plan, not the user’s individual plan.
- It depends:
- If I have a Pro personal account, do my features carry over into the organization?
- No. Features from a personal Pro account apply only to your personal account and repositories, not to the organization. The organization will need its own paid plan (Team or Enterprise) to unlock advanced features.
- Do you have anymore information
- For a breakdown of GitHub’s per-user pricing model, this page is a helpful reference: About per-user pricing
- And to compare GitHub Free, Team, and Enterprise features, you can use this overview: GitHub Plans Comparison (scroll down).
- Do I pay per user in the organization?
- Upgrading / Downgrading Account Plan
- Downgrading your account's plan - GitHub Docs
- You can downgrade the plan for any type of account on GitHub at any time.
- After an organization's plan is downgraded, the organization will lose access to any functionality that is not included in the new plan. If an advanced feature, such as GitHub Pages, is not available for private repositories in your new plan, consider whether you'd like to retain access to the feature by making affected repositories public.
- Removing paid seats from your organization: To reduce the number of paid seats your organization uses, you can remove members from your organization or convert members to outside collaborators and give them access to only public repositories.
- Upgrading your account's plan - GitHub Docs
- You can upgrade the plan for any type of account on GitHub at any time.
- About upgrades
- Each account on GitHub is billed separately.
- Upgrading an organization account enables paid features for the organization's repositories only and does not affect the features available in repositories owned by any associated personal accounts.
- Similarly, upgrading a personal account enables paid features for the personal account's repositories only and does not affect the repositories of any organization accounts.
- Upgrading your personal account's plan
- You can upgrade your personal account from GitHub Free to GitHub Pro to get advanced code review tools on private repositories owned by your personal account.
- Upgrading your personal account does not affect any organizations you may manage or repositories owned by those organizations.
- Managing your organization's plan
- You can upgrade your organization's plan, add seats to your existing plan, or switch from per-repository to per-user pricing.
- Upgrading an organization does not affect your personal account or repositories owned by your personal account.
- If your organization is using a legacy per-repository billing plan, you can switch to per-user pricing at any time. You will not be able to switch back to repository pricing once you've upgraded to per-user pricing.
- If you'd like additional users to have access to your GitHub Team organization's private repositories, you can purchase more seats anytime.
- Downgrading your account's plan - GitHub Docs
- Organizations
- Github team users vs collaborators pricing. · community · Discussion #22012 · GitHub
- GitHub Free allows you to add as many members and collaborators to your organization as you’d like at no charge.
- If you decide to upgrade to GitHub Team, however, you must add a paid seat for each organization member as well as each collaborator. In your example, upgrading an 10-user organization from GitHub Free to GitHub Team would require 10 paid seats at $4 per month each, for a total charge of $40 per month.
- Although collaborators and organization members serve different purposes within GitHub, for organizations subscribed to GitHub Team collaborators must occupy a paid seat in order to access private repositories. Organization members always require a paid seat.
- If you have an existing subscription to GitHub Team with 10 users, then add another seat during the billing cycle, you’ll be charged a prorated amount of $4 to cover the period between when you added the seat and when the subscription typically renews.
- About per-user pricing - GitHub Docs - Learn about per-user pricing for organizations.
- People that consume a license:
- Organization members, including owners
- Outside collaborators on private repositories owned by your organization, excluding forks
- Anyone with a pending invitation to become an outside collaborator on private or internal repositories owned by your organization, excluding forks
- Dormant users
- People that consume a license:
- Github team users vs collaborators pricing. · community · Discussion #22012 · GitHub
- GitHub Pro
- GitHub Pro feature comparison is hidden
- You would expect these details to be available on the pricing page , but they are not. To find out the difference between
GitHub FreeandGitHub Profollow the instructions below:- Login --> Profile --> Settings --> Billings and plans --> Plans and usage --> Upgrade
- You can now see a side by side comparison on the 2 account plans.
- Upgrading your account's plan - GitHub Docs
- You can upgrade your personal account from GitHub Free to GitHub Pro to get advanced code review tools on private repositories owned by your personal account.
- Upgrading your personal account does not affect any organizations you may manage or repositories owned by those organizations.
- This has detailed instructions on upgrading to Pro
- Pricing on the home page is for organizations.
- Pro and a single Team user is $4 (which cannot be a coincidence)
- You would expect these details to be available on the pricing page , but they are not. To find out the difference between
- Is Github Pro free for students? · community · Discussion #158175 · GitHub - Yes, eligible students can get GitHub Pro for free through the GitHub Student Developer Pack.
- What happens to my repositories once the Pro membership expires? · community · Discussion #129354 · GitHub
- When a GitHub Pro subscription expires, the account transitions back to the free tier.
- This change primarily impacts features and limits but does not affect the availability or integrity of the repositories.
- Public repositories remain public and fully accessible, ensuring continued visibility and collaboration.
- Private repositories created during the Pro period retain their privacy, but the number of collaborators may be restricted to the limits of the free plan, typically capped at three.
- Advanced features exclusive to GitHub Pro, such as enhanced code review tools, repository insights, and additional CI/CD minutes and storage, become unavailable.
- Users may experience limitations if their usage exceeds the free plan’s data transfer and storage limits, potentially leading to restricted repository actions until usage is reduced or additional resources are purchased.
- Pro-specific support and advanced security features, like code scanning and secret scanning, are also discontinued.
- Despite these changes, all existing repositories remain intact and functional, ensuring no loss of data or accessibility.
- GitHub pro · community · Discussion #67993 · GitHub - Can someone please explain how the GitHub pro version works. I thought it works like having a Team organization account?
- GitHub Pro is a subscription plan for individual users on GitHub and is distinct from GitHub Team, which is designed for organizations. Here's how GitHub Pro works:
- Individual Subscription: GitHub Pro is meant for individual developers who want enhanced features and capabilities beyond what's available in the free GitHub plan. It's not associated with an organization or team account.
- Enhanced Features: GitHub Pro provides several benefits over the free GitHub account.
- In summary, GitHub Pro is a paid subscription plan for individual developers who want enhanced features and unlimited private repositories. It is not the same as a GitHub Team organization account, which is designed for collaborative work within teams or organizations and includes more extensive management and collaboration features.
- GitHub Pro is a subscription plan for individual users on GitHub and is distinct from GitHub Team, which is designed for organizations. Here's how GitHub Pro works:
- GitHub Pro feature comparison is hidden
GitHub Account Types
- General
- Types of GitHub accounts - GitHub Docs
- Accounts on GitHub allow you to organize and control access to code.
- User accounts - Every person who uses GitHub signs in to a user account.
- Organization accounts - An organization account enhances collaboration between multiple users, and an enterprise account allows central management of multiple organizations.
- Enterprise accounts - These allow administrators to centrally manage policy and billing for multiple organizations and enable innersourcing between the organizations.
- Accounts on GitHub allow you to organize and control access to code.
- GitHub: Everything you need to know about accounts and plans (Part I) - Accounts | Sogeti Labs - In this article, we will explore the different types of GitHub accounts and in a second one we will explain the different plans and billing.
- GitHub: Everything you need to know about accounts and plans (Part II) - Plans and Billing |Sogeti Labs - If you are considering using GitHub as a source code hosting and collaboration platform for your new projects, as well as for migrating projects from other DevOps platforms, one of the most important parts you should be familiar with is the offering and pricing model.
- Types of GitHub accounts - GitHub Docs
- Should I create separate work and personal GitHub accounts?
- why do I have a separate github account for work? - YouTube | anthonywritescode - I walk through why I keep my github accounts separate!
- Can keep work and personal stuff separate in particular notifications.
- Makes attribution clear
- Can show work done in works time.
- = edge case
- NB: If you work for yourself, this is definitely of no use to you. I also could not be bothered with 2 accounts.
- Should I create separate work and personal GitHub accounts? - Software Engineering Stack Exchange
- I say you can eat the cake in have it too! Introducing GitHub Organizations.
- Use your GitHub account for your personal projects, and create an organization for your professional projects. The organization's homepage will show the professional projects you want to introduce, and it'll have a link to your personal account that shows all the things you have done in GitHub.
- = use 1 account
- why do I have a separate github account for work? - YouTube | anthonywritescode - I walk through why I keep my github accounts separate!
- User Accounts
- Enhanced billing platform is now available for personal accounts - GitHub Changelog - As of February 13, 2025, new GitHub Free and Pro plan customers now have access to the enhanced billing platform—a suite of features designed to help users manage and understand their GitHub spending. All new users, regardless of plan type, are onboarded to this new experience.
- Organizations
- Organizations are billed per user.
- GitHub for teams · Build like the best teams on the planet · GitHub - Compare side by side, free and paid for organizations (Github Free and GitHub Team)
Organizations
Overview
- About organizations - GitHub Docs
- Organizations are shared accounts where businesses and open-source projects can collaborate across many projects at once, with sophisticated security and administrative features.
- Your team can collaborate on GitHub by using an organization account, which serves as a container for your shared work and gives the work a unique name and brand.
- Each person that uses GitHub always signs into a personal account, and multiple personal accounts can collaborate on shared projects by joining the same organization account.
- You can use organizations for free, with GitHub Free, which includes limited features on private repositories. To get the full feature set on private repositories and additional features at the organization level, including SAML single sign-on and improved support coverage, you can upgrade to GitHub Team or GitHub Enterprise Cloud. For more information, see GitHub’s plans.
- Enterprise accounts are a feature of GitHub Enterprise Cloud that allow owners to centrally manage policy and billing for multiple organizations.
- github organization plans | Bing Search
- GitHub organization plans are options for teams and businesses to use GitHub features and services. Organizations can use GitHub for free, with limited features on private repositories, or upgrade to GitHub Team or GitHub Enterprise Cloud for more features and support. GitHub Free for organizations includes private repositories for unlimited users, and GitHub Free for individual developers includes unlimited collaborators. To create an organization, you need to follow the prompts on the GitHub website.
- What Are GitHub Organizations, and Should You Use One? | How-To Geek
- GitHub Organizations is a feature of GitHub that allows you to create a central place where team members can access and manage repositories and other resources.
- Grouping them all under one name on a non-personal account is a great organizational tool. Repositories made under organizations will use the organization name instead of your personal account as the prefix, which can look more professional.
- Beyond that, Organizations also provide many features for teams, such as centralized user and permission management.
- Maintaining ownership continuity for your organization - GitHub Docs - Organizations can have more than one organization owner to avoid lapses in ownership.
- Limit on Write Collaborators | Github Organization (Free) · community · Discussion #140992 · GitHub
- Q:
- I want to create a Free Github Organization account, where I would have several private repositories.
- Are there any limits on the number of (free) members that can join the private repositories with write permissions? (I am mostly concerned about organization members; not external collaborators).
- I am being told that there is , but I can't seem to find anything in Github's documentation that says so...
- A:
- Great question! For a free GitHub Organization account, you can have unlimited private repositories, and there's no limit on the number of members within the organization. However, the distinction comes with permissions—free organization accounts can add as many members as they want, but those members all receive the same default permissions.
- If you're adding members to your organization, they will all get read or write permissions for private repositories depending on how you set up access. GitHub doesn’t explicitly limit the number of these organization members, but you might run into practical management issues if the group gets too large without paid features for more granular control.
- Q:
Setup / Configure
- nothing here yet
Creating a new Organization
- Creating a new organization from scratch - GitHub Docs - Create an organization to apply fine-grained access permissions to repositories.
- Make sure you have a personal account setup with 2FA, recovery emails and you have downloaded and printed your OTP codes out.
Converting an Account to an Organization
- It is best to setup a organization from scratch and convert only if needed.
- Converting a user into an organization - GitHub Docs
- You can convert your personal account into an organization. This allows more granular permissions for repositories that belong to the organization.
- An organization cannot be converted back to a user.
- Any commits made with the converted personal account will no longer be linked to that account. The commits themselves will remain intact.
- The personal account you want to convert cannot be a member of any organizations.
- How To Transform And Switch Your Account To Organization on Github - YouTube | How to Media
- Why is there an option to convert an account into an organization?
- It’s because organizations didn’t always exist.
- You aren’t supposed to create an account only to then turn it into an organization.
- How to turn a personal account into an org account · GitHub | baldwindavid
- Excellent explanation of the messages and terms when converting an account into an organization.
- This organization belongs to - Confused about converting account to organization..?? · community · Discussion #23263 · GitHub
- This organization belongs to:
- That option determines ownership of the organization with respect to our Terms of Service.
- If you select the " My personal account" option, the organization is bound to our Standard Terms of Service with you as the owner. Selecting the “A business or institution” option places the organization on our Corporate Terms of Service instead, with ownership held by an entity such as a company, non-profit, or group. Corporate Terms provide greater flexibility with regard to account ownership disputes and transfers, which can be beneficial in cases where an organization owner leaves a business or otherwise becomes unresponsive.
- Q:
- So if I select to set this up as corporate, because my company is indeed an S-Corp, would it still be showing up under /angelleye or does that get changed? That’s the part that’s confusing me, because it says the company “not angelleye” would control it.
- A:
- Your personal account will still have owner permissions for the organization, so the way in which you access the organization’s content remains the same, regardless of who owns the organization from a Terms of Service perspective.
- This organization belongs to:
- Convert Your Personal GitHub Account into an Organization | Step-by-Step Guide - YouTube - In this video, I’ll show you how to convert your personal GitHub account into an organization. Learn the step-by-step process, benefits, and why you might need to make this switch. Perfect for developers, teams, and project managers!
Transfer a repository to an Organization
- Expert guide: Transfer Github to Organization step-by-step - YouTube | TechTimeFly - This video will guide you through the process of transferring one or more repositories into an organization.
Personal Account or Organization
- Why you should create a GitHub Organization for your side project | by Adam Lehechka | Medium - There’s many amazing benefits that a GitHub organization can provide. And if you’re planning on your project being open source in a public repository then you can get all the great benefits completely free!
Roles
- About organization membership - GitHub Docs - You can become a member of an organization to collaborate with coworkers or open-source contributors across many repositories at once.
- Roles in an organization - GitHub Docs
- Organization owners can assign roles to individuals and teams giving them different sets of permissions in the organization.
- Outside collaborator, To keep your organization's data secure while allowing access to repositories, you can add outside collaborators. An outside collaborator is a person who has access to one or more organization repositories but is not explicitly a member of the organization, such as a consultant or temporary employee.
- Repository roles for an organization - GitHub Docs - You can customize access to each repository in your organization by assigning granular roles, giving people access to the features and tasks they need.
- Converting an organization member to an outside collaborator - GitHub Docs - If a current member of your organization only needs access to certain repositories, such as consultants or temporary employees, you can convert them to an outside collaborator.
Benefits of an Organization
- Can put all of a companies repos in one place
- Can be a separate assets that can be attached to the company rather than a personal account.
- It is not a personal account. a personal account should belong to a single person and not a company.
- Permissions can be more fine grained
- Organizations can be part of an enterprise account
How can I tell if a repository belongs to an organization?
- Click on the owner (eg: getk2)
- If there is a People tab, then it is an organization (eg: https://github.com/orgs/getk2/people)
Contributors / Collaborators / Members
- What is the difference between contributor, member and collaborator? - Open Source Stack Exchange
- Contributors - When a user's set of email addresses is found in the commit history of a github repo, github marks that user as a contributor.
- Collaborators - A user that has defined permissions in a github repo is marked as a collaborator. These permissions can vary and do not need to be the commit bit.
- Members - When a github repo belongs to an organization, users that have membership in that organization are marked "Member" in the same space used for "Contributor" and "Collaborator".
- Adding outside collaborators to repositories in your organization - GitHub Docs
- You can allow people who aren't members of your organization to access repositories that your organization owns.
- An outside collaborator is a person who is not a member of your organization, but has access to one or more of your organization's repositories.
- You can choose the level of access to grant for each outside collaborator.
- Unless you are on a free plan, adding an outside collaborator to a private repository will use one of your paid licenses. For more information, see "About per-user pricing."
Public vs Private
- Setting repository visibility - GitHub Docs - You can choose who can view your repository.
- Making a repository private
- Making a repository public
- Consequences of changing a repository's visibility
- Organization Members, Commits, Pull requests, Discussions and Wiki - What happens to them when changing repository visibility · Issue #38012 · github/docs · GitHub
- A feature request to update this document to include the missing items when changing visibility.
- Public repositories:
- Host open source projects in public GitHub repositories, accessible via web or command line. Public repositories are accessible to anyone at GitHub.com.
- + copy to the top ???
- Private repositories:
- Host code in private GitHub repositories, accessible via appliance, web, and command line. Private repositories are only accessible to you and people you share them with.
- + copy to the top ???
How to structure your Github Organization, Repositories and Users
This section will deal with configuring GitHub for your developing and company needs.
- The hierarchy of GitHub is as follows:
- Enterprise Account --> Organization --> Repository --> Users
- Orgs and Teams Best Practices · GitHub | joshjohanning - Orgs and Teams Best Practices. GitHub Gist: instantly share code, notes, and snippets.
- The intention of this document is to provide some guidance and suggestions to customers who are wondering how they should structure organizations and teams in their GitHub Enterprise environment. The idea isn't to give hard and fast rules on which approach is better than the other, but to give examples of when one approach might be preferable to another depending on the use case.
- The concept of Teams in GitHub allows for greater flexibility for collaboration and integration, as well as separation of repositories and permissions.
- Excellent article
- How should you structure your GitHub Organizations? - YouTube
- There are a lot of different ways to structure your GitHub Organizations. One organization to rule them all, multiple organizations, even LOTS of organizations. There are some pros and cons you need to consider with any method that you choose.
- Very chilled out video
- Enterprise account --> Organizations --> Repositories
- How many Organizations do we need?
- Strategies for using organizations in GitHub Enterprise Cloud - GitHub Resources
- Within GitHub Enterprise Cloud (GHEC), organizations are shared accounts where your users collaborate across many projects at once, with sophisticated security and administrative features. It’s important to plan your structure in advance to avoid creating unnecessary silos and increase administrative overhead. A good structure will facilitate collaboration and discovery while reducing administrative overhead.
- In general, we recommend creating the fewest possible organizations within your enterprise to accommodate your business needs.
- Model 1: Single Organization
- In this model, a single organization is used for all or the vast majority of repositories. Many small- to medium-sized organizations (less than 5,000 developers) use this approach to manage their GitHub environment.
- Model 2: Red-green-sandbox-archive
- Model 3: Portfolio company
- GitHub Organization Best Practices - A concise guide on best practices for managing single vs multiple GitHub Enterprise Organizations
- Note: Distinct organizations are NOT needed to limit repository access. Repository access can be limited via base user permissions and Teams.
- Individual organizations are intended for users who work together, i.e., whole engineering teams and their cross-functional counterparts.
- When does it make sense to create more than one organization?
- Expert guide: Transfer Github to Organization step-by-step - YouTube | TechTimeFly
- This guy uses repositories to separate his code by language.
- The video is just for context
GitHub Account Management
Does setting up a SSH key and PAT allow me to use them to recover my account with my email address when locked out of my account???
Account Setup
- Password
- Use a strong password
- Store the password in a secure password manager.
- Recovery codes
- Download them
- print them out
- install them into a secure password manager
- Enable 2FA
- with as many methods as possible except maybe SMS as this not classed as secure
- Use passeys?
- Create an SSH key
- Can this be used for account recovery
- Create a Personal Access Token
- Can this be used for account recovery
- Setup your profile
- Fill in your information and make sure only what you want is shown publicaly.
Account Recovery
Read this article, it is very clear and calming.
- How to Recover Your GitHub Account
- Regain access to your GitHub account with a step-by-step guide on using 2FA codes, email verification, and support requests for account recovery.
- Best Practices to Prevent Account Lockout
- Setting Up Multiple 2FA Methods for Backup
- Downloading and Securely Storing Recovery Codes
- Ensuring Access to Verified Devices and Email Addresses
- Recovery options are as follows (not all might be available to you):
- Recovery codes.
- Previously verified device
- SSH key
- Personal access token
- Additional Emails for recovery
- This is only useful if you do not have 2FA enabled on your account.
- Profile --> Settings --> Emails --> Add email address
- https://github.com/settings/emails --> Add email address
- If you do not have more than one verified email setup you will be prompted with this message:

- Recovering your account if you lose your 2FA credentials - GitHub Docs
- If you lose access to your two-factor authentication credentials, you can use your recovery codes, or another recovery option, to regain access to your account.
- For security reasons, GitHub Support will not be able to restore access to accounts with two-factor authentication enabled if you lose your two-factor authentication credentials or lose access to your account recovery methods.
- If you cannot use any recovery methods, you have permanently lost access to your account. However, you can unlink an email address tied to the locked account. The unlinked email address can then be linked to a new or existing account. For more information, see Unlinking your email address from a locked account.
- Recovering your account if you lose your 2FA credentials - GitHub Docs
- If you lose access to your two-factor authentication credentials, you can use your recovery codes, or another recovery option, to regain access to your account.
- Follow Instructions here and will need at least one of the following alternative authentication factors:
- Previously verified device
- SSH key
- Personal access token
- A member of GitHub Support will review your request and email you within three business days. If your request is approved, you'll receive a link to complete your account recovery process. If your request is denied, the email will include a way to contact support with any additional questions.
- GitHub Account Recovery Policy - GitHub Docs
- Get started, troubleshoot, and make the most of GitHub. Documentation for new users, developers, administrators, and all of GitHub's products.
- GitHub provides a number of account recovery methods including an automated recovery process if you have lost access to your GitHub.com account. If you cannot use any of the provided recovery methods, you have permanently lost access to your account.
- For security reasons, GitHub Support will not restore access to accounts with two-factor authentication enabled if you lose your two-factor authentication credentials or lose access to your account recovery methods. You must use existing account recovery methods.
- GitHub does not support any other means of account recovery, including social or ID verification, by members of GitHub’s staff. This policy is in place to protect your account from unauthorized access through social engineering.
- How to Recover Your GitHub Account - Regain access to your GitHub account with a step-by-step guide on using 2FA codes, email verification, and support requests for account recovery.
- GitHub Account Recovery Policy - GitHub Docs - Get started, troubleshoot, and make the most of GitHub. Documentation for new users, developers, administrators, and all of GitHub's products.
- New 2FA account recovery options via password reset flow - GitHub Changelog
- Users with two-factor authentication enabled can now begin the account recovery process from the password reset flow.
- With this change, a user can recover their account as long as they can perform email verification and provide a recovery factor, such as an SSH key, PAT (Personal Access Token), or previously signed in device.
- Unlinking your email address from a locked account - GitHub Docs - If you have lost your two-factor authentication (2FA) credentials and are unable to recover access, you can remove the connection between your email address and a 2FA locked account. The email address is then available for you to link it to a new or existing account, maintaining your commit history.
Authentication
- General
- About authentication to GitHub - GitHub Docs - You can securely access your account's resources by authenticating to GitHub, using different credentials depending on where you authenticate.
- Passkeys
- Passkeys are a password replacement that validates your identity using touch, facial recognition, a device password, or a PIN.
- Passkeys can be used for sign-in as a simple and secure alternative to your password and two-factor credentials.
- About passkeys - GitHub Docs
- Passkeys allow you to sign in safely and easily, without requiring a password and two-factor authentication.
- Passkeys are webauthn credentials that validate your identity using touch, facial recognition, a device password, or a PIN. They can be used as a password replacement or as a 2FA method. Passkeys can be used for sign-in as a simple and secure alternative to your password and two-factor credentials.
- Managing your passkeys - GitHub Docs - You may be prompted to register a passkey during sign-in, or you can choose to register a new passkey in your account settings. For 2FA users, you can upgrade existing eligible security keys into passkeys.

- Personal Access Token (PAT)
- Personal access tokens were initially introduced to replace passwords for authentication to GitHub's API and command-line interface. Over time, their functionality has expanded, including their use in account recovery scenarios.
- Managing your personal access tokens - GitHub Docs - You can use a personal access token in place of a password when authenticating to GitHub in the command line or with the API.
2FA
This is covering the use of 2FA on GitHub.
- If you loose your 2FA methods and your Recovery codes then you will be locked out of your account permanently, this is to protect GitHub and users from social engineering.
- You can use any 2FA method you have configured to login which is useful if you loose access to one.
- Make sure you set up as many recovery methods as possible.
- Having multiple 2FA methods reduces the risk of users getting locked out of their accounts
- 2FA does not just mean TOTP, you can also add SMS, Github Mobile.
- SMS is not really secure, but easy to setup and can prevent lockout.
- Download and print out your Recovery codes
- When you change your password your Recovery Codes will be revoked and new ones issued which you should download immediately.
- Download 2FA Recovery codes here:
Profile --> Settings --> Access --> Password and authentication --> Recovery options --> Recovery codes --> View
- General
- 2FA methods available
- Authenticator app
- Uses TOTP
- Use 2FAS as your OTP manager.
- SMS/Text message
- This is a code sent your mobile phone.
- It is better than nothing.
- Security keys
- This means physical keys such as YubiKeys.
- Uses WebAuthn
- Configuring two-factor authentication - Configuring two-factor authentication using a security key - GitHub Docs
- Not all FIDO authenticators can be used as passkeys, but you can still register those authenticators as security keys.
- Security keys are also WebAuthn credentials, but unlike passkeys they don't require user validation.
- Since security keys only need to verify user presence, they only count as a second factor and must be used in conjunction with your password.
- GitHub Mobile
- Install the GitHub app and use this as an authenticator.
- Easy to use and I recommend using this.
- Authenticator app
- 2FA methods available
- Official Docs
- Securing your account with two-factor authentication (2FA) - GitHub Docs - You can set up your account on GitHub to require an authentication code in addition to your password when you sign in.
- Configuring two-factor authentication recovery methods - GitHub Docs
- You can set up a variety of recovery methods to access your account if you lose your two-factor authentication credentials.
- Print your codes on paper and store securely in a password manager.
- If you enable/disable 2FA then your current codes will become invalid.
- Configuring two-factor authentication - GitHub Docs
- You can choose among multiple options to add a second source of authentication to your account.
- We strongly recommend using a time-based one-time password (TOTP) application to configure 2FA, and security keys as backup methods instead of SMS. TOTP applications are more reliable than SMS, especially for locations outside the United States. Many TOTP apps support the secure backup of your authentication codes in the cloud and can be restored if you lose access to your device.
- After you configure 2FA, your account will enter a 28-day check up period. You can leave the check up period by successfully performing 2FA in those 28 days. Otherwise, you will be prompted to perform 2FA in an existing GitHub.com session on the 28th day. If you cannot perform 2FA to pass the checkup, you must use the provided shortcut to reconfigure your 2FA settings and retain access to GitHub.com.
- Git Good at Securing your Code - How to enable 2FA on GitHub - YouTube | GitHub
- If you don't already have two-factor authentication setup, check out how to enable this feature now.
- This is an easy to follow video
- What was discovered when we enforced 2FA for millions of users - YouTube | GitHub
- GitHub product designer Hemant Kumar discusses implementing two-factor authentication (2FA) at scale, driven by empathy for our users and a commitment to software security.
- The project showcases cross-functional collaboration, user-centered design, and strategic communication, resulting in improved user experience while reducing support requests and account lockouts.
- This explains the process and what this means to a user.
- What I did
- Added 2x recovery emails
- Added a mobile phone for SMS recovery
- Added GitHub Mobile as a 2FA (installed and logged in on my phone)
- * (not done yet) Added TOTP using 2FAS (Android)
- Saved my recovery codes to my password manager (Bitwarden)
- Printed my recovery codes on paper
Achievements and Badges (User Profile)
- GitHub - gomzyakov/github-achievements - Complete list of all GitHub profile Badges and Achievements NOT for here as it is a ser profile hting
- 100% Guide to Get Github Achievements in 2025 - Make your Github profile look PRO with a list of all achievments. Find everything you need to boost your github badges, highlights and achievements.
- GitHub - iamAntimPal/GitHub-Achievements - A complete collection of GitHub profile badges and achievement icons to boost your profile. Dynamic, customizable assets with guidelines to showcase your contributions, stats, and milestones.
GitHub Services
Search
The search feature on GitHub is very powerful and is underused by a lot of people.
- Search Box
- Search in title
in:title findme
- Use of the
ANDkeywordis:issue state:open in:title issue AND reporter
- Search in title
- Using the API
- REST API endpoints for search - GitHub Docs - Use the REST API to search for specific items on GitHub.
- GitHub REST API: Get issue based only on title - Stack Overflow
GET /search/issues?q=text+to+search+in:title+repo:some/repo
- Documentation
- Searching issues and pull requests - GitHub Docs - You can search for issues and pull requests on GitHub and narrow the results using these search qualifiers in any combination.
- Understanding the search syntax - GitHub Docs - When searching GitHub, you can construct queries that match specific numbers and words.
- Other
- Github search cheatsheet from official docs. · GitHub - GitHub’s search supports a variety of different operations. Here’s a quick cheat sheet for some of the common searches.
- Understanding GitHub Code Search syntax - GitHub Docs - You can build search queries for the results you want with specialized code qualifiers, regular expressions, and boolean operations.
- How to search on GitHub with OR/AND operators - Stack Overflow
- How can I search an issue on GitHub that contains keywords "java" AND ("python" OR "C++")? Is it possible to represent a search with these logical operators like OR/AND?
- From the repository issues page, you can build advanced searches using the AND and OR keywords and parentheses for nested searches. This allows you to build more complex filters to find the exact set of issues you’re looking for.
Pages
- This free feature allows you to run websites directly from GitHub, even with your own custom domain name. Useful for small developers who are bandwidth constrained.
- GitHub pages host only static HTML pages. No server side technology is supported, so Node.js applications won't run on GitHub pages.
- GitHub pages does support the Jekyll template system.
- TL;DR
- Settings --> Code and Automation --> Pages
- You get one main website per account https://shoulders.github.io/ and one per project https://shoulders.github.io/mysql-slow-query-log-visualizer/
- You can select a branch and then a folder. You can free type a folder name.
- The site is regenerated automatically when you commit a change via github
- The regeneration is handled internally with a GitHub action.
- Setting branch back to none, then back to the selected branch will set off a build.
- Look in the actions tab to see the site getting built.
- Websites
- Jekyll • Simple, blog-aware, static sites | Transform your plain text into static websites and blogs - Transform your plain text into static websites and blogs
- Octocat.github.io
- If you prefer to not use the automatic generator, push a branch named gh-pages to your repository to create a page manually.
- In addition to supporting regular HTML content, GitHub Pages support Jekyll, a simple, blog aware static site generator written by our own Tom Preston-Werner.
- https://github.com/octocat/octocat.github.io - This is an example of the repo that controls a users main profile website, in this case Octocat.github.io.
- Documentation
- GitHub Pages | GitHub - Websites for you and your projects, hosted directly from your GitHub repository. Just edit, push, and your changes are live.
- Creating a GitHub Pages site - GitHub Docs
- You can create a GitHub Pages site in a new or existing repository.
- Create the entry file for your site. GitHub Pages will look for an index.html, index.md, or README.md file as the entry file for your site.
- It can take up to 10 minutes for changes to your site to publish after you push the changes to GitHub.
- Unpublishing a GitHub Pages site - GitHub Docs
- You can unpublish your GitHub Pages site so that your current deployment is removed and the site is no longer available. This is different from deleting the site.
- When you unpublish your site, your current deployment is removed and the site will no longer be available. Any existing repository settings or content will not be affected.
- Unpublishing a site does not permanently delete the site. For information on deleting a site, see Deleting a GitHub Pages site.
- Tutorials
- How to Use GitHub Pages in 2025! (Beginner's Guide) - YouTube | The Common Coder
- In this video, we'll guide you through the steps to set up and use GitHub Pages. We'll cover everything you need to know including an introduction to GitHub Pages, the difference between user sites and project sites, how to configure your repository to use GitHub Pages, and how to re-deploy your projects automatically whenever changes are made.
- Setting branch back to none, then back to the selected branch will set off a build.
- Look in the actions tab to see the site getting built.
- Excellent video.
- How to Host a Website on GitHub Pages Free (Custom Domain Setup Included) - YouTube - Master the art of hosting your website on GitHub Pages with a custom domain for that extra professional polish! In this comprehensive guide, we'll walk you through the entire process, from setting up your GitHub repository to configuring DNS records and seamlessly integrating your personalized domain. Elevate your online presence and impress visitors with your own custom domain on GitHub Pages.
- GitHub’s plans - GitHub Docs
- To publish a GitHub Pages site privately, you need to have an organization account. Additionally, your organization must use GitHub Enterprise Cloud.
- Deploy to `gh-pages` from a `dist` folder on the master branch - GitHub | cobyism
- Sometimes you want to have a subdirectory on the
masterbranch be the root directory of a repository’sgh-pagesbranch. This is useful for things like sites developed with Yeoman, or if you have a Jekyll site contained in themasterbranch alongside the rest of your code.
- Sometimes you want to have a subdirectory on the
- GitHub Pages for a repo with multiple subfolders · community · Discussion #58276 · GitHub
- Yes, it is possible to configure a single repository with multiple subfolders to be enabled for GitHub Pages, and each subfolder can have its own unique URL.
- Here's how you can achieve this:
- A GitHub Pages tutorial on how to host personal websites | TheServerSide
- GitHub Pages offers a free way to host a personal website and allows for the website to be indexed by Google. Follow this GitHub Pages tutorial to create a personal website that gets found in Google search.
- Has a YouTube video
- Step-by-Step Guide: Launching Your Website with GitHub Pages | by Shirley Berchel | Medium - This step-by-step tutorial will guide you through the process of setting up your very own website on GitHub Pages.
- How to Use GitHub Pages in 2025! (Beginner's Guide) - YouTube | The Common Coder
Gists
What are they and how to do you create, edit and share them.
Apps
in the marketplace, how do i use them + put examples here.
GitHub Repositories
General
- About repositories - GitHub Docs
- A repository contains all of your code, your files, and each file's revision history. You can discuss and manage your work within the repository.
- When you create a repository, you can choose to make the repository public or private. Repositories in organizations that use GitHub Enterprise Cloud and are owned by an enterprise account can also be created with internal visibility.
- Public repositories are accessible to everyone on the internet.
- Private repositories are only accessible to you, people you explicitly share access with, and, for organization repositories, certain organization members.
- Branch Default Name
- Why GitHub renamed its master branch to main | TheServerSide - GitHub renamed the master branch to main for any Git repository, as it addresses cultural change like so many organizations that have nixed master-slave terminology in a time of social unrest.
- You can set the default branch name in your profile
Settings --> Code, planning and automation --> Repositories --> Repository default branch: master/main
Setup
Once your organizational structure (or not) is configured you then actually need to create your repos. In this section we will deal with how to setup a nice looking repository to ge the best out of it.
- GitHub - KatherineMichel/setting-up-an-open-source-project - Setting Up An Open Source Project.
- Organization accounts are for code owned by groups (companies, OSS projects).
- Teams make permission management easier. A developer added to a team now has access to repos based on team access.
- Repository Access
- Public repo - anyone can access
- Private repo - only designated members can access
- Setting up your project for healthy contributions - GitHub Docs - Repository maintainers can set contributing guidelines to help collaborators make meaningful, useful contributions to a project.
- Always add tags ?
joomla joomla-component joomla-extensions app-server app-site
Github Logos and their Usage
- Official Docs
- GitHub Logos and Usage · GitHub - We’ve put together some guidelines for those times when you want to use our logos to show off your GitHub integration or link back to us. Happy coding!
- GitHub Logo Policy - GitHub Docs
- GitHub Trademark Policy - GitHub Docs
- Usage of the Combined logo and changing the colours.
- The combined GitHub logo (Octocat + wordmark together) and the SVG version you’re referring to are not part of the assets GitHub makes available for general public use.
- Per the GitHub Logo Policy, you may use the logos provided on the official GitHub Logos and Usage page in the specific scenarios described there, but other logo variations — including the combined lockup — are not offered for download or authorized for general use unless you have explicit written permission from GitHub.
- On your specific points:
- Use of the combined logo – Not permitted without explicit permission from GitHub. Only the individual logos provided on the official page are approved for use.
- Use of the SVG variant – Same as above; if it’s not one of the downloadable assets on the official page, it’s not approved for general use.
- Black and white variants – You can only use the color variations that are officially provided in the downloadable assets. If both black and white versions are included in the official logo pack, you may use them as-is (without altering proportions or colors). If they are not included, you would need explicit permission to use them.
- If you need to use the combined logo, the SVG version, or any color variant not included in the official assets, the next step would be to request permission directly from GitHub’s brand team.
GitHub Errors, Issues and their solutions
- Permalinks are not rendered into code blocks
- Issue
- When i am copying permalinks and then pasting them into a GitHub editor they are not getting parsed into code blocks.
- Cause
- If you look at the end of the faulty links you can see there is a alphanumeric code after the line definition eg: C1,C6 in the example below.
Bad: https://github.com/webmin/authentic-theme/blob/0ca0f9e215fdad49e028158f1f0d5096295a8595/tconfig-lib.pl#L201C1-L204C6
- If I remove C1 and C6 respectively at the end of the permalink, the permalink is rendered into a code block.
Good: https://github.com/webmin/authentic-theme/blob/0ca0f9e215fdad49e028158f1f0d5096295a8595/tconfig-lib.pl#L201-L204
- When you select by the code, the characters where you started and finished your selection from are added on the end in the form of C1,C2 and it is this new format blocking the rendering of this into a code block.
- If you look at the end of the faulty links you can see there is a alphanumeric code after the line definition eg: C1,C6 in the example below.
- Solution
- Select directly on the line numbers rather than selecting the code.
- Links
- Creating a permanent link to a code snippet - GitHub Docs - You can create a permanent link to a specific line or range of lines of code in a specific version of a file or pull request.
- Notes
- This should work cross repository but some people say it does not. I have not verified this either way.
- Issue
- "git-receive-pack not permitted"
- Might be because the git repootpry is archived.
- git-receive-pack not permitted - Bing Search
- The "git-receive-pack not permitted" error typically indicates a permissions issue when trying to push changes to a remote Git repository.
- ^M characters being shown in a GitHub Diff
- Issue
- As you can see there are these red ^M control characters and the text file does not have correct formatting because the line endings are not working as they should.

- As you can see there are these red ^M control characters and the text file does not have correct formatting because the line endings are not working as they should.
- Cause
- The line endings are not being handled correctly between Windows and GitHub
- Solutions
- Set your editor to work with
LF(Unix/Linux)locally - Set Git to automatically alter line from
CRLF(Windows)toLF(Linux/Unix)endings before submission and vice-versa upon checkout.
- Set your editor to work with
- Links
- What is the meaning of ^M in 'git diff'? - Stack Overflow
^Mrepresents carriage return (CR). This diff means something removed a Unicode BOM from the beginning of the line and added aCRat the end.- If
^Mis in the new-changes side (right/green side), then that means the file's line-endings were changed fromLFtoCRLF, otherwise, file wasCRLFand is now changed toLF. - The
^symbol stands for Control, so^Mmeans Ctrl+M. - To get from that to the actual ASCII character code, you take the base character and flip bit 6 (i.e. XOR with 64). For letters, that just means subtract 64. So e.g.
^Ais character code 1 (becauseAis 65).^Mis 77 - 64 = 13 (becauseMis 77), which corresponds to carriage return in ASCII. ^Lrepresents the form-feed character (FFis the abbreviation, not hexadecimal), and has ASCII value12or0x0C.Trygit config core.whitespace cr-at-eolto hide it from the diffgit config --global core.autocrlf true
- Difference Between Carriage Return (CR) and Line Feed (LF) ? How it is used in Different Operating System? | GeeksforGeeks - This article will explain their History, Usage in Different Operating Systems, Related Issues, what they are, when they were introduced, and how one can use them to address various issues arising from the e of CR, and LF.
- Why does Windows use CR LF? - Stack Overflow
- Historically when using teletypes
CRwould return the carriage to the first position of the line whileLFwould feed to the next line. - Using
CR+LFin the file themselves made it possible to send a file directly to the printer, without any kind of printer driver.
- Historically when using teletypes
- Why is the line terminator CR+LF? - The Old New Thing - This shows the practical difference between the
CRandLFwhen they were first used.
- What is the meaning of ^M in 'git diff'? - Stack Overflow
- Issue
Get a Real Page URL from a Blob URL
I have found recently a lot of Google searchs takes me to the repo/blob page for that particular asset so I found these scripts.
- The rule to convert a repo link to the rendered pages URL.
## Formula for Converting https://github.com/<owner>/<repo>/blob/<branch>/<content-path>/<file>.md --> https://<site-domain>/<lang>/<content-path>/<file> ## Example https://github.com/github/docs/blob/main/content/search-github/searching-on-github/searching-issues-and-pull-requests.md --> https://docs.github.com/en/search-github/searching-on-github/searching-issues-and-pull-requests
- Javascript
- Version 1 (Simple)
javascript:(async function(){ try { const repoUrl = window.location.href; if(!repoUrl.includes("/blob/")){ alert("This does not appear to be a GitHub file URL."); return; } // Extract owner, repo, branch, and path const match = repoUrl.match(/github\.com\/([^\/]+)\/([^\/]+)\/blob\/([^\/]+)\/(.+)/); if(!match){ alert("Failed to parse repo URL."); return; } const owner = match[1]; const repo = match[2]; const branch = match[3]; let path = match[4]; // Remove .md extension if present if(path.endsWith(".md")) path = path.slice(0,-3); // Try to get homepage from GitHub API const apiUrl = `https://api.github.com/repos/${owner}/${repo}`; const response = await fetch(apiUrl); const repoData = await response.json(); let siteDomain = repoData.homepage || `https://${owner}.github.io/${repo}`; // Optional: detect /content/ folder like GitHub Docs if(path.startsWith("content/")){ path = path.replace(/^content\//,''); } // Assume English for GitHub Docs style const lang = (owner === "github" && repo === "docs") ? "/en" : ""; // Build final URL const finalUrl = `${siteDomain}${lang}/${path}`; window.location.href = finalUrl; } catch(e){ alert("Error converting URL: " + e); console.error(e); } })();- This works if you paste it in the console via Dev Tools.
- How it Works
- You click the bookmarklet while on a GitHub repo file.
- It parses the URL to get owner/repo/branch/path.
- Uses GitHub API to see if the repo has a homepage (common for Pages sites).
- If not, defaults to https://<owner>.github.io/<repo>.
- Removes content/ and .md if present (GitHub Docs style).
- Adds /en for GitHub Docs.
- Redirects your browser automatically.
- Version 2 (More complex)
- Console Version
javascript: (async function(){ try{ const repoUrl = window.location.href; const blobMatch = repoUrl.match(/^https?:\/\/github\.com\/([^\/]+)\/([^\/]+)\/blob\/([^\/]+)\/(.+)$/); if(!blobMatch){ alert("This doesn't look like a GitHub file URL (must be a /blob/ file page)."); return; } const owner = blobMatch[1]; const repo = blobMatch[2]; // const branch = blobMatch[3]; // branch not used but could be let path = blobMatch[4]; // e.g. content/search-github/.... // If path contains a 'content' like folder used by many doc repos, strip known prefixes const prefixes = ["content/", "docs/content/", "docs/", "website/content/", "src/content/", "site/content/"]; for(const p of prefixes){ if(path.startsWith(p)){ path = path.slice(p.length); break; } } // Remove .md if present if(path.endsWith(".md")) path = path.slice(0,-3); // Convert index/README to directory root path = path.replace(/(?:\/|^)(index|README)$/i, ""); path = path.replace(/\/+$/,""); // trim trailing slashes // Special-case for official github/docs repo (friendly mapping) if(owner === "github" && repo === "docs"){ const base = "https://docs.github.com"; const langSegment = "/en"; // adjust if you need another language const final = base + langSegment + (path ? "/" + path : ""); window.location.href = final; return; } // Try Pages API (gives correct html_url for Pages, including custom CNAME) let siteBase = null; try{ const pagesResp = await fetch(`https://api.github.com/repos/${owner}/${repo}/pages`); if(pagesResp.ok){ const pagesData = await pagesResp.json(); if(pagesData && pagesData.html_url){ siteBase = pagesData.html_url.replace(/\/+$/,""); } } } catch(e){ // ignore and try fallback } // Fallback: repo homepage field if(!siteBase){ try{ const repoResp = await fetch(`https://api.github.com/repos/${owner}/${repo}`); if(repoResp.ok){ const repoData = await repoResp.json(); if(repoData && repoData.homepage){ siteBase = repoData.homepage.replace(/\/+$/,""); } } } catch(e){} } // Final fallback: standard GitHub Pages pattern if(!siteBase){ siteBase = `https://${owner}.github.io/${repo}`; } // Build final URL, avoid duplicate slashes const finalUrl = siteBase + (path ? (siteBase.endsWith("/") ? "" : "/") + path : ""); window.location.href = finalUrl; } catch(err){ alert("Conversion failed: " + err); console.error(err); } })();- This works if you paste it in the console via Dev Tools.
- Bookmarklet Version
javascript:(async function(){try{const repoUrl=window.location.href;const m=repoUrl.match(/^https?:\/\/github\.com\/([^\/]+)\/([^\/]+)\/blob\/([^\/]+)\/(.+)$/);if(!m){alert("Not a GitHub /blob/ file URL.");return;}const owner=m[1],repo=m[2];let path=m[4];const prefixes=["content/","docs/content/","docs/","website/content/","src/content/","site/content/"];for(const p of prefixes)if(path.startsWith(p)){path=path.slice(p.length);break;}if(path.endsWith(".md"))path=path.slice(0,-3);path=path.replace(/(?:\/|^)(index|README)$/i,"");path=path.replace(/\/+$/,"");if(owner==="github"&&repo==="docs"){const final="https://docs.github.com/en"+(path?"/"+path:"");window.location.href=final;return;}let siteBase=null;try{const r=await fetch(`https://api.github.com/repos/${owner}/${repo}/pages`);if(r.ok){const d=await r.json();if(d&&d.html_url)siteBase=d.html_url.replace(/\/+$/,"");}}catch(e){}if(!siteBase){try{const r2=await fetch(`https://api.github.com/repos/${owner}/${repo}`);if(r2.ok){const rd=await r2.json();if(rd&&rd.homepage)siteBase=rd.homepage.replace(/\/+$/,"");}}catch(e){} }if(!siteBase)siteBase=`https://${owner}.github.io/${repo}`;const finalUrl=siteBase+(path? (siteBase.endsWith("/")?"" : "/")+path:"");window.location.href=finalUrl;}catch(e){alert("Error: "+e);console.error(e);} })();- Not tries this version, but becasue it has not spaces it might work as a bookmarklet.
- Notes
- The bookmarklet uses GitHub's public API (no auth). Unauthenticated requests are rate-limited (60/hr per IP). If you hit rate limits, the script will fallback to
https://<owner>.github.io/<repo>or the repo homepage if present. - It expects you're on a
/blob/file page. It will alert if you're not. - It tries to be safe for many docs repo layouts (removes content/, docs/, index.md, README.md). If your repo uses a different structure, edit the prefixes array in the readable version.
- For
github/docsit forceshttps://docs.github.com/en/...which matches their site structure.
- The bookmarklet uses GitHub's public API (no auth). Unauthenticated requests are rate-limited (60/hr per IP). If you hit rate limits, the script will fallback to
- Console Version
Repository Content
This content is not all specific to GitHub but deserves to be separate section.
Donation Services
- GitHub Sponsors · GitHub - Invest in the open source projects you depend on with GitHub Sponsors.
- Patreon
- Patreon is the best place to build community with your biggest fans, share exclusive work, and turn your passion into a lasting creative business.
- This has button inside my personal GitHub account to link to a Patreon account.
- Ko-fi | Make money doing what you love - Join 1,000,000+ creators! Set up your free page to get tips, sell products, offer memberships, and grow your community.
- Open Collective
- Raise, manage and disburse money with full transparency.
- We make it easy to raise, manage, and disburse money with full transparency. Start your open collective, apply to a Fiscal Host, and unlock funding for your community—free from red tape. The future is collective.
- Open Collective is a legal and financial toolbox for groups. It’s a fundraising + legal status + money management platform for your community. What do you want to do?
- Buy Me a Coffee - Buy Me a Coffee is the best way for creators and artists to accept support and membership from their fans.
README.md - Extras
Things like flags and badges, add the code and tutorials for them here.
Badges and Achievements
- I cannot find an article listing all of the GitHub badge commands:
[github-downloads-uri][![Version][github-version-img]][github-version-uri][![Downloads][github-downloads-img]][github-downloads-uri][![Size][github-size-img]][github-size-img]- etc...
You will see these badges all over the place and they can be very useful to provide feedback to you userbase. Essentiall they are dynamically created images which can also be clickable.
These badges are small visual labels that show project stats such as version, downloads, file size, commit activity, or contributors.
- Examples
- Open-Shell-Menu/index.md at gh-pages · Open-Shell/Open-Shell-Menu · GitHub

- clipboard_copy/README.md at main · Augeaz/clipboard_copy · GitHub

- README.md code
[![Version][github-version-img]][github-version-uri] [![Downloads][github-downloads-img]][github-downloads-uri]
- Open-Shell-Menu/index.md at gh-pages · Open-Shell/Open-Shell-Menu · GitHub
- Tutorials
- How to Use GitHub Badges to Stop Feeling Like a Noob – TheLinuxCode - This guide will share insider tips on effectively using badges to skill up with confidence.
- GitHub Markdown Badges Explained - Learn about GitHub Markdown badges, how to add them to your project, types of badges, customizing tips, best practices, and resources. Get started with GitHub badges today!
- Adding a workflow status badge - GitHub Docs - You can display a status badge in your repository to indicate the status of your workflows.
- Providers
- GitHub - badges/awesome-badge
- A curated collection of awesome things related to status badges.
- While this list is maintained by members of the Shields core team, it includes Shields-related and non-Shields-related resources.
- Shields.io
- Concise, consistent, and legible badges
- Shields.io is the official universal badge generator.
- You can customize color, style, and text for any metric or service.
- Simple Icons
- SVG icons for popular brands
- You can combine Shields.io + Simple Icons for almost any logo.
- Home of the bulk of the icons used by both Shields and Badgen.
- GitHub - badges/awesome-badge
- Markdown Codes
- GitHub - Ileriayo/markdown-badges
- Badges for your personal developer branding, profile, and projects.
- A massive list of badges and their codes.
- GitHub - alexandresanlim/Badges4-README.md-Profile
- Improve your README.md profile with these amazing badges.
- A massive list of badges and their codes.
- GitHub - Ileriayo/markdown-badges
- GitHub Actions
- badge-generator · Actions · GitHub Marketplace
- Generate and save custom Shields.io badges directly from your GitHub Actions workflow
- badge-generator is a GitHub Action that creates dynamic, customizable badges using Shields.io.
- Perfect for displaying code coverage, build status, quality metrics, or any custom label and value in your repository.
- badge-generator · Actions · GitHub Marketplace
- Quick Badge Template
[](https://github.com/USERNAME/REPO/releases) [](https://github.com/USERNAME/REPO/releases) [](https://github.com/USERNAME/REPO/commits) [](https://github.com/USERNAME/REPO/graphs/contributors) [](LICENSE)
- An example from (Aetherinox / csf-firewall)
<img src="/docs/images/logos/csf.png" height="230"> <!-- prettier-ignore-start --> [![Version][github-version-img]][github-version-uri] [![Downloads][github-downloads-img]][github-downloads-uri] [![Size][github-size-img]][github-size-img] [![Last Commit][github-commit-img]][github-commit-img] [![Contributors][contribs-all-img]](#contributors-) [](https://docs.configserver.dev) <!-- prettier-ignore-end --> <div align="center"> [](https://discord.configserver.dev)[](https://discord.configserver.dev)
README.md generators
- RepoLaunch - GitHub README Generator - Create stunning GitHub README files with our easy-to-use templates. Showcase your work and projects professionally!
- GitHub - KasRoudra/repository-readme-generator - Repository readme generator is a website/web-application to generate beautiful README.md for your repository. You can copy or download that. Enjoy!
Contributors Grid / Table / Picture
- Scripts (Repositories)
- Contributors - vscode-material-icon-theme/README.md at main · material-extensions/vscode-material-icon-theme · GitHub
- Builds a single page with images, creates a screenshot with Puppeteer, then uploads and inserts tot he README.md
- This is not a standalone script, but if license allows should be useable.
- [idea] Adding Github icons of contributors in the README · Issue #448 · material-extensions/vscode-material-icon-theme · GitHub
- Adding Github icons of contributors in the README by PKief · Pull Request #480 · material-extensions/vscode-material-icon-theme · GitHub - Closes #448.
- Current script - vscode-material-icon-theme/src/scripts/contributors at main · material-extensions/vscode-material-icon-theme · GitHub
- GitHub - all-contributors/all-contributors - Recognize all contributors, not just the ones who push code.
- GitHub - ngryman/contributor-faces - Put your contributors faces in your readme.
- GitHub - sallar/github-contributions-chart - Generate an image of all your Github contributions
- Contributors - vscode-material-icon-theme/README.md at main · material-extensions/vscode-material-icon-theme · GitHub
- Scripts (User)
- How to Display Contributor Profile Pictures in Your GitHub README | by Basavaraja V | Medium
- Are you looking for a way to show your contributors’ profile opictures in your GitHub README file? While GitHub provides an API to retrieve contributors’ information, it can be a hassle to set up. Luckily, there’s an easy way to display profile pictures without using the API.
- In this article, we’ll show you how to display contributor profile pictures using a simple code snippet.
- How to Display Contributor Profile Pictures in Your GitHub README | by Basavaraja V | Medium
- GitHub Actions (Repositories)
- Contribute List · Actions · GitHub Marketplace · GitHub - Automation of contributors list in README.md
- Websites (Repositories)
- contrib.rocks - To Keep in sync your contributors list without any pain, ENTER repository name and GENERATE an dynamic image URL for displaying it!sssssss
- contrib.rocks: Generate an Image of GitHub Repositories Top Contributors | Open {re}Source - contrib.rocks generates an image of GitHub repositories top contributors.
- Example code
<!-- Copy-paste in your Readme.md file --> <a href = "https://github.com/open-reSource/openresource.dev/graphs/contributors"> <img src = "https://contrib.rocks/image?repo=open-reSource/openresource.dev"/> </a> Made with [contributors-img](https://contrib.rocks).
- Example code
- Display GitHub contributors in README | remarkablemark - How to display GitHub contributors in README with Open Collective which has an embed for displaying contributors.
- Websites (User)
- GitHub Contributions Chart Generator - See all of your GitHub contributions in one image!
- GitHub Contribution Chart Generator API - PublicAPI - GitHub Contribution Chart Generator API provides Create an image of your GitHub contributions
- Gitchart - GitHub Contribution Graph Generator - Transform your GitHub contribution history into beautiful, customizable SVG graphs. Perfect for adding to your portfolio, README, or anywhere you want to showcase them.
Markdown Examples, Snippets and Templates
- Guides
- Markdown style guide | styleguide - Style guides for Google-originated open-source projects
- Basic Syntax | Markdown Guide - The Markdown elements outlined in the original design document.
- How to set an image size in Markdown
- There is no native way in markdown, you need to use the
<img>tag. - image resize in github flavored markdown. · GitHub | uupaa - image resize in GitHub flavoured markdown.
- How to set image size in Markdown - Markdown does not have a standard way to change the size of an image, common way to change image size in Markdown is to use some HTML code instead of Markdown syntax.
- Changing image size in Markdown - Stack Overflow - How can I change the size of an image using Markdown?
- Discourse Format

- There is no native way in markdown, you need to use the
- Add images to the README.md
- How to Add Images to README.md on GitHub? - GeeksforGeeks - In this article, we will learn how to add images to README.md in GitHub and the different ways to do so.
- 4 Ways to Add Images to GitHub README + 1 Bonus Method | Cloudinary - GitHub is a popular platform for storing, managing, and sharing source code. README.md is your Github repository's welcome mat.
- How to add images to README.md on GitHub? - This tutorial covers adding images or screenshots to the GitHub markdown README.md file and resizing images using syntax HTML image tags and examples.
- Hidden Details Blocks
## Closed by default (Standard) <details> <summary>Always visible</summary> Content is hidden by default </details> ## Open by default <details open> <summary>Always visible</summary> Content is visible by default </details> ## Nestable <details> <summary>Parent Section</summary> <details> <summary>Child Section</summary> Nested content here </details> </details>
Repository Layouts
- Generate a new repository using an existing repository as a tempalte using this command:
https://github.com/<user>/<repo>/generate
- Best Practices
- Best Practices for Organizing Git Repositories | by Tosin Akinosho | Medium
- Git has become an essential tool for version control and collaboration in modern software development. However, as projects grow in complexity and teams expand, maintaining a clean and organized Git repository structure becomes increasingly crucial.
- In this article, we’ll delve into the best practices for organizing Git repositories, highlighting the importance of clear directory structures, effective Git command usage, repository cleanliness strategies, and collaboration tips for teams.
- GitHub Repository Structure Best Practices | by Soulaiman Ghanem | Code Factory Berlin | Medium
- Whether we start a new project for private or for open source, we can follow some best practices to organize the repository for better team contribution and more elegant project structure.
- We have created a repo that contains all the mentioned files and folders, please feel free to use it as a starting template.
- Please note that you can also use the repo as template.
- GitHub is full of open source projects. However, I can recommend the followings 2 projects as a starting point to watch and learn the repo structure as well as contributing best practices:
- This article describes the structure.
- ideal github repo layout | Google Search - The AI description is quite useful
- How to Structure Files and Folder in your Project? - GeeksforGeeks
- Maintaining a clean, organized file and folder structure can significantly impact a project’s success in the fast-paced web development world.
- This article will go through the best practices and show you how to improve your project's file layout.
- Best Practices for Organizing Git Repositories | by Tosin Akinosho | Medium
- Skeleton Repositories
- GitHub - CodeFactoryBerlin/OpenSourceRepoTemplate - Example repository template for opensource projects.
- GitHub - thephpleague/skeleton - A skeleton repository for League Packages.
- Example Repositories
File and Templates
- .gitignore
- GitHub - groda/the_ultimate_gitignore_guide
- Everything you never knew you needed to know about .gitignore! This beginner-friendly guide offers practical tips to keep your Git repos clean and your workflow efficient, with clear examples to help you master the basics and best practices of managing ignored files.
- How to format a .gitignore file?
- What happens to tracked files after being added to .gitignore?
- gitignore.io - Create Useful .gitignore Files For Your Project - Create useful .gitignore files for your project
- GitHub - github/gitignore - A collection of useful .gitignore templates.
- Git - gitignore Documentation - gitignore - Specifies intentionally untracked files to ignore
- Git Ignore and .gitignore | W3Schools - The
.gitignorefile tells Git which files and folders to ignore (not track). - Git Ignore and .gitignore | GeeksforGeeks
- When working with Git, you often have files and directories that you don't want to be tracked in your repository. These could be sensitive data files, temporary files, or even operating system-specific files.
- Managing these untracked files is where the .gitignore file comes into play. In this article, we'll explore the importance of Git Ignore, its purpose, and practical examples of how to use it effectively in your projects.
- .gitignore file - ignoring files in Git | Atlassian Git Tutorial - Git ignore patterns are used to exclude certain files in your working directory from your Git history. They can be local, global, or shared with your team.
- GitHub - groda/the_ultimate_gitignore_guide
- .gitattributes
- What Is The .gitattributes File? - Ken Muse - You've seen the file, but do you understand it's purpose? Git has the ability to customize how it handles the files you edit. Today we explore how that works.
- Code of Conduct
- code-of-conduct - IndieWeb - A CC0 code of conduct that you can use.
- .github/CODE_OF_CONDUCT.md at master · google/.github · GitHub
- Default configuration for @google repos.
- This document was adapted from the IndieWeb Code of Conduct and can also be found at https://opensource.google/conduct/.
- CODEOWNERS
- About code owners - GitHub Docs - You can use a CODEOWNERS file to define individuals or teams that are responsible for code in a repository.
Git
General
I will include how to use Git in VSCode tips and tricks.
- Official Sites
- Git for windows - Discussions | GitHub - Explore the GitHub Discussions forum for git-for-windows git. Discuss code, ask questions & collaborate with the developer community.
- Commands
- Git Cheat Sheet | GeeksforGeeks
- Git Cheat Sheet is a comprehensive quick guide for learning Git concepts, from very basic to advanced levels. By this Git Cheat Sheet, our aim is to provide a handy reference tool for both beginners and experienced developers/DevOps engineers.
- This Git Cheat Sheet not only makes it easier for newcomers to get started but also serves as a refresher for experienced professionals.
- Git commands: A comprehensive cheat sheet (with examples) - Sling Academy - This comprehensive cheat sheet will take you through the basic to advanced Git commands with examples and expected outputs, helping you navigate and use Git more effectively.
- Git Cheat Sheet - GeeksforGeeks
- A concise, well-structured guide for developers and DevOps engineers ideal for both beginners and experienced users.
- It covers everything from Git installation (Linux, Windows, macOS) to configuration, core commands, branching, merging, history management, and collaboration.
- Perfect for quick reference during development and deployment.
- Patch software on Linux, using GitHub (from virtualmin)
- With inux you can get coed straight from GitHub and apply it to your Linux files as shown in this example below:
## CentOS / Alma / Rocky / RHEL cd /usr/libexec/webmin/virtual-server ## Ubuntu cd /usr/share/webmin/virtual-server ## Common (the actual patch command) curl https://github.com/virtualmin/virtualmin-gpl/commit/7037f778b30eda80bb9a8a3a1bd4065377763b1c.patch | git apply --reject --whitespace=fix curl https://github.com/virtualmin/virtualmin-gpl/commit/85f803eb05e1fe8db0b59bd5a44fec8590034e88.patch | git apply --reject --whitespace=fix
This is from https://github.com/virtualmin/virtualmin-gpl/issues/747
- With inux you can get coed straight from GitHub and apply it to your Linux files as shown in this example below:
- Uploading a Project to GitHub and Collaborating with Others | CodeThePixel.com (CTP)
- In this tutorial, we will explore the process of uploading your project to GitHub, ensuring your code is secure and accessible.
- This shows of how to use the commands in context and has a small list of thema t the bottom.
- Git Cheat Sheet | GeeksforGeeks
- Working Tree
- Git – Working Tree | GeeksforGeeks - When we work with Git we mainly deal with the files and folders but one should not just relate Git with this, but Git provides us just more than that with Git Working Tree being one of them.
- The Git working tree, index and commit history explained by example | TheServerSide - The Git working tree serves as the most important part of the inner workings of the DVCS tool. A developer must have a firm grasp of what the working tree tracks, and how the status command keeps tabs on any file system changes.
- History
- How to view the Git History in Visual Studio Code | bobbyhadz - A step-by-step guide on how to view the Git History in Visual Studio code, using native functionality or extensions.
- GitLens, Git History (Don Jayamanne)
- How to view the Git History in Visual Studio Code | bobbyhadz - A step-by-step guide on how to view the Git History in Visual Studio code, using native functionality or extensions.
- Committing
- How to Undo the last Git Commit in Visual Studio Code | bobbyhadz - A step-by-step guide on how to undo the last git commit or reset to a previous commit in Visual Studio Code.
- .gitconfig (Git Global Configuration)
- Using VS Code as default Git editor, difftool and mergetool | bobbyhadz - A step-by-step guide on how to use VS Code as the default Git editor, difftool and mergetool.
- What is Gitconfig File: A Beginner's Guide to Understanding Git Configuration - BlinksAndButtons
- The Gitconfig file is a crucial aspect of the Git version control system that allows users to configure various settings and personalize their Git experience.
- Gitconfig, also known as the Git configuration file, is a text file that resides on your local system and contains configuration options for your Git setup. It enables you to customize various aspects of Git, such as user information, aliases, color settings, and more.
- How to use the git .gitconfig file for a more efficient workflow | TechRepublic - Jack Wallen shows how to use the .gitconfig file for global git configurations and a more efficient developer setup.
- config - Where is the global Git configuration data stored? - Stack Overflow
- .gitattributes (Repository Configurations)
- Git Attributes | Git
- Using attributes, you can do things like specify separate merge strategies for individual files or directories in your project, tell Git how to diff non-text files, or have Git filter content before you check it into or out of Git.
- In this section, you’ll learn about some of the attributes you can set on your paths in your Git project and see a few examples of using this feature in practice.
- Git Attributes | Git
What Git stores
- Git tracks:
- Source code and project files
- Commits
- Branches
- Tags
- References
- Git objects (blobs, trees, etc.)
- Git does not track:
- Issues
- Pull Requests
- Wikis
- Project boards
- Discussions
Issues
- Issues in GitHub - GeeksforGeeks
- GitHub is more than just a platform for hosting code; it’s a powerful tool for managing projects and collaborating with teams. One of the key features that provides this is the Issues system. GitHub Issues helps developers track bugs, enhancements, and tasks, ensuring that projects stay organized and on track. In this article, we'll see what GitHub Issues are, how to use them effectively, and best practices for managing them.
- Issues are Bolt Ons and are not transferred with forks.
Working with Forks
- Fork a repository - GitHub Docs - A fork is a new repository that shares code and visibility settings with the original “upstream” repository.
- You can now fork a repo and copy only the default branch - GitHub Changelog
- Previously, when creating a fork all branches from the parent repository were copied to the new fork repository. There are several scenarios where this is unneeded, such as contributing to open-source projects. When all branches are copied, it could result in slow repo cloning and unnecessary disk usage. With this new feature, only the default branch is copied; no other branches or tags. This may result in faster clones because only reachable objects will be pulled down.
- Forking a repository versus duplicating a repository - About forks - GitHub Docs - If you want to create a new repository from the contents of an existing repository but don't want to merge your changes to the upstream in the future, you can duplicate the repository or, if the repository is a template, you can use the repository as a template.
- When forking a repository on GitHub, you have the option to select "Copy the default branch only."
- If you leave this option unchecked, GitHub will copy all branches from the source repository into your fork.
- This means your fork will include every branch present in the original repository, not just the default branch (commonly named main or master). This can be beneficial if you need access to multiple branches for development or reference purposes.
- For more details, you can refer to GitHub's official documentation on forking repositories here.
- When I fork a repository are the issues copied as well?
- No, when you fork a repository on GitHub, the issues from the original repository are not copied to your fork.
- Forking creates a new repository that includes the code, commit history, branches, and tags, but it does not include issues, pull requests, or other metadata.
- This design ensures that discussions and issue tracking remain centralized in the original repository, preventing fragmentation across multiple forks.
- If you need to reference or track issues in your forked repository, GitHub provides the ability to transfer individual issues between repositories. This process must be done manually for each issue. For detailed steps, see Transferring an issue to another repository.
- Alternatively, if you're looking to duplicate a repository along with its issues, you might consider using third-party tools or scripts that utilize GitHub's API to export and import issues. However, these methods require additional setup and permissions.
- Issues are not part of Git — they are a feature provided by GitHub (and other Git hosting platforms like GitLab or Bitbucket).
- Issues are not stored in the Git repository itself. They live on the GitHub platform, as part of its web-based features for project management, collaboration, and discussion.
Git GUIs and Apps
These are just here for reference, you should only use VSCode with the relevant extensions. It should be noted most IDE also have visual GUIs for handling Git.
- GitHub Desktop (by GitHub)
- Whether you're new to Git or a seasoned user, GitHub Desktop simplifies your development workflow.
- Looks lke VSCode, probably is the same codebase.
- Git, GitHub, & GitHub Desktop for beginners - YouTube | Coder Coder - In this video we'll be going through the basics of Git, GitHub, and GitHub Desktop app-- how to set them up and use them to track your code changes.
- Git GUI Clients | git-sc.com
- Git comes with built-in GUI tools for committing (git-gui) and browsing (gitk), but there are several third-party tools for users looking for platform-specific experience.
- GitHub Desktop | Simple collaboration from your desktop · GitHub - Whether you're new to Git or a seasoned user, GitHub Desktop simplifies your development workflow.
Repository Files and Folders
There are all of these files and folders that everyone seems to use so I am going to try and get a full list.
- .github/
- GitHub settings folder which holds things like issue templates.
- .vscode/
- VSCode workspace settings folder
- Workspace settings are specific to a project and can be shared with other developers on your team.
- .vscode/extensions.json
- Recommended extension settings that should be followed by the entire team.
- .vscode/launch.json
- Debug configurations, usually shared between a team.
- .vscode/tasks.json
- tasks and build commands, usually shared between a team.
- Integrate with External Tools via Tasks - Expand your development workflow with task integration in Visual Studio Code.
- .vscode/settings.json
- Used to enforce project-specific settings and overrides global user settings, e.g. specific formatting rules.
- .phan/...
- .editorconfig
- .env
- .gitattributes
- .gitignore
- GitHub - github/gitignore - A collection of useful .gitignore templates.
- .git-blame-ignore-revs
- .gitmodules
- .prettierrc
- prettier config file
- .prettierignore
- file to say which files/folders should be ignored by prettier
- .php_cs.cache
- .vscodeignore
- It’s a file used when packaging VS Code extensions.
- It tells the VS Code extension packaging tool (e.g.,
vsce) which files/folders to exclude from your.vsixpackage.
- .travis.yml
- .php-cs-fixer.dist.php
- .drone.yml
- .appveyor.yml
- .eslintrc
- ESLint config file.
- As off ESLint v9.0.0 it is deprecated.
- .eslintrc.js
- ESLint config file.
- As off ESLint v9.0.0 it is deprecated.
- .eslintrc.json
- ESLint config file
- As off ESLint v9.0.0 it is deprecated.
- .eslintignore
- Files to be ignored by the ESLint processor
- eslint.config.js
- ESlint V9.0.0+ config file ???
- Use Case: CommonJS module system.
- Default Behaviour: If your project uses Node.js with CommonJS (default for older Node.js versions or projects not explicitly using ES modules), this is the standard choice.
- eslint.config.mjs
- ESlint V9.0.0+ config file
- Use Case: ES module system.
- Default Behaviour: If your project uses ES modules (e.g., "type": "module" in package.json), you should use .mjs for compatibility.
- When I
initeslint in vscode vianpmthen aeslint.config.mjsis created.
- .tsconfig.json
- webpack.config.js
- yarn.lock
- package.json
- package.yaml
- package-json-schema.json
- package-lock.json
- package.nls.json
- checkstyle.json
- composer.json
- composer.lock
- web.configruleset.xml
- renovate.json
- phpunit.xml.dist
- phpunit-pgsql.xml.dist
- phpstan.neon
- cypress.config.dist.mjs
- build.xml
- CODE_OF_CONDUCT.md
- LICENSE
- LICENSE-CODE
- README.md
- SECURITY.md
- SUPPORT.md
My Lenovo ThinkPad Laptop Notes
these are my notes
Windows Power Configuration Commands
This is a collection of Windows power commands to help diagnose and change power and sleep settings.
- Reports the sleep states available on the system.
powercfg /a
- Your firmware might not support the S3 mode. Support for the various sleep modes will be shown when you run the command above.
- Reports information about what woke the system from the last sleep transition.
powercfg /lastwake
- List devices that are currently configured to wake the system from any sleep state.
powercfg /DEVICEQUERY wake_armed
- ......
Lenovo keeps waking up from sleep
The solution might be one or a combination of the following solutions, but I have put them in the order I think you should try them in.
- Potential Solutions
- Disable "wake up computer" on devices
- Disable S0 Modern Standby
- Disable always on USB power in the BIOS.
- ?? is it becasue I am sing a keybaord and mouse on a powered hub? where as on my dell I was not they were directly into the docking station.
- My USB keyboard and mouse are on my power USB hub, this allows power to be supplied to these devices even when USB always on is disabled. It might mean the USB bus is still accepting data packets.
- Disable Windows Fastboot ???
- Hibernate your system rather than sleep
NB: The laptops trackpad, nipple/Pointers and keyboard will not wake the system up.
Links
- What is USB Selective Suspend Setting? Should You Turn It On or Off - Tech News Today
- You might have come across the USB Selective Suspend setting while looking through the advanced power plan settings. In this article, we have explained this feature in detail to help you decide if you should turn it on or off by yourself.
- This is in the Windows power plan. You should just leave this alone.
- This feature just allow Windows to turn of individual devices on a USB hub rather than the whole hub.
Disable S0 Modern Standby / Change from S0 to S3 sleep mode
Options
- Change sleep state in the BIOS
- Not all laptops will have this option.
- Check your BIOS as some have an option to switch between S0 and S3
- In My Lenovo you can change the sleep state in the BIOS
- They have called them different names with a warning to try and encourage you to use S0.
- You should just ignore the warning set as required. However (once), I did have S3 enabled and Windows 11 would not wake up, would not even respond to my keyboard or power button.
- The settings are as follows:
- "Windows and Linux" = S0
- "Linux Only" = S3
- Disable S0 Modern Standby via Windows
- If you have the ability to change the sleep state in the BIOS (as shown above) then this hack is not going to change anything.
- If you PC/laptop presents both S0 and S3 methods at the same time, Window will always pick S0 and so to prevent and use S3 we can use a registry hack to override this behaviour.
Notes
- Changing from S0 to S3 only changes what is shut down for the sleep.
- S0 allows a lot of background tasks to run, I assume they have a specific flag to allow this and that the OS controls this.
- In S3 everything is shutdown except for RAM maintenance and wake up calls (i think). S3 will get better power savings and less risk of data corruptions.
- standby - What is the difference between (these four) sleep states? - Super User
- S0 - On / Working
- The computer is powered up. If supported, power conservation is handled by each device.
- S1 - Sleep
- CPU is stopped. RAM maintains power. Everything else is off, or in low power mode.
- S2 - Sleep
- CPU has no power. RAM maintains power. Everything else is off, or in low power mode.
- S3 - Standby
- CPU has no power. RAM maintains power, refreshes slowly. Power supply reduces power. This level might be referred to as “Save to RAM.” Windows enters this level when in standby.
- S4 - Hibernate
- Power to most hardware is shut off. Any files in memory are saved to the hard disk in a temporary file. If configured, the NIC will remain on for WOL or AoL. This level is also known as “Save to disk.”
- S5 - Off
- Everything is off. No files are saved. If configured, the NIC will maintain power to listen for WOL (magic) packets. This is known as a shutdown.
- S0 - On / Working
- System Sleep States: S0, S1, S2, S3, S4 & S5 | CrazyEngineers - Fellow engineers, in this article I am going to discuss the system sleep states: S0, S1, S2, S3, S4 and S5 in detail.
- Modern Standby vs S3 | Microsoft Learn
- Outlines the primary differences between S3 and Modern Standby system power models.
- On any Modern Standby system, the system remains in S0 while in standby, allowing the following scenarios to work: Background activity, Faster resume from a low power state.
- Modern Standby comprises Screen Off and Sleep states, where the Screen Off state encompasses active behaviours to quiesce the system to sleep, and the Sleep state is equivalent to S3 sleep with the added benefit that explicitly-allowed, value-adding software activity can run.
Disable USB always on
- Yoga 310 - how to turn off Always-on USB ? | English Community-Lenovo Community
- Old Codger
- I know of only 3 factors that may affect whether the USB is powered or not:
- Always-on option in the BIOS
- Always-on option from within the Lenovo Vantage app
- Whether attached to mains or running on battery
- I have tested all combinations of the above, and there is no change - this appears to be almost 'hard wired' into the hardware.
- I have also disabled fast start-up and wake-on-LAN, as someone indicated that these would allow some parts of the machine to be 'active', consuming power and cause USB's to be on as well.
- I know of only 3 factors that may affect whether the USB is powered or not:
- Old Codger
- After spending months trying to find the problem (including 4 hours re-searching and re-booting today) I have managed to find a solution that works for me - this involves making sure that anything within the PC that might require the USB port(s) or other sections of hardware to be powered up when the machine is shut down is disabled. So far as I know, this covers:
- Disabling Always-on USB in the BIOS (if applicable on your machine)
- Disabling Always-On USB in Lenovo Vantage
- Disabling 'Fast start-up' in the power options
- Disable 'Wake On LAN' in the settings for the Ethernet Card
- NOTE: the Wake On LAN change may not be required, I figured I'd post the solution before wasting anyone else's time !.
- Disable 'Boot from USB' in the BIOS
- It is this one that finally did the trick for me. Why the USB has to be powered to allow booting from USB is a mystery .....
- Also, please note: This works only if the machine is 'shut down', not in the sleep modes. It may also be necessary to change the 'what the power button does' and 'what closing the lid does' options in Windows to make sure that they are acting appropriately. If they send the machine to sleep, then the USB may still remain on.
- After spending months trying to find the problem (including 4 hours re-searching and re-booting today) I have managed to find a solution that works for me - this involves making sure that anything within the PC that might require the USB port(s) or other sections of hardware to be powered up when the machine is shut down is disabled. So far as I know, this covers:
- Old Codger
Overview
Below are the actions I did to prevent my system waking up on it sown, but it was being caused for me by the Mouse.
Restore Windows 10 GUI functionality
Open-Shell + RetroBar (with Dark themes from Tek Syndicate) + EarTrumpet + Winaero (context menu and Ribbon fixes) + WindHawk (Taskbar tray system icon tweaks - to hode unwanted system icons)
--------------
I finally upgraded to Windows 11 and discovered a lot of functionality had been removed and Microsoft was making restoring it difficult. In Windows 11 24H2 it is even worse.
I will be outlining my solutions I have found on the internet to restore my desktop to how it was. I will be using 3rd party tools as I did on Windows 10. Not all changes might be required or wanted by you so just do the ones you need.
As I find more solutions I will add them here.
Start Menu
- Install and use Open-Shell.
- Move the start menu to the left1-Click Quick Launch Toolbar · valinet/ExplorerPatcher · Discussion #3774 · GitHub
- Personalisation --> Taskbar -> Taskbar behaviours --> Taskbar alignment: Left
Taskbar Replacement
This is optional at the minute as I have not test it, however the Quick Launch step would not be needed if this works.
- Install GitHub - dremin/RetroBar (use the installer, not the portable version)
- Set the quick launch folder to:
%SystemDrive%\Users\%username%\AppData\Roaming\Microsoft\Internet Explorer\Quick Launch
- Set the quick launch folder to:
Quick Launch
You can employ more than one of the solutions below to get the work enviroment you need.
The Quick Launch folder
This is just for reference.
%SystemDrive%\Users\%username%\AppData\Roaming\Microsoft\Internet Explorer\Quick Launch
Methods / Workarounds
- Pinning Applications to the Taskbar
- How to Pin Almost Anything to the Windows 11 Taskbar | makeuseof.com - Windows 11 now lets you pin folders, files, websites, and even drives to the taskbar for quick access. Here's how.
- How to pin a folder to the taskbar in Windows - Digital Citizen - How do I pin a folder (like OneDrive) to the taskbar in Windows 10 or Windows 11? How many folders can you pin to the taskbar in Windows?
- Creating Folders for Quick Access
- Using the Start Menu for Quick Access
- Open-Shell --> Settings --> Customize Start Menu
- From thw `Available Commands`, add a `Custom` item at the top of the menu below the `COLUMN PADDING` item with the following values:
- Link:
%SystemDrive%\Users\%username%\AppData\Roaming\Microsoft\Internet Explorer\Quick Launch - Label: Quick Launch
- Icon: shell32.dll, 290 (or whatever icon you wnat)
- Link:
- ExplorerPatcher - Add a real Quick Launch
- settings to be added when I have used this, i am waiting for a stable version to be released for Windows 24H2
- 1-Click Quick Launch Toolbar #3774
- Right-Click Taskbar--> Toolbars --> New Toolbar
%SystemDrive%\Users\%username%\AppData\Roaming\Microsoft\Internet Explorer\Quick Launch
- Right-Click Taskbar
- Lock all toolbars
- Show Text
- Show title
- Drag to left
- Drag divider
- Right-Click Taskbar--> Toolbars --> New Toolbar
- The latest pre-release (22621.3880.66.7) works fine for me on 24H2. You just need to choose "Windows 10 (ExplorerPatcher)" instead of "Windows 10" as the taskbar style.
- To move a toolbar to the area between the Start button and the Pinned area, you have to "snap" it there, i.e., drag it with your mouse by moving your mouse much faster than normal. (Snap is a UI feature that was introduced by Microsoft with the release of Windows 7.)
- How to Add Quick Launch Toolbar to Taskbar in Windows 11 | The Geek Page - In this article, we have discussed in the detail the steps to add a quick launch custom toolbar to the taskbar by installing ExplorerPatcher in Windows 11.
- Old Method (Pre Windows 11 24H2)
- Turn off unwanted icons in the taskbar
- Right click on taskbar: Toolbars --> New toolbar
- Paste this into the address bar:
%SystemDrive%\Users\%username%\AppData\Roaming\Microsoft\Internet Explorer\Quick Launch - Select folder
- Hide title + Hide text
- Drag into the correct place.
Links
- How to Use Quick Launch Toolbar in Windows 11 - MEFMobile
- Mastering the Quick Launch Toolbar in Windows 11.
- Many options such as:
- Pinning Applications to the Taskbar
- Creating Folders for Quick Access
- Using the Start Menu for Quick Access
- Creating a Quick Access Toolbar with Explorer (not in Win 11 24H2)
- Software suggestions
- RocketDock
- XWindows Dock
- Wox Launcher
- Launchy
- Many options such as:
- Mastering the Quick Launch Toolbar in Windows 11.
- Enable Toolbars on Windows 11, Add Toolbars on the Taskbar - BounceGeek - If you’ve recently updated to Windows 11 and are worried about Toolbars missing from Taskbar. Then, this article will help you to enable and add Toolbars on the Windows 11 Taskbar.
System Tray
- Unhide System Tray Icons
- Personalisation --> Taskbar --> Other system tray icons
- Now unhide the ones you want to show all of the time
- Always show icons
- Use GitHub - Aemony/NotifyIconPromote application to automatically promotes all newly registered and unconfigured notification icons to be visible by default in the Windows 11 notification area.
- Simplified Audio Controls/ Better Audio Flyout
- Install EarTrumpet | Microsoft Store
- Unhide the EarTrumpet System Tray icon.
- Hide the standard volume control System Tray icon. (see below)
- Hide unwanted System Tray icons
- How do I hide the volume icon in Windows 11? - Super User
- You can use the Taskbar tray system icon tweaks Windhawk mod.
- How do I hide the volume icon in Windows 11? - Super User
Links
- How to Show or Hide System Tray Icons and the Hidden Icons Menu on Windows 11 - Customize your system tray icons with these tips for Windows 11.
- "Show all icons in system tray" option in windows11 | Microsoft Community Hub
- Powershell as admin:
$RegistryPath = 'HKCU:\Control Panel\NotifyIconSettings' $Name = 'IsPromoted' $Value = '1' Get-ChildItem -path $RegistryPath -Recurse | ForEach-Object {New-ItemProperty -Path $_.PSPath -Name $Name -Value $Value -PropertyType DWORD -Force } - All system tray icons now showing, even after restart, enjoy ..
- I think this needs to be run when there are new icons available as it is a one time deal.
- Powershell as admin:
- How to Show All Icons in System Tray on Windows 11 | How-To Geek - Do you find it inconvenient having to click an up-arrow icon to see all your system tray icons? Do you want your Windows 11 system tray to always display all the available icons? If so, you have two easy ways to achieve that, and we’ll show you what those ways are.
Taskbar ????
Links
- Fully Customize Your Windows 11 Taskbar - Complete Guide | GeekFlare
- If you are having trouble customizing the new Windows 11 taskbar, then we’ve got you covered. We will show you how to adjust the Window 11 taskbar to your liking and also share some hacks to access features that are no longer officially available in Windows 11.
- Great article
- Pin to Taskbar
- Make the taskbar bigger/smaller via the registry
File Explorer
- Restore the ribbon in File Explorer
- Use Winaero
- Restore straight edge Windows
- Get rid of the weird 3D font on icons
Context Menu (might move this above and rename to explorer again)
- Restore full right click menu (context menu)
- Winaero --> Windows 11 --> Classic Full Context Menus --> Enable classic full context menus: ticked
Links
- How to Get the Old Context Menus Back in Windows 11 | How-To-Geek
- Begone, weird new context menu!
- You can access the old context menu in Windows 11 by right-clicking something, then selecting "Show More Options" or by holding Shift while you right click. Otherwise, you'll need to tweak the Registry to make the old context menu the default option.
- Restore old Right-click Context menu in Windows 11 | Microsoft Community - Starting with Windows 11, the context menu in the File Explorer is refreshed, which is compact and is based on Modern design. However, the refreshed context menu shows fewer items compared to the Legacy Context menu. This article discusses how to restore the Legacy Context menu in Windows 11, showing up by default.
- How to 'Show More Options' By Default in Windows 11 File Explorer | All Things how - Tired of clicking "Show more options" in Windows 11? Learn how to show the full context menu by default in File Explorer like Windows 10.
Notepad
- Each file I open gets its own instance
- Settings --> Opening Notepad --> Opening files: Open in a new window
- When I close a file, I want to be prompted to save rather than silently storing the session
- Settings --> Opening Notepad --> When Notepad starts: Start new session and discard unsaved changed
- This setting's options are not the best description of their function.
- Settings --> Opening Notepad --> When Notepad starts: Start new session and discard unsaved changed
Other Useful Settings (Non-Win 10 --> Win 11)
- Personalisation --> Taskbar --> Combine taskbar buttons and hide labels: Never
- Personalisation --> Taskbar --> Combine taskbar buttons and hide labels on other taskbars: Never
- Make Taskbar icons smaller
- There is no longer an inbuilt option for this.
- Enable long file paths
- Missing ‘Open with’ option in right-click context menu on Windows 11 / 10 | The Geek Page
- NB: for me it only seems to be on zip files on the desktop
- The right-click context menu in the File Explorer contains the ‘Open with’ which optimizes the right-click context menu in Windows 11. But, some users are complaining about a peculiar bug where the entire ‘Open with’ section is missing from the right-click context menu. If you are also witnessing this bug, you can easily solve the issue with a registry tweak.
- Enable S3 Sleep.... see other notes
- Make sure system restore is on. It might not be on by default.
Software
- Start Menus
- Open-Shell | Classic Shell Reborn
- A collection of utilities bringing back classic features to Windows.
- StartIsBack
- Returns Windows 10 and Windows 8 a real fully featured start menu and start button, behaving exactly like the ones in Windows 7. It's totally awesome and easy solution for your new Windows woes.
- Paid for but cheap.
- StartAllBack
- Restores taskbar, start menu, context menus, explorer, sanity, style and order!
- Windows 11 only
- Paid for, but cheap.
- Open-Shell | Classic Shell Reborn
- Tweakers
- GitHub - valinet/ExplorerPatcher
- This project aims to enhance the working environment on Windows.
- With changes to Windows 11 24H2 it is important that you do not install it on a work or mission critical machine as the new framework has bugs. This will change in time.
- This program currently gets flagged as being a virus because Microsoft does not want you to use it. it is important that you setup the antivirus exceptions as noted here
- You must uninstall ExplorerPatcher when upgrading windows to prevent issues and file corruption. You settings will be maintained. The same applies when downgrading.
- Open up EP Properties application, go to taskbar, and set taskbar style to Windows 10 (ExplorerPatcher), not Windows 10. We no longer offer more support on the stock Windows 10 taskbar.
- Support for Windows 11 24H2 · Issue #3398 · valinet/ExplorerPatcher · GitHub
- The following methods work for uninstalling it:
- Run
ep_setup.exe /uninstall. - Rename
ep_setup.exetoep_uninstall.exeand execute that. - also, try to delete dxgi.dll in C:\Windows after you uninstall EP and reboot.
- Run
- The following methods work for uninstalling it:
- Quick Launch with 24H2? | Page 2 | Windows 11 Forum
- There's just one registry setting that I use to eliminate the potential risk of an endless loop in which the explorer process keeps crashing and automatically being restarted (and that could potentially happen regardless of whether you have installed EP). This will prevent the explorer process from automatically being restarted after it crashes:
reg add "HKLM\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Winlogon" /v AutoRestartShell /t REG_DWORD /d 0 /f
- There's just one registry setting that I use to eliminate the potential risk of an endless loop in which the explorer process keeps crashing and automatically being restarted (and that could potentially happen regardless of whether you have installed EP). This will prevent the explorer process from automatically being restarted after it crashes:
- How to Restore Classic Start Menu in Windows 11 with Classic Taskbar - If you have just updated Windows 10 to Windows 11 and are not impressed by all the new changes to the taskbar, here is how to restore the old classic Start menu in Windows 11.
- How to Use Explorer Patcher to Bring Back Many Windows 10 Styles on Windows 11 - While Windows 11 introduces a fresh design, some users prefer the familiarity of the Windows 10 interface. If you're one of them, Explorer Patcher is a lightweight tool developed by Valentin-Gabriel Radu that lets you restore many Windows 10 styles without downgrading your operating system. This software is safe, straightforward to use, and immediately transforms your Taskbar to the Windows 10 style upon installation.
- A free app for all versions of Windows that lets you adjust (i.e. tweak) hidden secret settings that Microsoft does not let you adjust from the user interface. In addition, it allows you to add extra value to existing Windows apps and tools with advanced context menus, options, and handy commands.
- Windhawk
- The customization marketplace for Windows and programs. Customize your programs with available code snippets or create your own customizations.
- Many plugins are available.
- GitHub - ramensoftware/windhawk
- There is a plugin to disable taskbar grouping
- Design Your Own Windows 11 Start Menu - YouTube | Britec09 - Design Your Own Windows 11 Start Menu. Today we take a look at how to Mod Windows 11 Start Menu Styler
- 7+ Taskbar Tweaker
- Customize the Windows taskbar with dozens of exclusive options. Adapt the taskbar to your workflow, not the other way around.
- GitHub - valinet/ExplorerPatcher
- Taskbar Replacements
- GitHub - dremin/RetroBar
- Classic Windows 95, 98, Me, 2000, XP, Vista taskbar for modern versions of Windows
- RetroBar: Retro Taskbar Replacemet Tutorial (Windows 7-11) - YouTube | Tek Syndicate
- Excellent video, watch all of it for some inspiration and solutions
- RetroBar is a Windows taskbar replacement that works on Windows 7, Windows 8, Windows 10, and Windows 11. It works like the old taskbars on Vista (it was optional on 7) going all the way back to Windows 98 (or maybe 95).
- The key difference here is the placement of the QuickLaunch area. It's on the left, then the tabs are on the taskbar to the right. See the video for a full demonstration.
- I didn't realize how much I missed this layout. I currently use RetroBar on Windows and I use Plasma 6 on Fedora with a layout that is basically the same. It's awesome. Let me know what you think.
- This guy made a load of dark themes
- Uses EarTrumpet to give a better audio flyout.
- This does not replace the start menu and works with Open-Shell
- If you like Launchy, you should install microsoft PowerToys
- Themes
- Dark Themes (from Tek Syndicate)
- The links are in the description.
- The video will also tell you how to install them
- Longhorn Jade M7 (4042-4093) for RetroBar by longhornfusion on DeviantArt
- This is a theme for RetroBar that's based off Windows Longhorn M7 Builds 4042-4093.
- Dark Themes (from Tek Syndicate)
- GitHub - dremin/RetroBar
- Quick Launch
- True Launch Bar
- True Launch Bar is the superior replacement for standard Quick Launch
- On Windows prior to 24H2 Windows 11 their was Taskbar integration but now only the floating dock works.
- Installer and portable version are available.
- It has a plugin feature with many available.
- There is a `Standard Quick Launch Mode` which uses the `Quick Launch` folder for its root and straight out of the box they look like the classic quick launch icons but with the extra features you get with pinned icons.
- You can enjoy all the advantages of True Launch Bar not only on the taskbar, but also as a side panel. The side panel can be snapped to any edge of the screen on any monitor.
- The floating docking (or side panel)can be put on any monitor at the specified edge (Top, Bottom, Right, Left) except if the taskbar is present it will sit on top of it.
- GitHub - brondavies/TrayToolbar
- Provides a replacement for the custom toolbar functionality that was removed in Windows 11 by creating a System Tray item which then pops up a single column vertical menu when clicked.
- Currently the options are basic but it is responsive.
- You cannot re-order the icons.
- GitHub - Hofknecht/SystemTrayMenu
- Browse and open your files easily
- A completely free flowing dock that ruins as a normal windows application.
- The dock is a vertical list (icons and text) of the folder you have selected and I don't think this can be changed to icons only in a vertical mode.
- You can pick a hot key to open and close the program.
- It is portable and is available in the Microsoft store.
- GitHub - Bastians-Bits/TrayTool
- This programme makes it possible to create shortcuts within the System Tray (the little icon area in the bottom right).
- This is old and not developed currently.
- GitHub - rojarsmith/TrayToolbar
- Provide the replacement of add new toolbar function that was cancelled in windows 11
- Provides a replacement for the custom toolbar functionality that was removed in Windows 11 by creating a System Tray item which then pops up a single column vertical menu when clicked.
- Currently the options are basic but it is responsive.
- You cannot re-order the icons.
- Will not parse system variables in the folder path.
- True Launch Bar
- Floating Docks
- RocketDock
- RocketDock is our classic app launcher loved by millions of people for almost 20 years. It lets you zoom through your shortcuts like a rocket with its buttery smooth interface. You can drag your favourite apps, files, and folders onto the dock to have quick access to them, then personalize with different skins, icons, and effects to match your desktop.
- Puts icons at the top of your screen like MACs.
- XWindows Dock - Wikipedia
- XWindows Dock was a clone of the dock in Mac OS X Leopard for Windows. It is freely available under Creative Commons license.
- Not developed since 2011
- Stardock
- Stardock is a cutting-edge innovator specializing in desktop utility software and PC entertainment.
- Stardock Start11
- The ultimate Start menu replacement for Windows 10 and 11. Restore the classic look and add new functionality.
- Paid for, but cheap.
- RocketDock
- Launchers
- GitHub - Wox-launcher/Wox A cross-platform launcher that simply works. It's an alternative to Alfred and Launchy
- Alfred - Productivity App for macOS
- MacOS only
- Alfred is a productivity application for macOS, which boosts your efficiency with hotkeys, keywords and text expansion. Search your Mac and the web, and control your Mac using custom actions with the Powerpack.
- Launchy: The Open Source Keystroke Launcher
- A free cross-platform utility designed to help you forget about your start menu, the icons on your desktop, and even your file manager.
- Launchy indexes the programs in your start menu and can launch your documents, project files, folders, and bookmarks with just a few keystrokes!
- Not actively developed.
- System Tray
- GitHub - Aemony/NotifyIconPromote
- Notification Icon Promoter for Windows 11.
- This is a background application that auto-promotes all newly registered and unconfigured notification icons to be visible by default in the Windows 11 notification area.
- This somewhat emulates the behavior of
Always show all icons and notifications on the taskbarfrom prior Windows versions, but also allows for individual apps to be toggled if so desired.
- GitHub - File-New-Project/EarTrumpet
- EarTrumpet is a powerful volume control app for Windows
- Simplified Volume Control and better audio flyout.
- EarTrumpet | Microsoft Store
- GitHub - Aemony/NotifyIconPromote
- Shell Replacement
- Cairo Desktop Environment - Enjoy a brand new Windows desktop experience with Cairo. With a dynamic desktop, folder stacks, and new ways to interact with your apps, Cairo is fast, productive, and easy to use.
Lenovo Desktop, Laptop and Charger model numbers explained
ThinkPad
Lenovo ThinkPad series laptops are categorised by their target audience and features, with the E series being entry-level, the L series a step up, and the T series the flagship for professionals, while the X and P series focus on portability and high-performance respectively.
Here's a breakdown of the ThinkPad series (some from Google Search AI):
- E Series
- The most budget-friendly option, aimed at small businesses and consumers, offering basic performance and features.
- L Series
- A step up from the E series, targeting small to medium businesses and enterprises, with improved durability and security features.
- T Series
- The flagship ThinkPad series, designed for professionals and enterprise users, featuring premium materials, higher performance, and advanced security features.
- X Series
- The ultraportable line, known for its thin and light design, with a focus on portability and premium build quality.
- X1 Carbon
- The flagship ultraportable line, offering a balance of portability and performance, with excellent build quality in a 14-inch form factor.
- P Series
- Workstation/desktop replacement line, featuring powerful CPUs and GPUs for demanding tasks, often larger and heavier than other ThinkPad models.
- Z Series
- An AMD-powered version of the X1 Carbon line, discontinued and merged with the standard P1, focused towards creators and media consumption.
- Yoga
- A 2-in-1 series that combines the renowned power and reliability of ThinkPad laptops with the amazing versatility our Lenovo Yoga line with it's unique 360-degree hinge. A ThinkPad Yoga system works as a traditional laptop at home and in business meetings, or you can flip the screen around to use it as a tablet for casual web surfing, on-the-go note-taking, and more.
Explained
- Lenovo ThinkPad T15 Gen 2 Laptop I5-1135G7
- T15
- T Series with a 15" screen
- Gen 2/G2
- Generation 2
- G2/G7: If you see these on their own, it probably is the generation, but make sure it is not part of the CPU number
- check with other links just to see if this was one mistake.
- I5-1135G7
- Intel 11th Gen CPU
Docking Stations
- ThinkPad Ultra Docking Station - Overview and Service Parts - Lenovo Support GB
- Type: 40AJ
- Model: 40AJ0135UK
- Lenovo Only, Custom connector
- ThinkPad® Ultra Docking Station (40AJ) provides a docking experience for Large Enterprise ThinkPad customers. The innovative side connector, designed exclusively for ThinkPad notebooks, provides a driver-free way to connect conveniently and securely to a range of USB accessories and external displays, while rapid charging support and a mirrored power button make going mobile even easier. Dock without LAN chip, can support Wake on LAN, PXE Boot, vPro or DASH, which rely on System design.
- Lenovo ThinkPad Ultra Docking Station Unboxing and Review - YouTube | BsianTech - Unboxing and review of the Lenovo Thinkpad Ultra Docking Station.
- Lenovo #ThinkPad Ultra Docking Station USB-C (4K) - YouTube | techgurl - Unboxing, lose up and usage with no narration.
- ThinkPad Thunderbolt 3 Workstation Dock (230W/170W) - Overview and Service Parts - Lenovo Support GB
- Type = 40AN
- Model = DK1841
- Lenovo Only ??? , Thunderbolt connection
- Comes with either a 170W or a 230W charger which will charge the laptop when using the proprietary combined connection cable.
- Lenovo 03X7538 - ThinkPad Thunderbolt 3 Workstation Dock - US
- Has monitor output specs
- Lenovo Universal USB-C Dock Review and Demonstration - YouTube | Zip Tie Ninja - This is a comprehensive review of the Lenovo ThinkPad Universal USB-C Dock using a ThinkPad E15 Gen3 Laptop.
- ThinkPad USB-C Dock - Overview and Service Parts - Lenovo Support GB
- Type: 40A9
- Model: DK1633
- There are at least 2 generations of this Dock, see this YouTube video to make sure you get the new one. The USB-C on the back is recessed on the newer pone.
- Universal, Thunderbolt/USB-C
- Ports
- 1 x VGA
- 2 x DisplayPort Dual-Mode (DP++)
- Dual-Mode DisplayPort, is a standard which allows DisplayPort sources to use simple passive adapters to connect to HDMI or DVI displays, and allows DisplayPort displays to use simple passive adapters to connect HDMI or DVI sources.
- 1 x Gigabit Ethernet (10/1000)
- One USB-C (Data only, Upstream connector)
- has two on the pictures
- 2 x USB 2.0
- 3 x USB 3.0 (1 provide always-on mobile device charging)
- Stereo/Mic Combo Audio Port
- Features
- Monitor ports can both output 1080p
- Rapid charging capabilities (up to 100W for most USB-C notebooks and devices)
- 90W charger
- Nice cheap docking station
- ThinkPad Models Explained
- ThinkPad Models Comparison | Lenovo UK - If you want to know more about the ThinkPad laptop line-up, you've come to the right place.
- ThinkPad - Wikipedia - ThinkPad is a line of business-oriented laptop and tablet computers produced since 1992.
- ThinkBook Vs ThinkPad
- ThinkBook vs ThinkPad Laptops FAQ | Lenovo UK - Learn the differences between Lenovo Thinkbook vs ThinkPad laptops and which one is right for you.
- Yoga vs IdeaPad
- Lenovo Yoga vs IdeaPad: Difference and Comparison - An article explaining the differences between the line ups.
- Lenovo Yoga vs Lenovo IdeaPad - Lenovo is known for its laptops, although it can be hard to know which range is right for you, the Lenovo Yoga, or the Lenovo IdeaPad.
- Lenovo's clash of the titans: ideapad vs yoga – which laptop reigns supreme? - Jonas Tech Knowhow
Other Lenovo Laptop Models
- ThinkPad
- Flagship, made for business and capable of heavy processing.
- Lenovo ThinkBook
- Budget
Home and Office
ThinkBook is built with the casual user in mind and is historically more affordable, it doesn’t feature the same hardware we see in the ThinkPad.
- Budget
- Lenovo IdeaPad
- Everyday laptops for first-time users.
- High-performance laptops for serious gamers.
- Convertible PCs for those who like their entertainment on the go.
- The IdeaPad line includes various models, including clamshell laptops and convertible 2-in-1s, while the Yoga series focuses on hybrid designs. They also do `Slim` models
- The IdeaPad is better for those looking for a traditional laptop at a more affordable price.
- Lenovo Yoga
- A line of 2-in-1 laptops that can be used as both a laptop and a tablet, featuring a hinge that allows the screen to rotate 360 degrees.
- For the home user
- Focuses on hybrid designs
- Yoga is more expensive than IdeaPad but offers more versatility and flexibility in terms of usage.
- Lenovo Legion
- Gaming laptops and other devices.
- Designed for gamers who demand high performance and stunning graphics.
Misc Links
- General
- Why is Lenovo moving to soldered RAM? This just makes me both mad and dissapointed... | Reddit
- It’s fairly common on AMD laptops because the Ryzen APUs require a lot of memory bandwidth to perform well on graphics stuff. Many laptops just solder it to the board so that they can take advantage of LPDDR (stands for low-power DDR, and must be soldered as per spec) and also guarantees that they can run it in dual channel without having to worry about space for RAM slots.
- The Lenovo T14 Gen 5 will have Sodimm ram, user replaceable.
- Lenovo worked with Ifixit to improve the repairability of the laptop.
- People siding with Lenovo are ridiculous. For example LPDDR5 are in abundance because of smartphones so basically Lenovo's using them to lessen manufacturing costs for more profit. LPDDR has higher speed than SoDIMM but in OP's post, they use the base LPDDR5 which is 4800, so no advantage in this case.
- Lenovo's opting for soldered RAM is not about making the laptop price lower, it is to maintain or increase their profit margin. There is 0 benefit for the user in OP's case by going to soldered LPDDR5-4800.
- Why is Lenovo moving to soldered RAM? This just makes me both mad and dissapointed... | Reddit
- Hardware Compatibility
- For the latest updates on the compatible systems, refer to one of the following:
- Accessories Lookup - Find Accessories by system serial number or machine type
- SmartFind web - Find compatible Services and Accessories
- Battery and Power Adapter Finder - Find a compatible battery or power adapter
- Accessories and Options Compatibility Matrix (OCM) - Lenovo Support GB
- The Lenovo OCM are Microsoft Excel files that have compatibility information for Lenovo accessories.
- To quickly share this page, use this url: www.lenovo.com/accessoriesguide
- For the latest updates on the compatible systems, refer to one of the following:
